오늘 글은 아주 짧아요~ 1분 순삭
Why

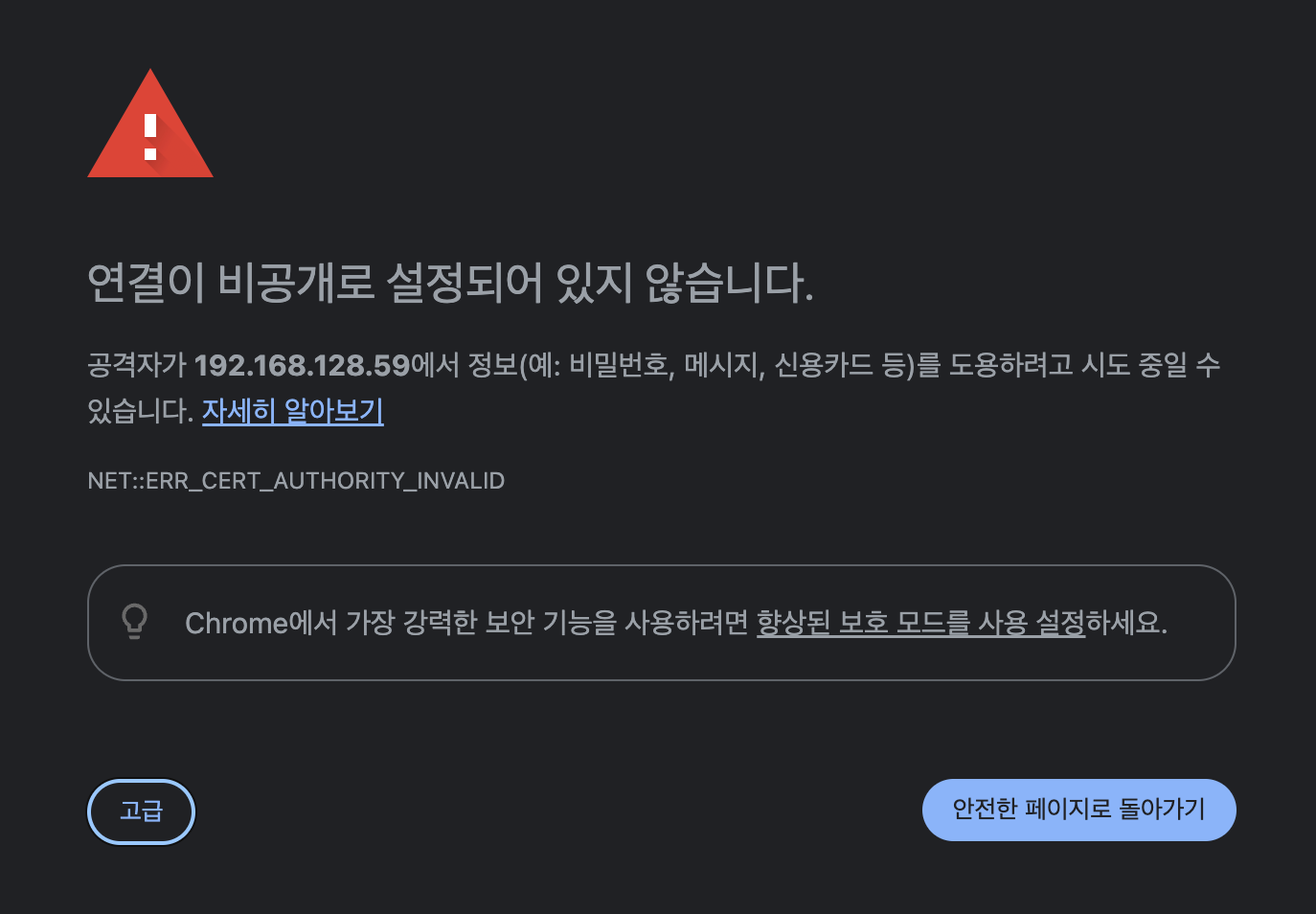
웹서핑을 하다보면 가끔 이런게 뜨죠.

주소창에는 https:// 부분에 빨간줄이 쫙 그어지고요.
왜 그럴까요
문제
- 주로 인증서의 정보와 현재 접속한 사이트의 정보가 일치하지 않아서 발생 합니다.
- 또한 인증서 기한이 지났거나, 폐기 등등의 사유도 있고
- 드물지만 Root 인증서가 만료된 경우도 있습니다.
- 아무튼,
인증서 문제에요.
그러나, 내가 문제를 알고 있고, 원인이 명확 하다면 잠시 무시하고 웹사이트는 사용할 수 있어야 합니다.
그 방법을 알려드릴께요.
해결책
- 고급 버튼을 누르고,
안전하지 않은 사이트로 이동을 눌러도 됩니다.
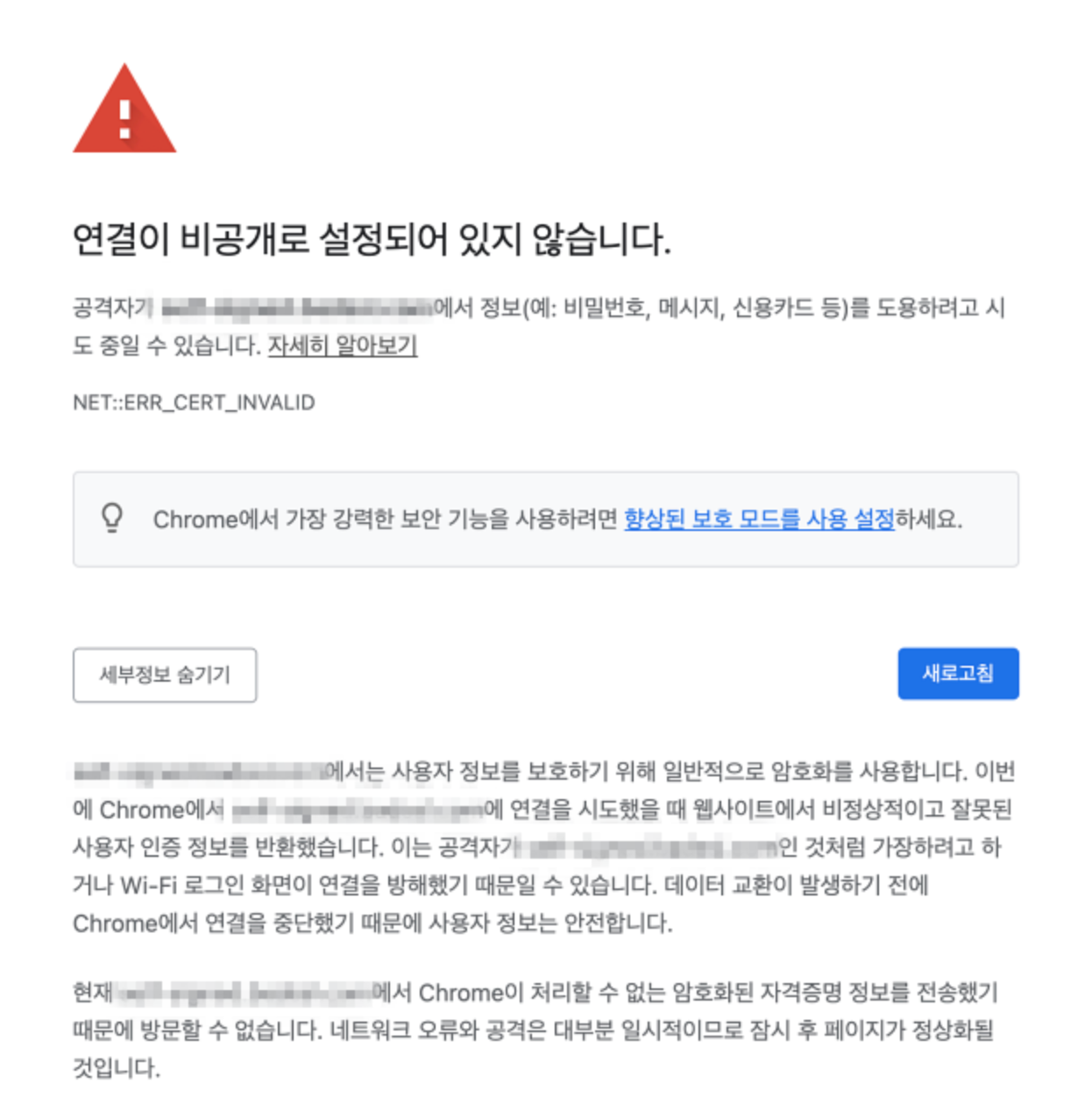
그런데, 가끔 '고오급' 버튼이 없는 사이트가 있어요.

이젠 아예 버튼이 없다?
이럴 때 사용 할 수 있는 방법이 있습니다. (알고나면 엄청나게 간단한)
이 케이스는 인증서의 상태가 self-signed, untrusted-root, revoked 이런 경우 들 입니다.
각각, 직접 만든 인증서 (아무도 인정 안함), 신뢰 할수 없는 루트가 승인한 인증서 (역시 인정 안함), 폐기된 인증서 (역시 마찬가지) 들 입니다.
그래서 브라우저가 위험하다고 판단하여 일반적으로는 접근을 못하게 합니다.
그런데, 저 인증서를 개발자 본인이 만들었다고 생각해봐요.
테스트 목적으로 내가 내 서버 들어가는데도 그냥 막아버리니 참 답답합니다.
이럴때, 쓰는 팁이고 아주 쉽긴 한데, 좀 긱(Geek)한 방법이 있습니다.
thisisunsafe 를 입력하세요. (이건안안전해) 힙합은안멋져
- 브라우저의 빈 공간 아무데나 클릭 해서 포커스를 주시고요.
thisisunsafe를 연속으로 타이핑 하시면, 마지막e글자를 치는 순간, 페이지가 열리게 됩니다.
그럼 바로 해결 된답니다.
크롬의 방식이 참 재밌죠?
마무리
여러분께 당부 드립니다. 이 방법은 처음 접속 하는 사이트에서는 사용하지 마세요!
이 사이트가 안전함을 본인 스스로 알고 있을 경우에만 사용 해주세요. 꼭이요
오늘은 아주 간단한 주제라서 1분도 안걸렸을 거에요.
앞으로도 좋은 글로 찾아올께요.
매튜 드림.



신기하네요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
thisisunsafe 라니 ... ㅋㅋ