semantics
시맨틱이란??
프로그래밍에서 시맨틱은 코드 조각의 의미를 나타낸다. 예를 들어 "이게 어떻게 시작적으로 보여질까?" 보다 "이 JavaScript 라인을 실행하는 것은 어떤 효과가 있는가?", 혹은 "이 HTML 엘리먼트가 가진 목적이나 역할은 무엇인가?"
Semantic Web
웹상에 축적된 정보가 방대해 짐에 따라 웹 기술은 축적된 방대한 데이터에 대하여 키워드에 의한 정보 접근만을 허용하고 있어, 정보 검색시 무수히 많은 불필요한 정보가 돌출하여 정보 홍수를 가중시키게 되었다. 또한 컴퓨터가 필요한 정보를 추출, 해석, 가공할 수 있는 방법이 없어, 모든 정보를 사용자가 직접 개입해서 처리하여야 하는 문제가 발생하였다. 이러한 문제들의 근본 원인은 컴퓨터가 정보자원의 의미를 이해하지 못하는데 원인이 있었고 이러한 웹 기술은 팀 버너스리가 초창기에 구상하였던 웹과도 거리가 있었는데 그 결과 2001년 팀 버너스리등에 의해 웹 기술의 비전으로 시맨틱 웹이 제시되었다.
시멘틱 웹의 목표는 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성(semantic interoperability)을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 만드는 것이다.
Semantic Web의 구성
- 명시적 메타데이터(explicit metadata) - 메타데이터와 추론에 필요한 규칙 등을 XML(eXtensible Markup Language), RDF(Resource Description framework)와 같은 언어 기술을 통해 표현한다.
- 온톨로지(ontologies) - 지식 표현 기술로 데이터의 의미와 관계 정보를 체계적으로 표현한다.
- 논리적 추론(logical reasonong) - 온톨로지와 함께 결합된 관계 정보들로부터 새로운 정보를 도출해 내는 것을 가능하게 한다.
Semantic Tag
시맨틱 태그란 '의미의, 의미론적인' 이라는 semantic의 뜻처럼 시맨틱 태그를 통해 개발자와 부라우저에게 의미있는 태그를 제공하는 것이다.
- non-semantic tag -
<div>,<span>과 같이 태그만 보고는 이 태그 안에 들어간 내용의 의미를 알 수 없는 태그를 non-semantic tag라고 한다.- semantic tag -
<table>,<header>처럼 태그를 통해 대략이라도 안에 들어갈 내용의 의미를 유추할 수 있는 태그를 semantic tag라고 한다.

예를 들어 semantic tag를 사용하기 전에는 header와 footer를 표현하려면
<div class = "header">
<div id = "footer">이런식으로 class명이나 id를 통해 정의하였다.
HTML5에서는 미리 정의된 semantic tag를 이용하여
<header>
<footer>이렇게 표현한다.
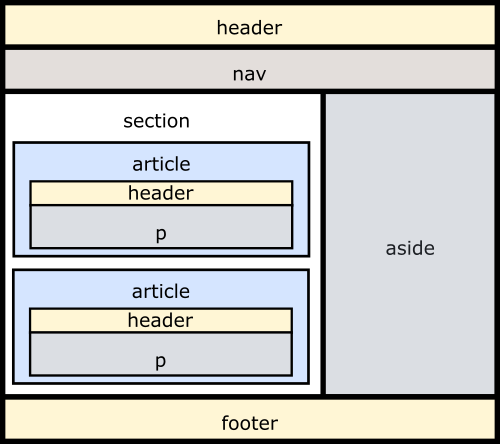
HTML5에서 새로 제공하는 시맨틱 태그들
<article>,<aside>,<details>,<figcaption>,<figure>,<footer>,<header>,<main>,<mark>,<nav>,<section>,<summary>,<time>...
Semantic tag를 사용하는 이유
기존에는 <div> 태그 안에 id나 class 속성으로 개발자마다 각자 이름을 지정하였기 때문에 브라우저가 html 파일을 분석할 때 정확하게 컨텐츠를 식별하기가 힘들었다. 하지만 semantic tag를 사용하여 작성하게 되면 코드의 가독성을 높이고 의미를 명확하게하여 누구나 쉽게 찾아볼 수 있는 웹 표준성을 갖게 되었다. 이외에도 유지보수와 소프트웨어 재공학을 위해 다시 문서를 분석할 경우에 있어서 시간을 절약할 수 있다.

