
1. DOM
DOM(Document Object Model)은 해석하면 '문서 객체 모델'이란 뜻이다.
<html>
<head>
<title>DOM</title>
</head>
<body>
DOM
</body>
</html>DOM은 TML, XML 문서의 프로그래밍 interface 이다. 즉 자바스크립트와 같은 프로그래밍 언어들이 마크업 언어인 XML이나 HTML 문서에 접근하기 위한 인터페이스를 제공하기 위해 객체로 만들어진 것이다. 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하여 텍스트, 스타일, 속성등을 조작할 수 있게 도와준다. 그러면 HTML이 어떻게 DOM으로 렌더링 되는걸까?
HTML을 브라우저가 렌더링을 시작하면 '파싱'하여 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데 이것이 DOM이다. HTML의 모든 요소와 텍스트, 태그들을 객체로 만들고 트리구조(Layer Trees)로 만든다. DOM으로 랜더링된 HTML의 요소들은 프로그래밍언어들에 의해 동적으로 변경될 수 있으며, 변경된 값들은 그대로 HTML에 반영된다.
const btn = document.queaySelector("#button");//DOM요소에 접근
btn.addEventListner("click",function(){//DOM요소에 이벤트 할당
btn.innerHTML = "클릭되었습니다.";
})여태까지 많이 본 코드입니다. 자바스크립트 자체가 HTML로 바로 접근하는 것이 아닌! DOM을 조작해서 그 조작한 DOM이 다시 HTML로 렌더링 되는 과정인 것입니다. 자바스크립트로 접근한 DOM은 객채화가 되어 자바스크립트 명령어의 영향을 받을 수 있게됩니다!
2. Layout Trees
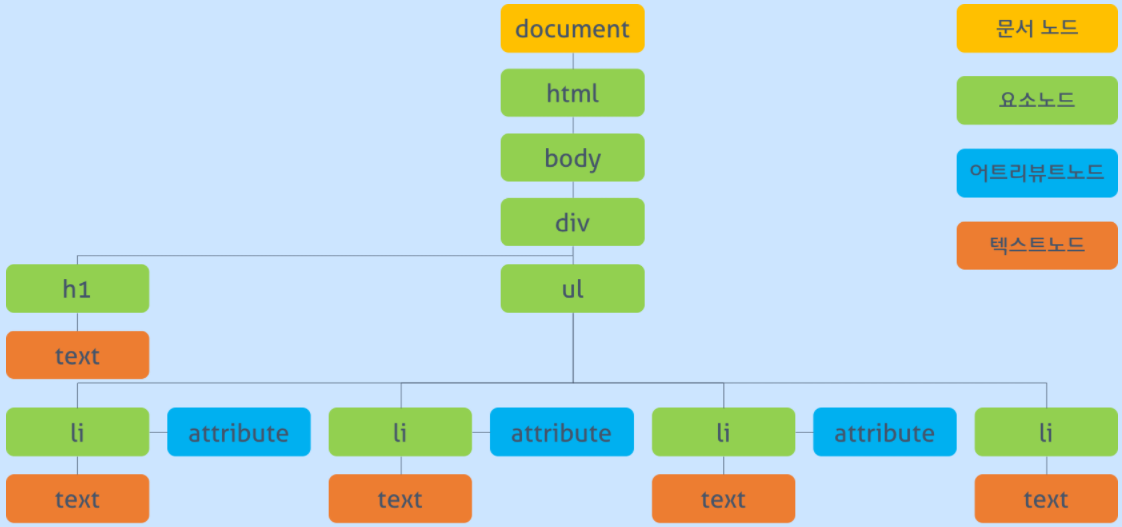
HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있습니다. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 합니다. document를 포함한 모든 DOM객채들을 노드라고 부릅니다. 그리고 노드들은 Tree형태로 구조화 되어있기 때문에 DOM tree 또는 Layer Tree라고 부릅니다.
그리고 각 노드별로 메서드와 프로퍼티를 가지고 있습니다.
Layout Trees 그림

DOM에는 특별한 특징들이 있습니다.😷
- 새 줄과 공백은 글이나 숫자처럼 유효한 문자로 취급됩니다. 즉 노드로 인식됩니다.
- 만약 태그 이전에 노드를 생성했다면 그 노드는 무시됩니다.
- 뒤에 무언가를 넣더라도 그 콘텐츠는 자동으로 body 안쪽으로 옮겨집니다.
- 태그가 없는 경우, 문서 최상위에 태그를 자동으로 넣어줍니다.
- DOM 생성과정에서 브라우저는 문서에 있는 에러 등, 닫는 태그가 없는 에러 등을 자동으로 처리합니다.
- 만약 table에 tbody가 없으면 자동으로 를 만듭니다.
- 주석 모두 노드로 읽습니다(그냥 html안의 모든 내용을 다 다룰 수 있다고 생각합시다!)