
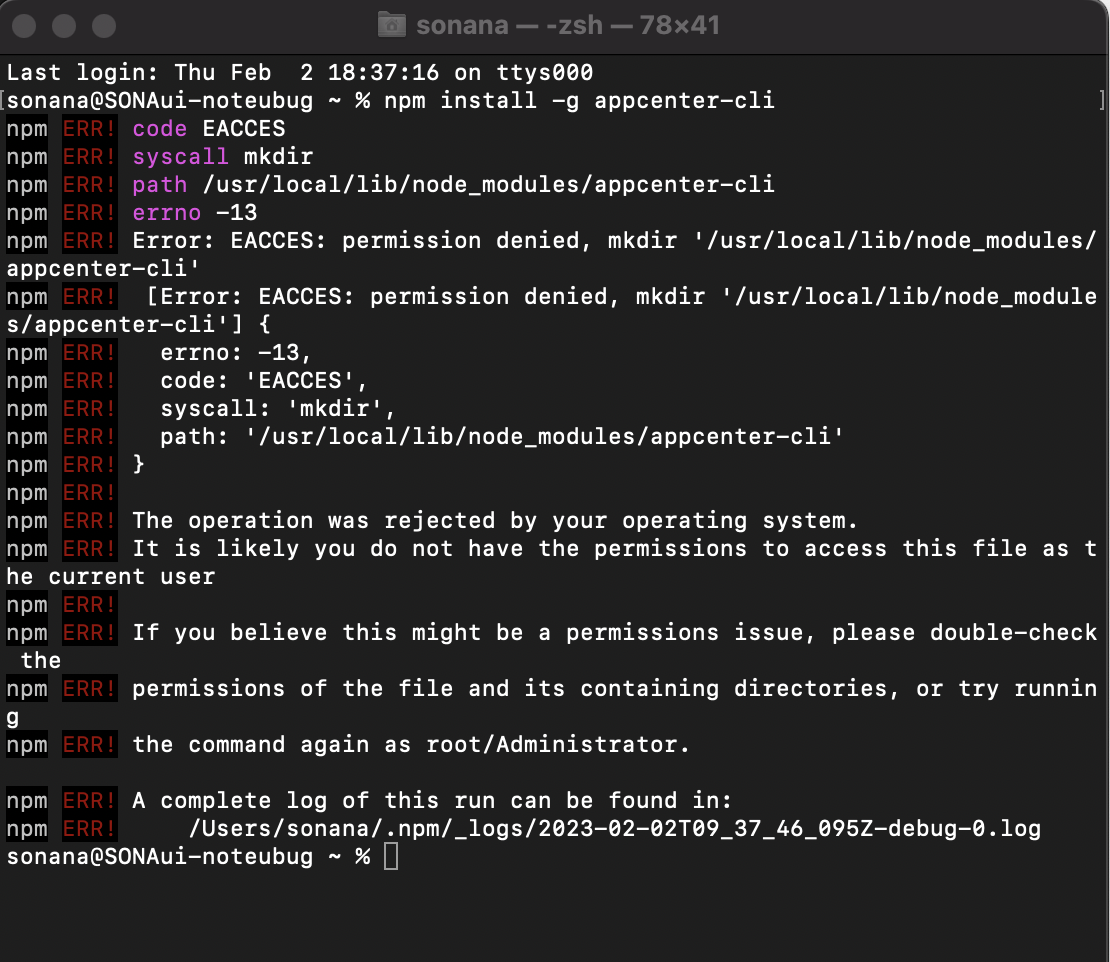
$ npm install -g appcenter-cliCodePush 설정 중에 npm 에러가 발생했다.
원인은 첫 줄의 -g 전역설치 때문에 생긴 에러라고 한다.
해결방법
sudo npm install -g appcenter-clinpm install -g appcenter-cli 앞에 sudo 를 붙여서 관리자 권한으로 설치하면 된다.
password 요구 시 Mac의 비밀번호를 입력하면 된다.
베스트 해결방법
sudo를 적은 후 실행시키니 install이 잘 된 것 같이 보이지만 version을 확인해보면 계속 오류가 뜨는 현상 발생..
install은 되지만 버전 확인은 안되는 이상한 루프에 빠짐. 찾아보니 node를 sudo 권한으로 설치시 발생하는 오류라고 한다. 그렇다면 sudo를 사용하지 않고 해결해야할 방법을 찾아야함.
npm 공식 사이트를 참고해보니 npm 기본 디텍터리를 다른 디렉터리로 변경해서 사용하는걸 권장하고 있음.
1.mkdir ~/.npm-global
2.npm config set prefix '~/.npm-global'
3.export PATH=~/.npm-global/bin:$PATH
~/.profile파일을 만들고 위 코드를 추가하면 되는데 초보 개발자.. 여기서 막혀버렸다. 터미널 명령어를 딱히 사용할 일이 없어 이 간단한 것도 하지 못해 끙끙 앓다 도움을 받았음 (Mac 기준). 위에 있는 코드를 입력하기 전 아래 먼저 따라하기.
cd ~/ 사용자의 홈 디렉토리로 이동한다.
ls 홈 디렉토리 내의 파일과 디렉토리 정보를 출력함. tmi) li -l은 같은 정보여도 더 자세하게 확인할 수 있음
vi ~/.profile vi는 리눅스에서 사용하는 편집기 명령어다.
명령모드, 입력모드, 마지막 행 모드로 총 3가지 모드가 있음.
처음에 vi 명령어를 사용하면 profile 안으로 들어가게 됨.
ì 를 눌러 입력모드로 바꿔주고 export PATH=~/.npm-global/bin:$PATH 코드를 넣어줌.
코드를 저장하려면 마지막 행 모드를 사용해야함. : 콜론을 입력하면 화면 제일 아래에 :__ 이렇게 입력할 수 있는 공간이나옴. 내가 작성한 내용을 저장하고 종료wq하면 끝. (그냥 종료하고 싶으면 q 누르면 됨.)
4.마지막으로$ sudo npm install -g react-native-cli를 실행하면 설치가 완료됨.
떨리는 마음으로 버전 체크를 해보니 react-native-cli: 2.0.1 라고 잘 뜬다.
