📌쿠키란
- 이름과 값의 쌍으로 구성된 작은 정보, 아스키 문자만 가능 ( 한글 URL인코딩 해야함)

-
웹서버가 웹브라우저에게 보내 저장 해놓았다가 서버의 부가적인 요청이 있을 시 다시 서버로 보내주는 문자열 정보
-
클라이언트 개별의 브라우저의 정보들이 저장된 텍스트 파일
즉, 쿠키는 웹브라우저에 저장되어 서버가 클라이언트를 식별할 수 있도록 하고 , 브라우저 이동할 때마다 클라이언트의 정보를 전달해주는 역할을 한다 .
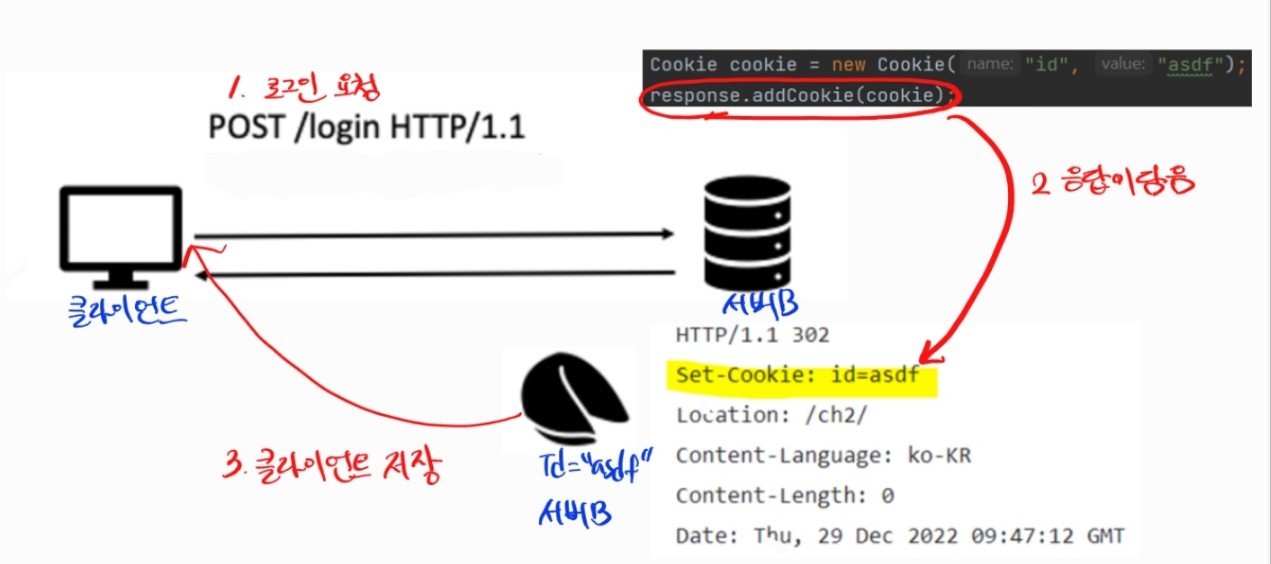
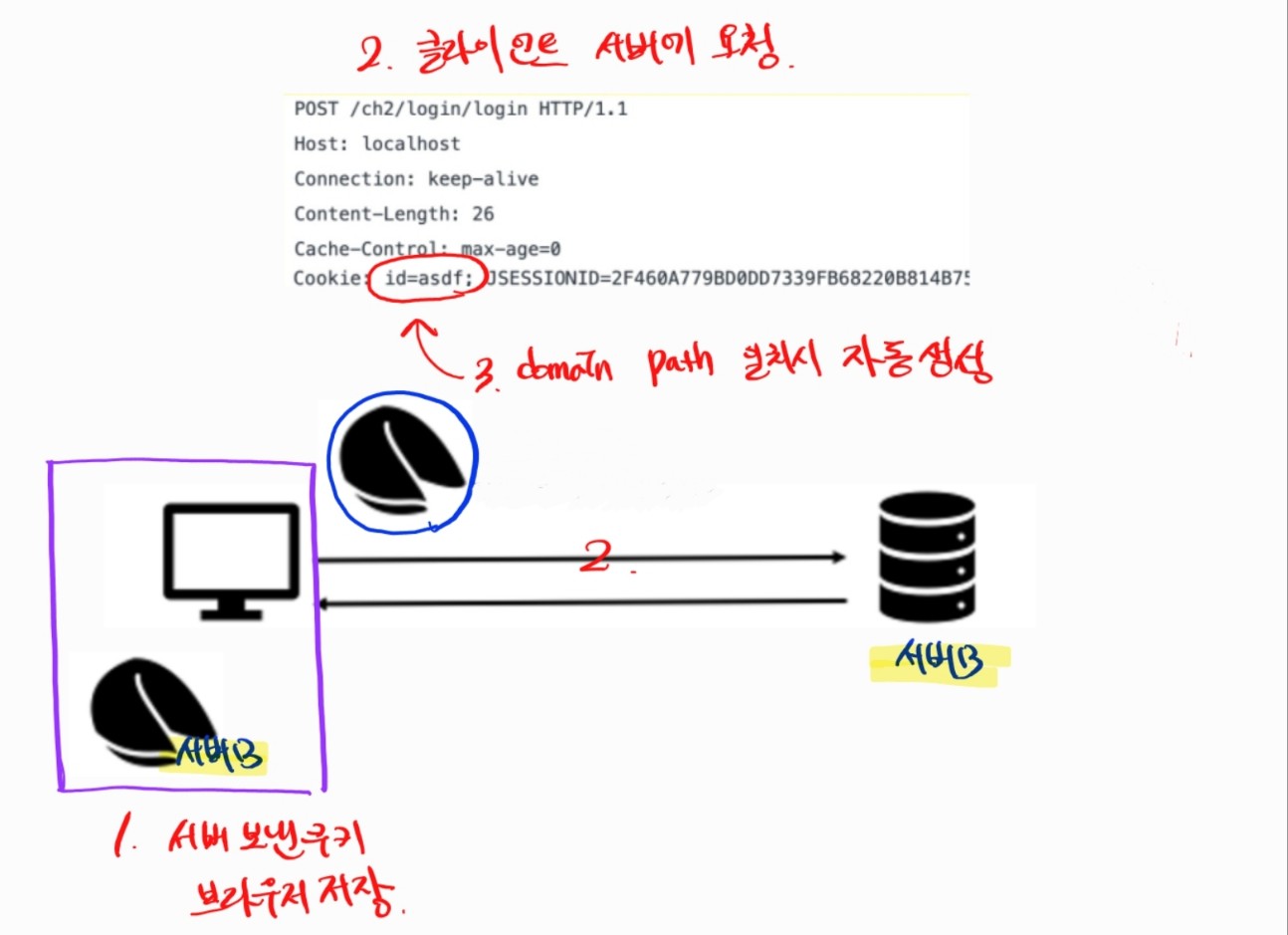
📁쿠키 동작과정
- 클라이언트 요청
- 서버에서 생성후 응답
- 설정 유효시간동안 브라우저에 저장
- 유효시간 (상대시간 , 절대시간) 이후 자동 삭제
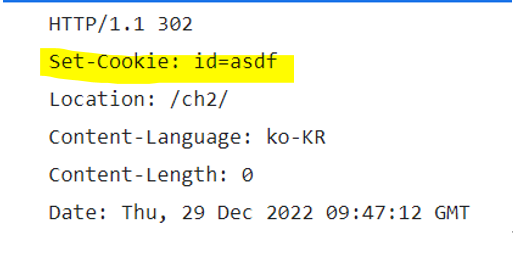
📘로그인시 쿠키 생성

📘클라이언트에서 쿠키 전달

📁서버에 요청시 ( domain , path )가 일치하는 경우에만 자동 전송
- 서버 : 도서관
- 쿠기 : 회원 id 카드
📌쿠키의 생성
Cookie cookie = new Cookie("id","asdf"); // 쿠키 생성
cookie.setMaxAge(60*60*24); // 유효시간 성정 (초)
response.addCookie(cookie); // 응답에 쿠키 추가

response.addCookie(cookie); 에 의해서 set-Cookie 가 생겨나게 된다.
📌쿠키의 삭제와 변경
삭제
Cookie cookie = new Cookie("id",""); // 변경할 쿠키와 같은 이름 쿠키 생성
cookie.setMaxAge(60*60*24); // 유효시간 0으로 설정 (삭제)
response.addCookie(cookie); // 응답에 쿠키 추가변경
Cookie cookie = new Cookie("id","");
cookie.setValue(URLEncoder.encode("죽부인")); // 한글 URL인코딩으로 값 변경
cookie.setDomain("https://velog.io/@3670lsh");
cookie.setPath("/ch2");
cookie.setMaxAge(60);
response.addCookie(cookie); // 응답에 쿠키 추가 📌쿠키 읽어오기
Cookie[] cookies = request.getCookies(); 


request 로 읽어 올떄 domain 과 path = host 일치하는 cookie들을 찾아오기에 Cookie[] 이 됨 ( 없으면 null 값 )
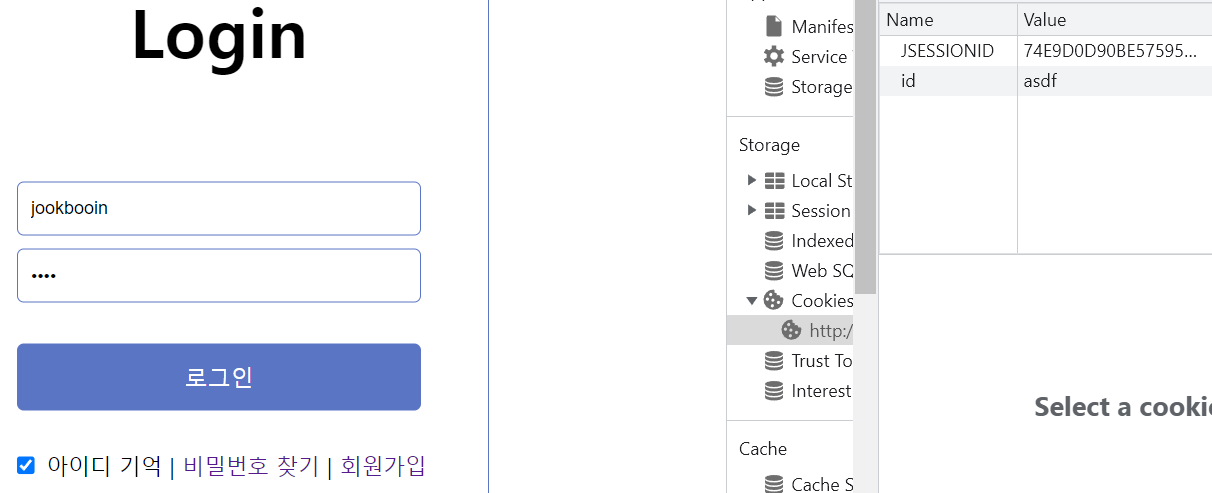
📌예시

버튼 checked 를 통해 id 쿠키를 저장하려고 할떄 jsp 파일에서 재사용성을 위해서 el로 쓰면 좋다.
📁Controller
@Controller
@RequestMapping("/login")
public class LoginController {
@PostMapping("/login")
public String login(String id, String pwd, boolean rememberId,HttpServletResponse response) throws Exception{
//1.id와 pwd 확인
if(!loginCheck(id,pwd)) {
// 2. 일치하지않으면 'login' 화면으로 재이동
String msg = URLEncoder.encode("id 또는 pwd가 일치하지 않습니다.","utf-8");
return "redirect:/login/login?msg="+msg;
//redirect 할때는 get 형식
}
//3. 일치하면
if(rememberId) { // checkbox 눌려져 있으면
// 쿠키 생성해서 응답헤더에 넣어준다 .
Cookie cookie = new Cookie("id",id);
response.addCookie(cookie);
}else {
//3-2. 체크 안했을시 쿠키 삭제
Cookie cookie = new Cookie("id",id);
cookie.setMaxAge(0);
response.addCookie(cookie);
}
return "redirect:/";
}
}view 로 보낼때 Cookie cookie = new Cookie("id",id) id 라는 이름으로 보내주었기 때문에 jsp 에서 cookie.id.value 처럼 사용할 수 있다.
📁jsp
- 쿠키가 있으면 checkbox가
checked상태가 되고${cookie.id.value}통해 input 태그에 id를 보여줄 수 있다. - 쿠키가 없다면 선택도 안되고 , input 태그에도 보여주지 않는다 .
<input type="text" name="id" value="${cookie.id.value}" placeholder="이메일 입력" autofocus>
<input type="password" name="pwd" placeholder="비밀번호">
<input type="hidden" name="toURL" value="${param.toURL}">
<button>로그인</button>
<div>
<label>
<input type="checkbox" name="rememberId" value="on" ${empty cookie.id.value ? "":"checked"}> 아이디
기억</label> |
<a href="">비밀번호 찾기</a> |
<a href="">회원가입</a>html에서 checkbox 의 default = on 이라
Controller 에서 String rememberId 로 받으면 on이 나온다.
boolean remberId 로 주면 spring 내부에서 true , false 로 바꿔서 보내준다.