problem
-
Codepen은 쉽게 쓸 수 있어서 좋긴 한데, cdn으로 의존 모듈들을 설정해야 한다는 부분이 개인적으로 너무 불편합니다.
-
blueprintjs? : React-based UI Toolkit입니다.
https://github.com/palantir/blueprint
https://blueprintjs.com/docs/#blueprint/getting-started.cdn-consumption
-
위의 blueprint 공식문서의 cdn 부분을 Codepen의 css,js 항목의 cdn에 넣어주면 됩니다.
-
원래는 Add Packages로 넣어서 해보려 했으나, react-transition-group@v2.9.0 빌드가 안 되어 오류를 출력하였습니다. (그래서 저는 CDN으로 진행하였습니다)
Solution
- css 설정 부분
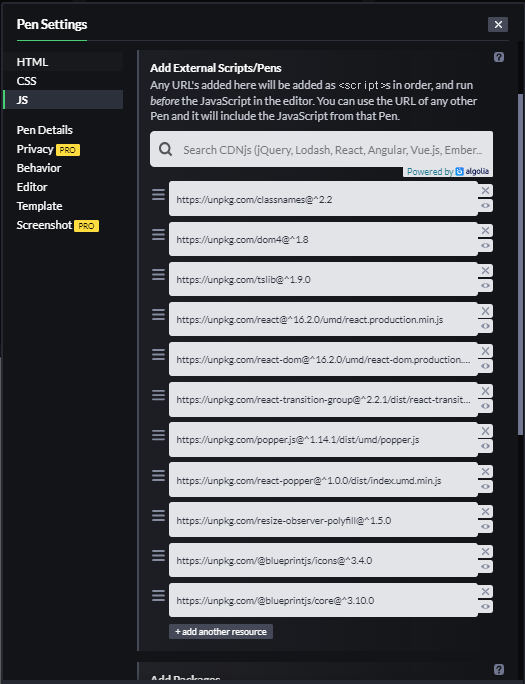
- JS 설정 부분

- 예시 코드
<div id="root"></div>ReactDOM.render(
React.createElement(Blueprint.Core.Spinner, {
className: Blueprint.Core.Classes.SMALL,
intent: Blueprint.Core.Intent.PRIMARY,
}),
document.getElementById("root")
)