[최적화] Lighthouse
구글에서 개발한 성능 측정 도구인 Lighthouse를 사용해 Velog의 성능 검사를 해봤다.

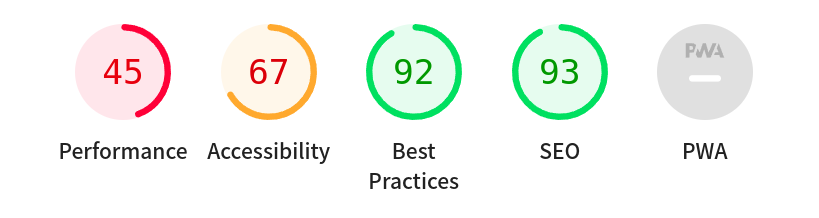
Lighthouse 분석 결과 항목
✅ Performance
Performance 항목에서는 웹 성능을 측정한다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다.
✅ Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
✅ Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
✅ SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다. 애플리케이션의 robots.txt가 유효한지, <meta> 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
✅ PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
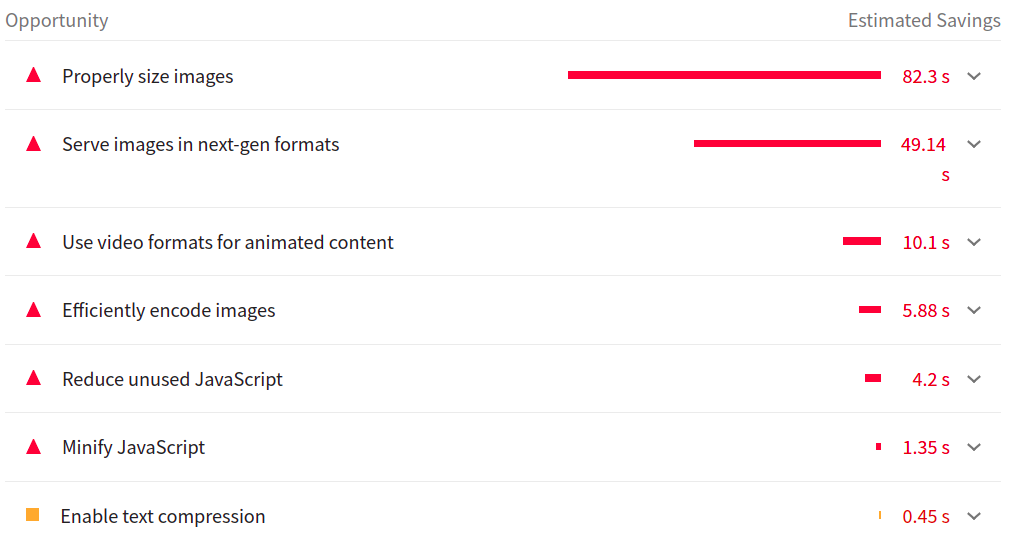
개선 방향

✅ Properly size images(적절한 크기의 이미지)
Lighthouse는 렌더링된 이미지의 크기와 실제 이미지의 크기를 비교하는데, 여기서 렌더링된 이미지의 크기보다 실제 이미지가 크면 바이트가 낭비되고 페이지 로드 시간이 느려진다.
적절한 크기의 이미지를 제공하기 위한 첫번째 방법은 반응형 이미지 사용이다. 반응형 이미지를 사용하면 각 이미지의 여러 버전을 생성한 다음 미디어 쿼리, 뷰포트 크기 등을 사용하여 HTML 또는 CSS에서 사용할 버전을 지정할 수 있다. 두번째 방법은 이미지 CDN 사용이다. 이미지 변환을 위한 웹서비스 API와 같은 이미지 CDN을 사용해서 적절한 크기의 이미지를 제공할 수 있다. 마지막 방법은 SVG와 같은 벡터 기반 이미지 형식을 사용하는 것이다. SVG 이미지는 한정된 양의 코드를 사용해 어떤 크기로든 확장할 수 있다.
✅ Serve images in next-gen formats(최신 형식의 이미지 제공)
PNG 대신 WebP를 사용하면 용량이 26& 감소하고 JPEG의 경우 25~35% 더 감소된다. AVIF는 JPEG와 비교했을 때 무려 용량의 50%가 감소되며 WebP와 비교했을 땐 20% 감소된다. 이처럼 PNG, JPEG 대신 WebP와 AVIF를 사용하여 이미지의 용량을 줄이고 성능을 개선할 수 있다.
✅ Use video formats for animated content(애니메이션 콘텐츠에 비디오 형식 사용)
용량이 큰 GIF는 애니메이션 콘텐츠를 전달하는데 비효율적이다. 따라서 GIF를 동영상으로 변환하면 사용자의 대역폭을 크게 절약할 수 있다. 네트워크 바이트를 절약하기 위해 GIF 대신 MPEG4, WebM을 사용해야한다.
✅ Efficiently encode images(이미지를 효율적으로 인코딩)
Lighthous는 JPEG 또는 BMP 이미지를 수집하고 각 이미지의 압축 수준을 85로 설정한 다음 원본 버전을 압축 버전과 비교한다. 절감 효과가 4KiB 이상인 경우 Lighthouse는 이미지를 최적화 가능한 것으로 본다.
✅ Reduce unused JavaScript(사용하지 않는 자바스크립트 제거)
Lighthouse는 사용되지 않는 코드가 20KB이상인 모든 Javascript 파일을 최적화 대상으로 본다. 사용하지 않는 Javascript 파일은 페이지의 로드 속도를 늦출 수 있으므로 제거하는 것이 좋다.
✅ Minify JavaScript(자바스크립트 축소)
Javascript 파일을 축소하면 페이로드 크기와 스크립트 구문 분석 시간을 줄일 수 있다. Lighthouse 보고서의 기회 섹션에서는 축소되지 않은 모든 Javascript 파일이 나열되며 축소됐을 때 절약할 수 있는 키비바이트가 표시된다.
여기서 축소는 파일 내부에 필요하지 않은 공백과 코드를 제거하는 프로세스이다. Javascript 압축 도구인 Terser를 이용해서 압축할 수 있다.
