Props는 부모 컨포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있는 방법
아래 예시로는 App() 부모 컴포넌트에서 자식 컴포넌트에게 데이터를 보내는 것
일단 버튼을 두개 만들어볼까
function SaveBtn() {
return <button> Save Changes </button>;
}
function ConfirmBtn() {
return <button> Confirm </button>;
function App() {
return (
//위 function에 있는 Btn 함수들을 불러내는 방식
<div>
<SaveBtn/>
<ConfirmBtn/>
</div>
)
}버튼이 두개 생겼지만 디자인이 너무 구리니 디자인을 넣어보자!
function SaveBtn() {
//button의 style property(속성)을 사용
//*js object 형식으로 쓰면 됨
return
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
border:0,
borderRadious:10,
}}>
Save Changes </button>;
}
function ConfirmBtn() {
return <button> Confirm </button>;
function App() {
return (
<div>
<SaveBtn/>
<ConfirmBtn/>
</div>
)
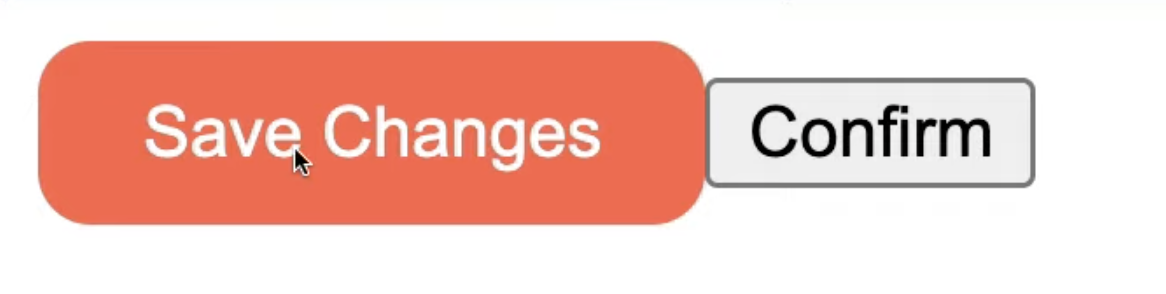
} SavBtn에 스타일을 주니 이렇게 예쁜~ 버튼이 생김!
Confirm 버튼에도 같은 스타일을 주고 싶은데 스타일을 똑같이 복사하면 되겠지? ㄴㄴ아니? 조금 더 효율적인 방법으로 가자
이 버튼 style들을 모두 갖는 한가지의 컴포넌트에 text만 변경할 수 있게 하면 편할듯
그럼 style을 두번 복붙할 필요가 없으니까?
일단 지금 우리가 해야 할 일은 우리들의 컴포넌트를 좀 더 설정 가능하게끔 만들자 (예를들면 한 컴포넌트를 쓰면서 text 변경이나 백그라운드 색 변경 같은걸 할 수 있게!)

SaveBtn을 공통으로 사용할 Btn으로 바꿔주고 App() 부모 컴포넌트에 2개의 Btn을 렌더 해줌
//일단 공통된 이름으로 바꿔주자 Btn
function Btn() {
return
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
border:0,
borderRadious:10,
}}>
Save Changes </button>;
}
function App() {
return (
// 여기에 2개의 btn을 render 해주기~
<div>
<Btn/>
<Btn/>
</div>
)
}
따란~ 두개의 같은 btn이 생김.
그럼 이제 같은 style의 btn 이지만 text를 다르게 설정하고 싶으니까 텍스트 추가~
function App() {
return (
<div>
// 첫번째 버튼의 value는 Save Changes
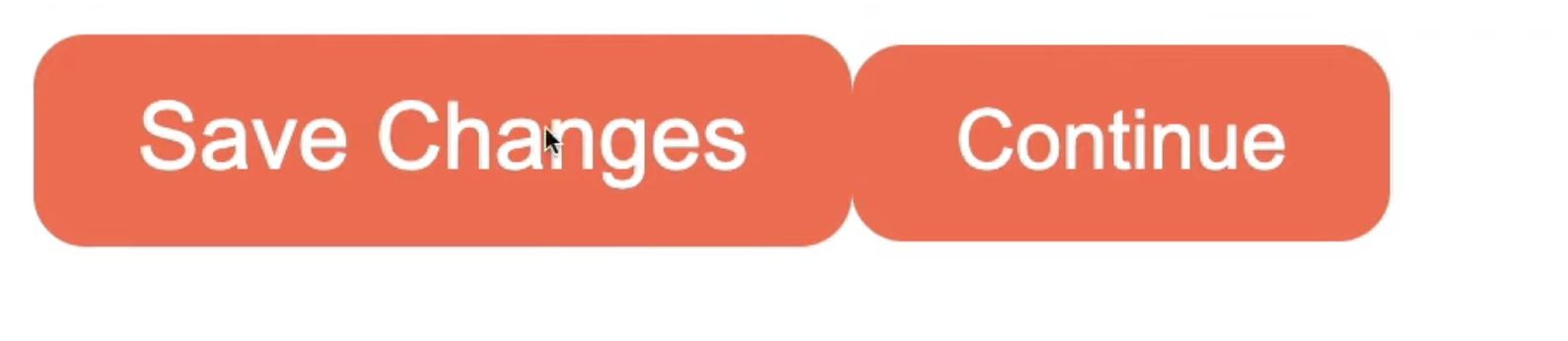
<Btn text="Save Changes"/>
// 두번째 버튼의 value는 Contunue
<Btn text="Contunue"/>
</div>
)
}ㅇㅋ 이제 저장해보자~ 엥 근데 변함이 없네 왜냐? 우리는 text를 Btn에게 보냈는데 Btn은 text를 사용하지 않고 있음. 한마디로 연결이 안되어있다 이 말!

이 때 props를 사용하면 됨
1. 내가 만들고 사용하는 모든 컴포넌트들은 function Btn() "()"괄호로 인자를 받는다
2. 이 인자 이름을 props라고 부른다
*"Btn text" 의 Btn으로부터 전달 받는 props인거임
Btn 함수에 props 넣어보고 console로 뭐라 나오는지 함 보자
function Btn(props)
console.log(props)
// Object 2개가 뜸
-> Object
- text: "Save Changes"
-> Object
- text: "Continue"왜 두개의 Object가 뜰까?
왜냐하면 Btn을 두번 렌더링 했기 때문!
우리가 여기서 하고 있는건 function App()에서 function Btn(props)라는 이름의 함수를 부르고 있는 것이다. (몇개든 모조리 다 불러)
*참고로 (props)는 object인것 잊지마라
object 예시
function Btn() 에서 console.log(props) 찍어보면?
function App() {
return (
<div>
<Btn text="Save Changes" x={false}/>
<Btn text="Contunue" y={7}/>
</div>
)
}
-> 출력
{text: 'Save Changes', x: false}
{text: 'Continue', y: 7}하지만 버튼은 아직 그대로 두개 다 "Save Changes"임
어떻게?
Object니까 이제 내가 필요한 정보만 뺄 수 있음
{props.text} 하고 console.log 찍어볼까?
function Btn(props) {
// 콘솔 찍어보기
console.log(props);
return
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
border:0,
borderRadious:10,
}}>
//원래 있던 텍스트 자리 수정! props의 text 가져와주세용
{props.text}
</button>;
}
function App() {
return (
<div>
<Btn text="Save Changes"/>
<Btn text="Contunue"/>
</div>
)
}
-> 출력
{text: 'Save Changes'}
{text: 'Continue'}짠 드디어 변경 됨 진짜 재사용 되네,,

근데 이거 shortcut 작성법 있음
{props.text} 이런식으로 쓸 필요 없음
그럼 어떻게? {text} 사용
//props는 오브젝트이기 때문에 {} 중괄호를 열고 text라고 적어줌
function Btn({text}) {
return
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
border:0,
borderRadious:10,
}}>
//{text}로 변경
{text}
</button>;
}
function App() {
return (
<div>
<Btn text="Save Changes"/>
<Btn text="Contunue"/>
</div>
)
}
근데 나 하나의 버튼에만 fontsize 다른거 주고 싶어~
어떻게하쥐?
App에 big을 추가하고 Btn에 big, fontSize 추가
style 안에서 if else를 사용할 수있음. prop 기반으로!
//props는 오브젝트이기 때문에 {} 중괄호를 열고 text라고 적어줌
function Btn({text, big}) {
return
<button
style={{
backgroundColor: "tomato",
color:"white",
padding:"10px 20px",
border:0,
borderRadious:10,
//만약에 big이 존재한다면 fontsize는 18(true) : 아니면(false) 16
fontSize: big ? 18: 16,
}}>
//{text}로 변경
{text}
</button>;
}
function App() {
return (
<div>
<Btn text="Save Changes" big={true}/>
<Btn text="Contunue" big={false}/>
</div>
)
}
완성~ 짜잔