
😔여기서 값 타입이란 원시 타입이랑 비슷한 말이고
참조 타입이란 원시 타입을 제외한 모든 객체들을 말한다.(함수, 배열, 객체)
객체와 원시 타입의 근본적인 차이 중 하나는
객체는 ‘참조(Reference)’에 의해 저장되고 복사된다는 것입니다.
원시값은 ‘값 그대로’ 저장·할당되고 복사가 됩니다.
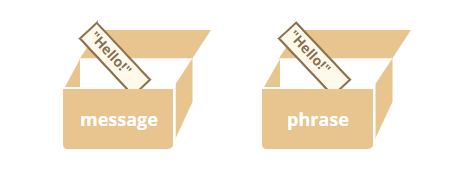
1. 원시값의 변화
let message = "Hello!";//헬로우를 저장, 할당함
let phrase = message;//헬로우를 복사함
console.log(phrase)//"Hello!"
console.log(phrase == message)//true
console.log(phrase === message)//true
let message = "Hello!222";
console.log(phrase)//"Hello!"phrase가 기존의 message가 바라보던 "Hello!"의 '주소값'이 복사 되는게 아니고
새로운 "Hello!"라는 스트링 원시 값이 생성됩니다.
둘을 비교했을때 똑같은 값이니 true를 반환합니다.

각각 다른 변수에 다른 값들이 들어갔습니다.
message에 "Hello!222"이라는 새로운 문자열을 할당해도
phrase의 값은 변하지않았습니다! 참조하는 것이 아닌 값 자체가 복사되었기 때문입니다.
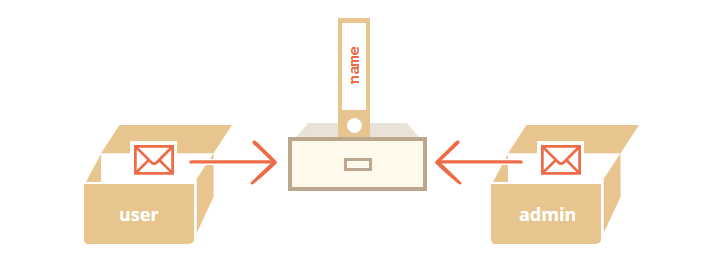
2. 참조값의 변화
let user = {
name: "John"
};
let admin = user; // 참조값을 복사함
console.log(user == admin)//true
console.log(user === admin)//true
admin.name = 'Pete';
alert(user.name); // 'Pete'객체는 메모리 내 어딘가에 저장되고,
변수 user엔 객체를 '참조’할 수 있는 값이 저장되었습니다!
admin에는 user객체를 참조할 수 있는 참조값을 복사했습니다.
객체가 할당된 변수를 복사할 땐 객체의 참조 값이 복사되고 객체는 복사되지 않습니다.
똑같은 주소를 참조하고 있으니 true를 반환했습니다.
admin.name을 'Pete'로 수정하였고 user.name을 실행하니 'Pete'가 출력되었습니다.
admin이 user의 참조값을 복사하여 똑같은 주소를 바라보고 있어서 가능한 일 입니다.
😜복사된 참조를 이용한 모든 작업(프로퍼티 추가·삭제 등)은 동일한 객체를 대상으로 이뤄집니다.

위의 원시값 예제 그림과는 많이 다릅니다. 각각의 변수가 하나의 값을 '참조'하고있습니다.
객체의 '진짜 복사본’을 만들려면 Object.assign같은 메서드를 사용해야합니다. 이는 다음 포스트에서 올리도록 하겠습니다.