42s_hoTechCourse 이력서 작성편 - 03

오늘의 주제는 전지적 호테코시점에서 이력서 작성하기입니다.
평소에 온라인 클러스터, 현장 멘토링등을 통해 꾸준히 멘토님의 이야기를 들었다면
순조롭게 이력서를 작성 할 수 있을거에요!!
이야기 해주신 것을 듣고 곰곰히 생각하면 다 맞는 말을 하시는 호테코시점!
42에서 이러한 케어를 그것도 카뎃이라면 누구나 받을 수 있다는 것은 행운!
is_Empty ? 스스로 작성하기 : 멘토링 받기

이력서 멘토링을 받을 때 주의 사항이 있습니다. 그것은 바로 아무것도 없이 멘토링 받는 것이죠!
기본적으로 자신의 생각을 녹여서 작성한 초안이 있어야 멘토링이 가능합니다.
무엇이든 무에서 유를 만들어주시는 부모님과 달리 멘토님은 단어 그대로 멘토님이시니까요!
그럼 이제 시작합니다!

이력서의 첫장의 구성은 아래와 같습니다.
- 자기소개
- 경력사항
- 스킬에 관한 것
- 프로젝트
멘토님께서 지적 해주시고 말씀 해주신 부분은 빨간팩으로 표현했습니다.
그리고 당연히 어떤 멘토링을 받았는지도 적혀있으니 참고하여 봐주시면 좋을 것 같습니다.
물론 현장에서 말씀하신 디테일은 모두 담진 못했지만 핵심은 잘 담아두었습니다.
아래에서 문장들의 Before/After에 집중해서 봐주세요!
작성한 문구들이 어떠한 지적을 받았고 그로 인해 어떻게 변했는지 표현하려고
이력서의 양식은 제외하고 작성하였습니다. 이력서의 양식으로 완성된 것은 가장 아래에 이미지로
첨부하오니 참고 하시면 될 것 같습니다.
1. 간략하게 자기 자신을 표현하기
멘토링을 받기 이전
다양한 인생 경험을 거쳐 42서울에서 백엔드 개발자의 길을 걷고 있습니다.
👉 내가 누구인지를 잘 나타내보자.
42서울 과정을 통해 근간인 OS, Network, 자료구조등의 필요성을 알았습니다.
👉 무엇을 배웠는지 두루뭉실하게 적지말고 정확하게 적어라.
한편 제가 알고있는 언어와 프레임워크가 아닌 서비스에 맞는 것을 선택 해야 한다는것을 알게 되었습니다.
현재는 리액트와 스프링을 활용해서 채팅 웹 애플리케이션을 개발중이며 웹의 전체적인 이해를 하려고 하고 있습니다.
언어와 프레임워크를 선택 할 땐 인기 있는 프레임워크가 아니라 기술의 바탕을 알아보고 선택하려고 노력하고 있습니다.
👉 위 3줄은 무슨 맥락인진 알겠는데 내용이 중복 된다.
그래서 CS책(흔히 공룡책, 네트워크 등)하루 한 챕터씩 읽기를 하고 있습니다.
👉 평소의 노력이니 패스!
ho-feedback
📃 어떤 사람인지 -> 무엇을 경험 했는지 - > 그로 인한 나의 생각 -> 그래서 노력을 하고 있는지
위의 것이 잘 표현되도록 자기소개를 적되 배운 것에 관해서만 적어라.
두루뭉실하게 표현하고 적으면 내가 제대로 알지 못하는도 알고 있다고 착각하게 된다.
결정적으로 면접에서 너에게 돌아오는 질문들이 된다.
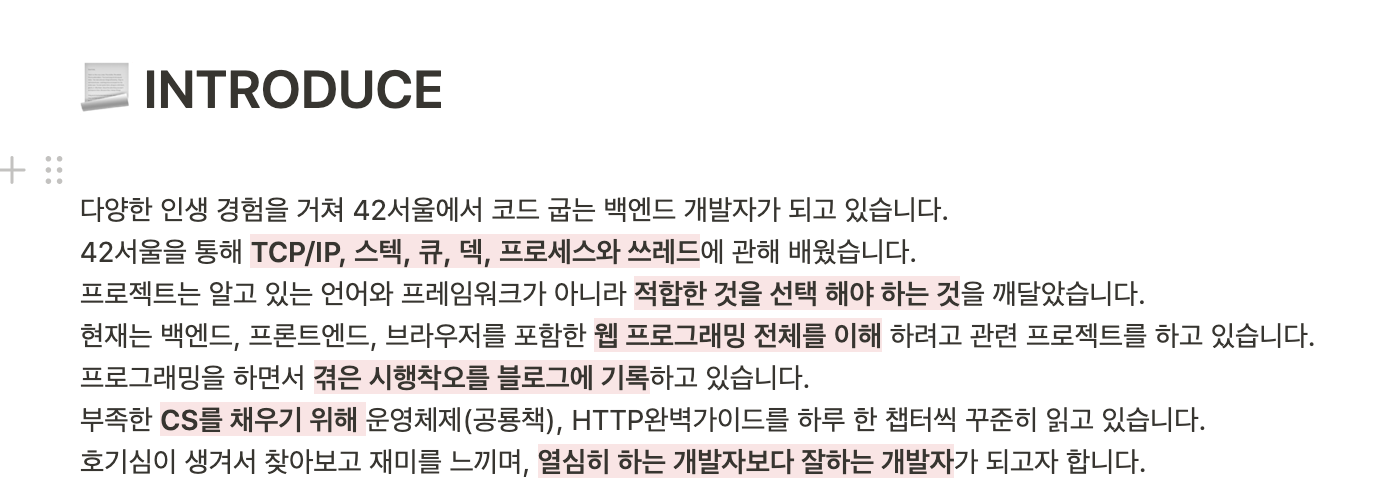
멘토링을 받고 난 후

이전 경력을 활용하여 코드를 굽는다는 표현으로 시작하여 무엇을 배웠는지 정확하게 적었습니다.
그리고 42과정을 통해 얻은 경험을 바탕으로 생각하고 실천하고 있는 노력들을 적었습니다.
2. 프로그래밍 관련 경력이 아니어도 작성하기

if (대학 재학 중 || 곧 대학 졸업) {
공백이어도 무관!
} else if (커리어 전환) {
적지 않으면 쭉 백수가 되므로 작성하자
} else {
다른 경우의 수가 있나요?
}ho-feedback
📃 프로그래밍 경력이 아니어도 적어주는게 좋아 이전 경력을 통해 무엇을 경험했는지 짐작 할 수 있잖아.
그리고 갓 대학 졸업하는 학생이 아니라면 그동안 놀았다고 생각 할 수 밖에 없잖아 그러니까 적어야지
경력은 특별하게 주의 할 것이 없습니다. 학생이라면 전혀 문제가 없지만 커리어 전환 시
이전에 한 경력들이 관련 없다고 적지 않으면 순식간에 백수가 되오니 꼭 적어주세요!
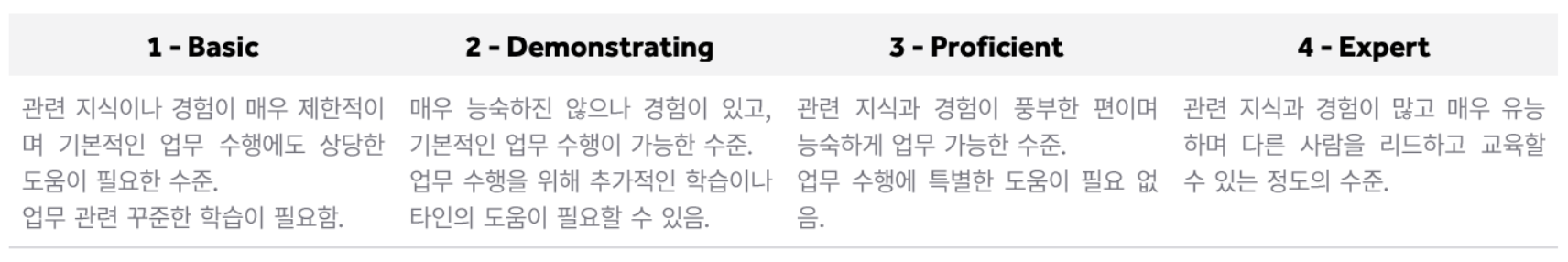
3. 스킬에 관해 객관적으로 작성하기
멘토링을 받기 이전

Language kotlin 1️⃣ html/css 1️⃣ javascript 1️⃣ Java 2️⃣ C/Cpp 2️⃣
👉 다 아는거 맞어? 이게 다 면접 질문이야!
Framework + Library react 1️⃣ Spring (boot) 2️⃣ JPA 2️⃣
Database MySQL 2️⃣
👉 레프트,라이트,이너,아웃터 조인 다 설명 할 수 있어? 백엔드 개발자 하려면 RDBMS 공부는 기본이야!
ETC kubernetes 1️⃣ Git 2️⃣
👉 쿠버네티스? 이건 전체적인 이해가 필요 할 것 같은데
ho-feedback
자신감 충만해서 너무 높은 점수를 주면 신입치곤 의심스러울 수 있어. 뻥카란 소리지
그리고 많은 기술스텍을 나열하여 나 이런 사람이야!라고 알려주는것은 좋다.
하지만 그만큼 나에게 질문 할 수 있는 범위가 넓어지므로 주의하자.
그렇다고 질문을 피하기 위해 기술스텍을 줄이지마라 그건 바보다 공부를 해라.
멘토링을 받고 난 후
Language html/css 1️⃣ javascript 1️⃣ Java 2️⃣
Framework + Library react 1️⃣ Spring (boot) 2️⃣ JPA 2️⃣
Database MySQL 1️⃣
ETC Git 2️⃣
스프링 코틀린을 해보려는 호기심에 코틀린 문법을 봤지만 잘 모르니 삭제
MYSQL은 ORM으로 주로사용하고 JPQL로 쿼리문 작성은 정말 희박하게 3번 정도 해서 삭제
kubernetes는 OS와 네트워크 대한 지식 없이 한다고 할 수 없으므로 삭제
주의! 프로젝트 부분은 텍스트가 많이서 눈이 핑핑 돌아갈수도!!

4. 프로젝트는 전문용어를 사용해서 적어보자.
멘토링을 받기 이전
42Seoul
C언어과제를 통해 CS,메모리,네트워크의 기초와 꾸준한 학습의 필요성을 경험함
👉 그래서 뭘 배운거야? 두루뭉실하잖아
C Library printf를 구현하면서 절차지향적으로 코드 작성하는 법을 배움
👉 printf만 한게 아니잖아 그리고 코드 작성법에 배운거지
애플리케이션 개발자가 꼭 알아야 할 TCP/IP 대한 경험
자료형, 스택의 오버플로우를 통해 OS에 관한 필요성 인식
스텍, 큐, 덱, 트리 자료구조에 관한 개념을 배움
👉 3줄이 다 겹치잖아 그리고 42에 관한 것도 적어야지
1:1 채팅앱
스프링을 하면서 상상만 했던 프론트엔드의 역할에 관해 확인
👉 뭘 상상해 그런말은 안 적어두 되!
끊임없이 혼란스러웠던 백엔드, 프론트엔드의 역할에 관해 정리했음
👉 역할이 있으면 뭘 하는지 책임도 있겠지
애플리케이션의 전체 구성이 어떻게되는지
👉 전체 구성이 뭐야? 어떤 경험을 말하고 싶은데
백엔드 서버와 프론트엔드 서버는 언제 상호작용하는지
👉 상호 작용이 뭐야? 프론트엔드에서 뭘 써써 restapi를 호출해?
Firebase는 왜 자주 쓰는 것인지
👉 뭘 자주 써~ 그러니까 얘가 해주는게 뭐야? 어떤 이유로 쓴거야?
코드 & 저의 생각과 해결방안을 적어둔 Git repo(이것은 링크)
지하철 역 근처의 알바찾기
스프링을 활용해 API서버를 처음 만들던 이야기
👉 무슨 이야기? 프로젝트라 적어야지
클론 코딩을 할 때 무심코 따라 했던 것들에 대한 나의 고민과 결정들
👉 그러니까 이게 왜? 생각이 뭔데?
코드부터 작성하지말고 서비스를 상세하게 기획하고 시작하는 법
👉 상세한게 뭐야? 그래서 뭘 했는데?
User식별키 등 남의 코드에서 보던 것들에 대한 나의 생각과 결정들
👉 위와 중복되는 이야기야
서비스에 맞는 언어를 선택 하는 것의 중요성
👉 이 이야기는 링크에도 있으니까 패스
코드 & 저의 생각과 해결방안을 적어둔 Git repo(이것은 링크)
리액트 + 자바로 채팅앱 만들기
위의 경험을 바탕으로 채팅 웹 애플리케이션 만들기
👉 위의 경험이 뭐야 풀스텍이지
브라우저의 작동원리와 어떤 이유로 백엔드, 프론트엔드의 책임인지 파악
👉 위랑 중복되지 너가 왜 이런 선택을 했는지를 적어
브라우저의 작동원리를 통해 웹에 관한 이해
👉 이걸 통해서 정확히 뭘 하고 싶은거였지? 프론트엔드에 대한 이해잖아!
웹 페이지가 아닌 웹 애플리케이션을 만드는지
👉 이건 빼두 될 듯
프론트 프레임워크 중 왜 React가 대중적으로 쓰이는지
👉 컴포넌트, 컴포트넌트안에 스타일유무 등 너가 선택 했던 이유가 나타나게
간단하고 직관적으로 만들고 이후 리펙토링 하기
👉 지금 하고 있는게 간단하지 처음부터 나이스하게 짜려고 하지마 그것이 나타나게 적어야지
ho-feedback
프로젝트에 대한 경험을 읽어 보니까 너가 무엇을 했는지 말하고 싶은지 알겠어.
그런데 면접관은 전문가야~ 다른 사람에게 말하듯 쓰는 문장, 관련없는 단어들은 쓰지 않는게 좋아
기술용어를 활용해서 적어주면 면접관들은 아~ 하고 알 수 있어.
그리고 중요한 건 프로젝트에서 사용 했다고 다 너의 기술이 아냐 이유없이 사용한 기술 그리고 설명 할 수 없는 기술은 그냥 클론 코딩이야 어디서 카피 했단 소리야 그런건 적지도 마 카피하는게 프로그래머야?
멘토링을 받고 난 후
42Seoul
1기 1차 본과정 중
C언어를 통해 다양한 주제를 경험하고 동료와 대화하는 방법을 배움
- 과제 문서를 보고 스스로 구글링 하는 방법을 익힘
- C Library를 구현하면서 코드 작성 하는 법을 배움
- 잘하는 개발자 되려면 꾸준한 CS 학습의 필요성 인식
- 말하기 & 글쓰기 연습
⇒ 기술 용어를 사용 할 땐 서로의 정의를 확인하고 대화하기
배우고 익힌 것들을 블로그 글로 정리하기
1:1 채팅앱
프론트엔드, 백엔드의 역할과 책임을 확인한 프로젝트
끊임없이 혼란스러웠던 백엔드,프론트엔드의 역할과 책임을 정리
- 서비스 로직은 백엔드,프론트엔드가 나눠서 처리함
⇒ 나와 타인의 말풍선 위치는 프론트엔드 - 컴포넌트를 통해 RestApi를 호출하는 것을 배움
- Firebase는 databse, storage, Auth, Analytics 제공
⇒ 위의 역할과 책임을 스프링 백엔드로 구현 해야함
지하철 역 근처의 구인중인 가게 검색
첫 스프링 API 서버 프로젝트
시작은 머릿속에 있는 생각을 문서화하지 않고 무턱대고 코드를 작성
반복적으로 지우고 재시작하면서 개발 프로세스의 중요성을 인지함
- 서비스를 정의하고 ERD, 시퀀스다이어그램 작성
- ERD를 통해 데이터를 정규화해서 저장함
- Top-down TDD 개발 방법론을 계층 별로적용
리액트 + 자바로 채팅앱
풀스텍 채팅 웹 애플리케이션 프로젝트
사람들이 많이 쓴다고 무작정 쓰지 말고 근거의 필요성을 느낌
- 브라우저의 원리를 통한 html, css, javascript의 작동방법 이해
- angular, vue가 아니라 왜 React인가?
⇒ 컴포넌트(함수)기반 그리고 넓은 생태계 - 완벽하게 시작하려고 하면 시작하기 어려움
⇒ 동작에 집중하고 필요에 따라 점진적 리팩토링
여기까지 오시느냐고 고생하셨습니다.

생각보다 이력서 작성하는것이 정말 오래걸린니다.
평소에 나에 대해 생각해 본적이 별로 없어서 그런지도 몰라요!
물론 평소에 자아성찰을 꾸준하게 한다면 모를까!
프로그래머 이력서는 다른 이력서와 달리 Fact가 중요한 것 같습니다.
이력서를 작성 하면서 생각보다 한 게 없다는 것을 반성 합니다!!
그리고 이호준멘토님께 언제나 감사드립니다.

항상 잘한 것 한 것도 없는데 도와주세요! 멘토님.. 슈퍼히어로 찾듯!!
멘토님께 헬프요청을 드렸는데 항상 열정 10000%로 도와주시는 이호준멘토님께서 없으셨다면
제가 진행한 프로젝트, 이력서는 A to Z 에서 A도 못했을 겁니다.
자기소개서의 꽃!! 1000자이내로 말해보시오를 작성 않았다는 건 비밀.. 아직 멘토님을 괴롭혀야......
여러분 이렇게 멘토님의 영향력은 강려크합니다! 다들 멘토링 추천!!
결과!!!!
Nakim 이력서 2페이지 부분은 완성되지 않았지만!! 우선 선공개 합니다!!
자기소개 부분도 작성하고 멘토링 받으면 어떠한 것을 중점으로 작성하는지 체크해서 업데이트 하겠습니다.
그럼 2편에서 뵙겠습니다아~~ 바이 바이!!
