무엇을 구현했는가?
-
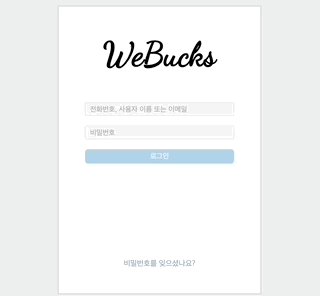
로그인 페이지
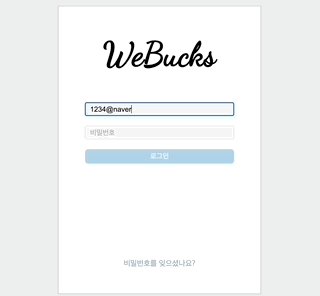
- 아이디 입력할 때 @가 포함이 되어 있어야 한다.
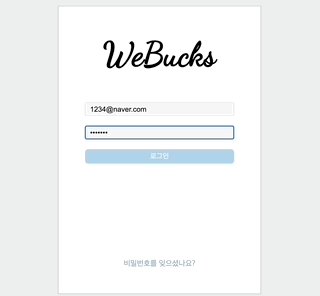
- 비밀번호는 8자리 이상이여야 한다.
- 로그인 버튼은 위의 조건들이 충족되지 않을 때는 비활성화되어야 한다.
- 로그인이 성공하면 스타벅스 메뉴 페이지로 들어간다. -
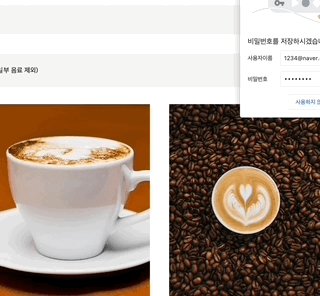
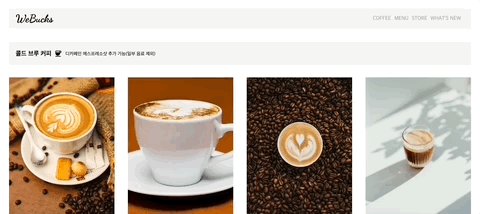
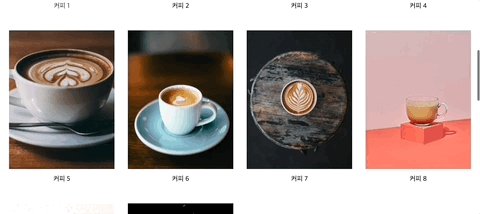
스타벅스 메뉴 페이지
- 커피 원본 사진은 모두 각각 다른 사이즈이지만, 페이지에 보일 때는 사이즈가 다 같은 크기여야 한다.
- 사진에 마우스 커서를 올리면 사진이 자동으로 확대되어야 한다.
- 사진이 확대될 때 절대 사진이 커지면 안된다.- 음료를 클릭하면 그 음료에 대한 상세 페이지로 넘어간다.
-
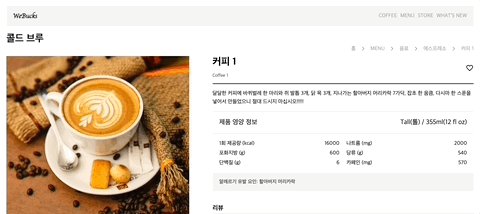
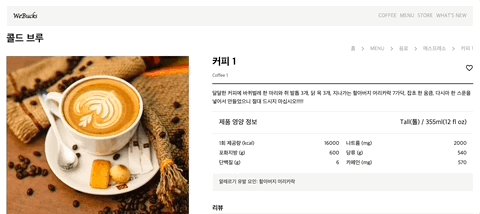
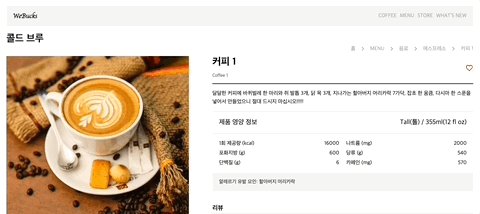
스타벅스 상세 페이지
- 상세 페이지에는 한 음료에 대해서 상세한 정보가 들어가야 한다.
- 메뉴 이름 옆에 있는 하트 아이콘을 누르면 색깔이 빨간색으로 변해야 한다.
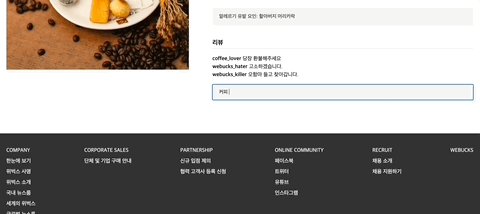
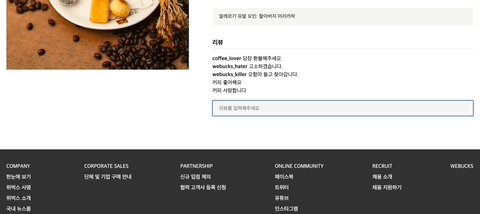
- 댓글 기능이 있어야 한다.
어떻게 구현했는가?
1. 로그인 페이지

-
display: flex를 사용해 justify-content와 align-items를 center로 해서 로그인 박스가 중앙으로 오게했다.
-
아이디와 비밀번호가 조건이 충족하는지에 대한 검사는 자바스크립트를 이용해서 아이디 문자열(String)이 @를 includes하고 있는지, 그리고 비밀번호에는 이벤트리스너(addEventListner)를 써서 비밀번호 값이 8자리 이상으로 조건이 충족하면 로그인 버튼이 비활성화되게 하였다.
-
비밀번호에만 이벤트리스너를 준 이유는, 아이디가 조건에 부합하더라도 비밀번호가 입력되야 로그인이 완성이 되므로 비밀번호에만 이벤트리스너를 주었다.
-
로그인 버튼이 활성화 된 다음에 사용자가 아이디나 비밀번호 일부를 지워도 로그인이 계속 활성화 되있는 것을 막기 위해서, 두 개의 입력란을 forEach 함수를 이용해 두 개 모두 자격 조건이 충족되어 있는지를 검사했다. 또한 이벤트리스너에는 if문을 만들어서, 조건이 만족하면 if문이 true로 버튼 활성화와 버튼 색깔이 더 진해지게 만들었다. 반대로 else일 경우에는 버튼이 비활성화되고, 색도 연하게 만들었다.
-
로그인 버튼은 button 태그를 사용했는데, 버튼 태그를 form 태그 안에 사용했다. 문제는 form 태그는 입력 양식의 역할로 해서 form 태그안에 있는 정보를 백엔드 서버로 전달하는 기능을 수행한다. 근데 button 태그의 기본 type은 submit(제출)이기 때문에, 버튼을 누르면 페이지가 새로고침된다. 이 문제를 해결하기 위해서 button 태그의 type을 button으로 명시해서 submit이 안되게 만들었다.
-
활성화된 로그인 버튼을 누르게 하면 메뉴 페이지로 넘어가게 만들었다.
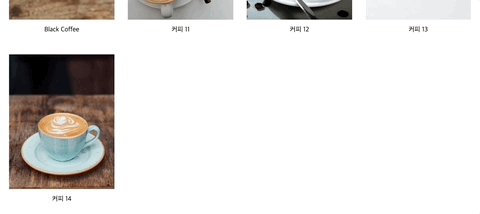
2. 메뉴 페이지

-
메뉴 목록들은 grid를 활용해서 배치했다. flex-wrap을 사용할 수 있었지만, 격자 형식의 느낌을 많이 주고 싶어서 선택을 했는데 생각했던 것처럼 나와서 만족했다.
-
사진들에 hover(마우스를 올리면 해당 요소를 선택하는) 속성을 사용해서 마우스 커서를 사진에 올리면 사진이 확대되는 기능도 구현했다. 사진이 확대되지만, 사진 크기는 커지지 않게 하기 위해서 사진 요소들을 div로 묶은 다음에 overflow:hidden을 줘서 자식 요소인 사진이 부모 요소의 너비에 100% 꽉 차게 만들었고, 또 부모 요소의 너비보다는 못 커지게 만들었다. transform 속성을 조절해서 사진이 천천히 확대되게 하였다.
-
사진 밑에 커피의 이름을 배치했는데, 이름의 크기를 px로 설정하니 화면의 크기가 줄어들어도 이름의 크기가 줄어들지 않아서 이름이 상대적으로 사진에 비해 너무 크게 보였다. 그래서 vw단위를 사용해서 화면 너비가 줄어들면 폰트 사이즈도 줄어들게 만들었다.
-
커피 사진이나 커피 이름을 클릭하면 그 커피에 대한 상세페이지로 넘어가게 만들었다. 이 페이지에서는 시간 관계 상 커피 1에만 적용했다.
3. 상세 페이지

-
전체적인 레이아웃은 display : flex를 썼다. 하지만 커피 사진과 커피에 대한 설명 부분은 display : grid를 사용해서 비율을 0.7 : 1로 놓았다. 메뉴 페이지에서 grid를 사용해보니, 비율을 주기에 grid가 편한거 같아서 사용했다.
-
오른쪽 끝에 작은 하트 아이콘이 있는데, 하트 아이콘을 누르면 하트 버튼이 빨간색으로 변하게 하였다. 자바스크립트 로직은 살짝 아쉽다. 클릭 횟수가 홀수면 색깔이 빨간색으로 변하고, 클릭 횟수가 짝수면 검정색으로 되돌아 오는 코드를 작성했다. 처음에는 if문을 사용해서 만약 하트의 색깔이 검정이면 빨간색으로, 빨간색이면 검정으로 할려고 했지만 하트 색깔을 알려주는 메서드를 찾지 못해서 결국 하트 색깔이 아닌 클릭 횟수에 따라서 바뀌게 만들었다. 이 점은 더 공부해서 고쳐야 할 부분이다.
-
댓글 기능은 DOM을 사용해서 구현했다. 이벤트리스너를 댓글 창에 주고 엔터를 치면 댓글 목록(ul 태그)안에 댓글 공간(li 태그)가 만들어지게 했다. 댓글 공간에 input에 쓰여진 댓글(value)이 들어갈 수 있게 innerHTML 메서드를 사용했다.
