원본: https://dev.to/accreditly/http1-vs-http2-vs-http3-2k1c
우리는 매일 HTTP를 사용하고 있습니다. 물론 지금도요. 그런데 HTTP가 어떻게 동작하는지 알고 계신가요? 그리고 HTTP1, 2, 3의 차이점을 알고 계신가요?
이 3가지를 알아봅시다. 그리고 pros와 cons의 차이점과 어떻게 HTTP/3이 유명해지기 시작했는지도 알아봅시다.
HTTP란 무엇인가
HTTP는 'Hypertext Transfer Protocol'의 줄임말이며 월드 와이드 웹(world-wide web, WWW, 인터넷과 햇갈리지 맙시다.)에서 데이터를 소통하는 방법입니다. 여기엔 3개의 주요 버전이 있으며 하나하나를 살펴보겠습니다.
간단하게 생각합시다. 프로토콜(통신 규약)은 브라우저가 서버에게 데이터를 주고 받는 방법을 정의하고 있습니다. 모든 버전의 브라우저 프로토콜은 무언가를 요청(request)하고 서버는 데이터를 전달 또는 응답(response)함을 규정하고 있습니다. 매우 간단한 개념이지만 시간이 지날수록 점점 복잡해졌으며 웹개발자로서 추후에 출시된 버전의 프로토콜이 어떻게 다른지 이해하는것도 중요해졌습니다.
HTTP/1
1996년경에 출시 되었으며, 첫번째 버전은 HTTP/1.0.였습니다. HTTP/1.1은 1999년에 출시되었고 빠르게 받아들여졌습니다. HTTP/1.1의 컨셉은 매우 간단합니다. 어떻게 요청이 오는지 보겠습니다.
HTTP/1의 흐름
- 우리는 웹사이트를 탐험하는 중 naver.com에 접속하려고 합니다. 그러면 당신의 브라우저는
GET요청을 서버로 보냅니다.
GET naver.com서버가 요청을 받으면 문서로 응답을 보냅니다.
200 OK
<html>
<head>
<title>여기는 네이버임</title>
...- 이 문서에는 다양한 자료들이 있을 수 있습니다. 이미지, 스타일시트, 자바스크립트 등, 당신의 브라우저는 문서를 읽고 차례로 실행합니다.
HTTP/1의 단점
상당히 간단하고 이해하기 쉬운 흐름입니다. 하지만 여기엔 몇기지 단점들이 있습니다.
- 줄막힘: 각각의 HTTP/1.x 연결들은 오직 한번에 한가지 요청밖에 수행을 못합니다. 이러한 제한은 종종 네트워크 리소스의 비효율적인 사용으로 이어졌습니다. 그 후의 요청들은 이전의 요청이 완료되길 기다려야합니다.
- 우선 순위 지정 부족: HTTP/1.x은 우선 순위를 두고 요청을 하지 않습니다. 덜 중요한 자료들이 중요한 자료들 보다 먼저 올 수 있습니다.
- 특히 쿠키 사용 시 일반 텍스트 헤더가 커질때 문제가 생깁니다.
현대 웹 사용 시 위 같은 문제들은 큰 문제를 야기합니다.
HTTP/2
HTTP2는 2015년에 출시되었다. HTTP2의 목표는 이전에 발생했던 문제들을 해결하는 것이다.
HTTP1.1이 군림하는 동안 웹은 16년동안 많은 변화가 있었고, 사람들은 조금은 덜 안정적인 4G 통신을 사용하는 모바일 기기를 사용하며 유선은 90년대에 비호 큰 처리가 가능하게 되었다. 하지만 웹사이트 또한 그들이 사용 되던 것에 비해 큰 비교가 생겼다.
웹의 평균 크기는 이전과 비교해서 매우 거대해졌다. 추가적으로, 웹 페이지는 우리의 연결 속도가 향상 되는 만큼 적제되는 자료의 양도 커지고 있다. HTTP 아카이브에 따르면 웹페이지의 이미지 사이즈는 8,000%나 커졌으며 이미지의 개수 또한 마찬가지입니다. 아직 자바스크립트나 기타 자료들을 살펴보기도 전입니다.
그래서 HTTP/2는 어떻게 할까요?
몇가지의 특징을 소개할 것이지만, 사람들이 집중할만한 주요 장점인 '멀티플렉싱'이 있습니다.
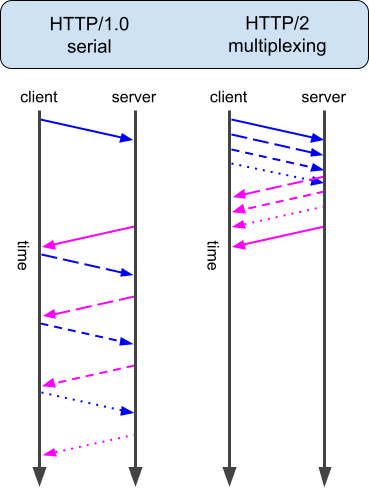
멀티플렉싱
HTTP1를 예시로 봅시다. 당신의 브라우저가 다수의 문서를 요청했습니다. HTTP1은 실행 과 요청 한번에 한번씩 합니다.
HTTP2의 방식은 조금 다릅니다. 브라우저는 멀티플렉싱을 사용하여 같은 연결선상에서 효과적으로 자료들을 '같이' 요청하며 같은 방법으로 자료를 받습니다.

또다른 장점
멀티플렉싱은 다른 특징들도 포함하고 있습니다.
- 헤더 컴프레션: HTTP2는 HPACK 알고리즘을 사용하며 요청, 응답 헤더를 압축합니다. 데이터 통신 양을 확실히 줄여줍니다.
- 서버 푸시: HTTP2를 사용하면 서버는 클라이언트가 요청하기 전 클라이언트 캐시한테 자료를 넘겨줍니다.
지연 시간을 줄이고 유저 편의를 향상 시키기 위함입니다. - 스트림 우선 순위 지정: HTTP/2를 통해 클라이언트는 요청의 우선순위를 지정할 수 있습니다. 더 중요한 자료를 먼저 들고올 수 있습니다.
- 이진 프레이밍: HTTP2는 이진 프레이밍 레이어를 사용해 메세지를 캡슐화 시키며, 이것은 프로토콜을 더 효과적이고 HTTP/1와 비교했을때 오류를 줄여줍니다.
HTTP2는 TCP를 동작할 때 동일한 기본 프로토콜에 의존한다. 이것은 장단점이 있다. 왜냐하면 TCP는 HTTP1에서 이미 사용되었으며 이 뜻은 적용하기가 매우 간단하단 뜻이다. 브라우저는 기본 프로토콜을 새롭게 적용할 필요가 없으며 서버는 몇개의 HTTP2 기능을 추가하면서 계속 작동을 할 수 있다. 단점으로는 TCP에 몇가지 이슈가 있다는 점이다. 특히 높은 지연시간과 느린 네트워크가 있다.
HTTP/3
HTTP3은 TCP를 사용하지 않는다. 대신 Quick UDP Internet Connections라는 UDP 버전을 사용합니다.
QUIC는 몇가지 장점이 있습니다.
- 내장 암호화 기능: QUIC는 Transport Layer Security (TLS) 1.3을 기본으로 통합이 되어있습니다. TLS의 핸드셰이크 분리가 필요없이 확실한 보안 연결을 보장합니다. 이것은 지연 시간을 줄여주고 연결 준비 시간도 줄여줍니다.
- 헤드오브라인블로킹을 줄여준다: TCP와 달리 QUIC는 개별 스트림 수준에서 패킷 손실을 처리합니다. 이 뜻은 패킷 하나를 손실해도 전체 연결에 영향을 주지 않습니다. 그래서 헤드오브라인 차단 문제가 더욱 줄어듭니다.
- 커넥션 마이그레이션: QUIC는 클라이언트 IP 주소 변경시 연결 끊김 및 연결 지연 현상이 없도록 커넥션 마이그레이션 지원이 잘 되도록 설계되었습니다. 모바일 또는 연결 셀룰러 현상이 이 여기서 장점이 될것입니다.
- 0-RTT 연결 장착: QUIC는 특정 상황에서 0-RTT (zero round trip time)연결이 설립되며 이것은 이전 방분 서버 연결시 지연 시간을 매우 줄여준다.
- 혼잡 컨트롤 향상: QUIC는 더욱 발전된 혼잡 제어 메커니즘을 제공하며, 다양한 네트워크 연결과 모든 행위들을 향상시킵니다.
이론적으로는 좋지만, 문제는 이 기능을 넣을 브라우저와 공급자의 큰 임무가 있습니다. 네트워크 인프라와의 호환성 문제는 말할 것도 없습니다.
많은 네트워크들은 UDP를 지원 안하며, UDP위에 있는 새로운 프로토콜 위에 트래픽을 연결하는것은 불가능합니다.