
1. 사전적 의미
call
- 명사
1.전화 (통화)
2.(새동물의) 울음소리, (사람의) 외침
- 동사
1.이름을 지어주다, …라고 부르다
2.…라고 (묘사)하다
stack
- 명사
- (보통 깔끔하게 정돈된) 무더기, 더미
- 많음, 다량
- 동사
- (깔끔하게 정돈하여) 쌓다, 쌓이다, 포개지다
호출 스택(Call Stack)은 여러 함수들(functions)을 호출하는 스크립트에서 해당 위치를 추적하는 인터프리터 (웹 브라우저의 자바스크립트 인터프리터같은)를 위한 메커니즘입니다. 현재 어떤 함수가 동작하고있는 지, 그 함수 내에서 어떤 함수가 동작하는 지, 다음에 어떤 함수가 호출되어야하는 지 등을 제어합니다.
(from.MDN)
호출스택은 쉽게 말해 자바스크립트 함수들이 순서대로 작동하는 장소를 말합니다. stack의 사전적 의미처럼 자바스크립트 내의 함수들은 순차적으로 쌓이고, 실행되고, 제거됩니다.
2. 동작원리

호출스택의 동작원리를 알아보기전에 간단하게 자바스크립트를 작동시키는 엔진에 대해서 알아봅시다
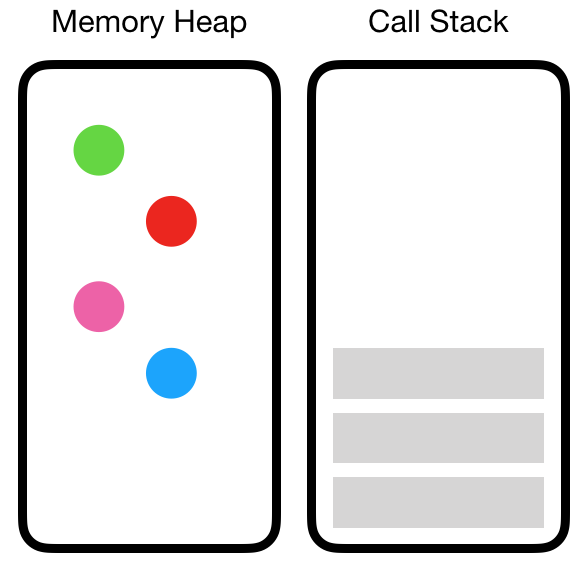
자바스크립트엔진은 메모리힙(Memory Heap)이라는 곳과 호출스택(Call Stack)을 동작시킵니다.
- 메모리힙(Memory Heap) : 메모리 할당이 일어나는 곳, 변수나 객체같은 메모리등이 저장된다.
- 호출스택(Call Stack) : 코드 실행에 따라 호출 스택이 쌓이는 곳
이제 자바스크립트엔진이 어떻게 호출스택을 동작시키는지 보겠습니다.
😅 그 전에! 자바스크립트는 기본적으로 싱글 쓰레드 기반 언어입니다. 즉 호출 스택이 하나이고 한번에 한 가지 일만 처리할 수 있습니다!
function multiply(x, y) { return x * y; } function printSquare(x) { var s = multiply(x, x); console.log(s); } printSquare(5);

호출스택 순서
- step00 : 실행될 함수에 도달할 때까지, 모든 함수를 무시합니다.
- step01 : 처음으로 실행될 함수 printSquare함수를 메모리힙에서 호출하여 스택 리스트에 추가합니다.
- step02 : printSquare함수 내부의 모든 코드를 실행합니다.
- step03 : printSquare함수 실행도중 함수 내부의 multiply함수를 발견합니다. multiply함수를 스택에 추가합니다.
- step04 : multiply함수 내부의 모든 코드를 실행합니다.
- step05 : multiply함수 내부의 모든 코드를 완료하면 스택에서 제거 됩니다. 그리고 multiply를 호출한 printSquare로 돌아갑니다.
- step06 : printSquare함수 내부의 console.log를 발견합니다. console.log를 스택에 추가합니다.
- step07 : console.log를 실행시킨후 스택에서 제거시킵니다.
- step08 : printSquare함수 내부의 모든 코드가 실행되었을 때, 스택에서 printSquare함수를 제거합니다.
🤓추가로 개발자도구 Sources탭의 Call Stack블록에서 위와 같은 동작순서를 디버깅툴로 직접 볼 수 있습니다.
요약
이 처럼 자바스크립트 호출스택은 함수가 순차적으로 쌓이면서(stack), 실행되고, 제거되는 동작원리를 가지고 있습니다. 그리고 LIFO(Last In First Out, 후입 선출)의 구조를 가지는 나열 구조인것도 알 수 있습니다.