✅오늘의 한 일
- 웹개발 종합반 강의 듣기
- 자바 중급 1편 강의 듣기
💻오늘의 학습
웹개발 종합반 강의 1주차
수강 등록이 조금 늦어서 이제서야 듣게된 웹개발 강의! 1주차는 웹의 기본적인 동작 개념을 이해하고, HTML/CSS 기초를 배우는 과정을 배웠다. 학교 수업때 배웠지만 희미하게 남아있는 기억들을 다시 되짚어보는 시간이었다. VS Code를 설치 후 간단한 실습을 진행했다.
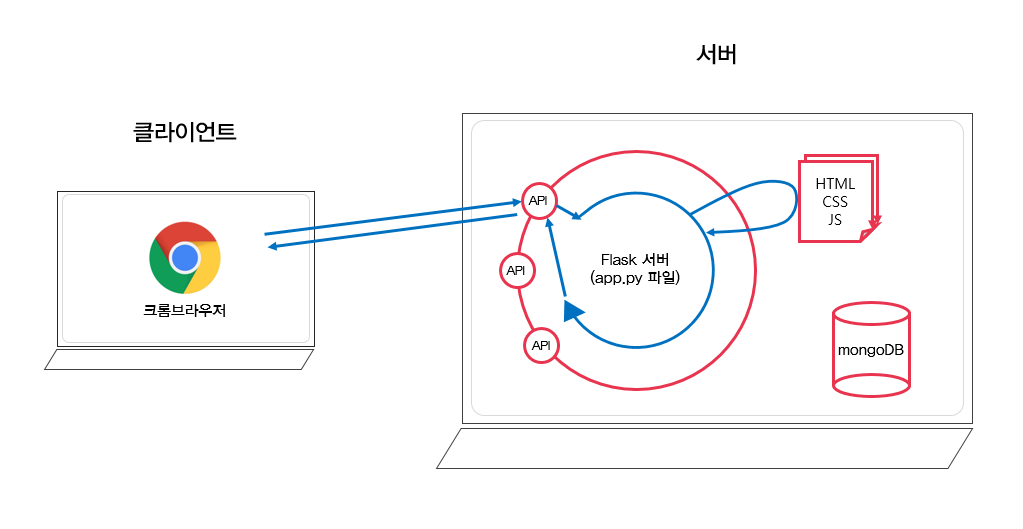
웹의 동작 개념
- 클라이언트 : 웹 브라우저를 통해 요청을 보내고, 받은 HTML 파일을 그려줌
- 서버 : 요청을 처리하고, HTML, CSS, JavaScript, 이미지 등의 데이터를 클라이언트에 응답

HTML 기초
- HTML(HyperText Markup Language) : 웹 페이지의 구조를 정의하기 위해 사용되는 마크업 언어. 웹 페이지의 뼈대를 만드는 역할.
HTML은 크게 <head> 영역과 <body> 영역으로 나뉜다.
- head 안에 들어가는 대표적인 요소들: meta, script, style, link, title 등
- body 안에 들어가는 대표적인 요소들: span, img, input, textarea 등
다음과 같이 간단한 로그인 페이지를 만들며 실습했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>CSS 기초
- CSS(Cascading Style Sheets) : 웹 페이지의 스타일과 레이아웃을 정의하기 위한 언어. HTML로 만든 뼈대에 디자인을 입히는 역할.
class 태그를 이용해 어떤걸 꾸밀지 가리키고 스타일을 입히는 과정을 배웠다. <style> 태그 안에서 꾸밀 대상을 지정하고(예시에서는 .mytitle 과 같이!) 색상이나 크기, 폰트 등을 바꾼다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.mytitle {
color: red;
font-size: 40px;
}
.mybtn {
font-size: 12px;
color: white;
background-color: green;
}
.mytxt {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID: <input type="text" /></p>
<p class="mytxt">PW: <input type="text" /></p>
<button class="mybtn">로그인하기</button>
</body>
</html>✔️ margin은 바깥 여백, padding은 내 안쪽 여백을 의미한다.
✔️ 그림을 삽입할 때는 다음과 같은 코드 세 줄을 활용한다.
background-image: url('');
background-position: center;
background-size: cover;✔️ <div>로 구역을 나눠 작업 시, background-color를 눈에 띄는 색상으로 설정한뒤 구역이 어디까지인지 눈으로 보며 연습해보자.
✔️ 예쁜 CSS를 모아놓은 부트스트랩(Bootstrap)을 활용하면 더 빠르게 잘 만들 수 있다.
자바 강의
Random 함수를 다시 한 번 복습하기 위해 문제를 통해 풀어보았다. 흔한 로또 번호 생성기 문제이다. 조건은 다음과 같다.
- 로또 번호를 자동으로 만들어주는 자동 생성기를 만들자
- 로또 번호는 1~45 사이의 숫자를 6개 뽑아야 한다.
- 각 숫자는 중복되면 안된다.
- 실행할 때 마다 결과가 달라야 한다.
random.nextInt()를 통해 난수를 구해 로또 배열에 넣는 generate() 메서드와 각 숫자가 중복되는지 판별하는 isUnique() 메서드를 가진 LottoGenerator 클래스를 작성했다.
public class LottoGenerator {
private final Random random = new Random();
private int[] lottoNumbers;
private int count;
public int[] generate() {
lottoNumbers = new int[6];
count = 0;
while (count < 6) {
int number = random.nextInt(45) + 1;
if (isUnique(number)) {
lottoNumbers[count] = number;
count++;
}
}
return lottoNumbers;
}
private boolean isUnique(int number) {
for (int i = 0; i < count; i++) {
if (lottoNumbers[i] == number) return false;
}
return true;
}
}다음과 같이 main에서 중복되지 않는 6개의 로또 번호를 랜덤으로 구할 수 있다.
public class LottoGeneratorMain {
public static void main(String[] args) {
LottoGenerator generator = new LottoGenerator();
int[] lottoNumbers = generator.generate();
System.out.print("로또 번호: ");
for (int lotto : lottoNumbers) {
System.out.print(lotto + " ");
};
}
}📝오늘의 회고
웹개발 강의는 조금 늦게 시작했지만 크게 어렵지 않아서 다음주 내로 다 듣고 SQL 강의로 넘어가야겠다. 또 내일은 아침운동 후에 카페에서 오늘 다 못한 공부를 조금 해야겠다.
📌내일의 할 일
- 웹개발 종합반 강의 듣기
- 자바 중급 1편 강의 듣기
- 퀘스트 제출하기
