
React에서 map 함수 적용시 key props를 부여해주어야 할까?
우선 결론부터 말하자면 부여해주어야 한다.
일단 key 값을 넣어주지 않으면 딱보기에도 불편한 어디서부터 잘못된건지 감도 잡히지 않는 빨간색 에러들이 나를 기다리고 있다.
기능적인 부분에서 딱히 문제가 되는 부분이 없다면 그냥 못본척 하고 넘어갈수도 있겠지만

진정한 프론트엔드 개발자라면 참을수 없지...
일단 왜 에러가 발생하는지부터 알아보도록 하자 (그러자)
에러가 발생하는 이유
말 그대로 목록의 각 자식들은 props로 key값을 가지고 있어야 하는데 우리는 그걸 주지 않았다. 그렇다면 과연 여기서 말하는 key값은 무엇일까?
Key란...?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다. 또한 key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해주어야 한다.
Key에 어떤 값을 주어야 할까?
우선 가장 쉽게 key값으로 index값을 지정해줄 수 있다.
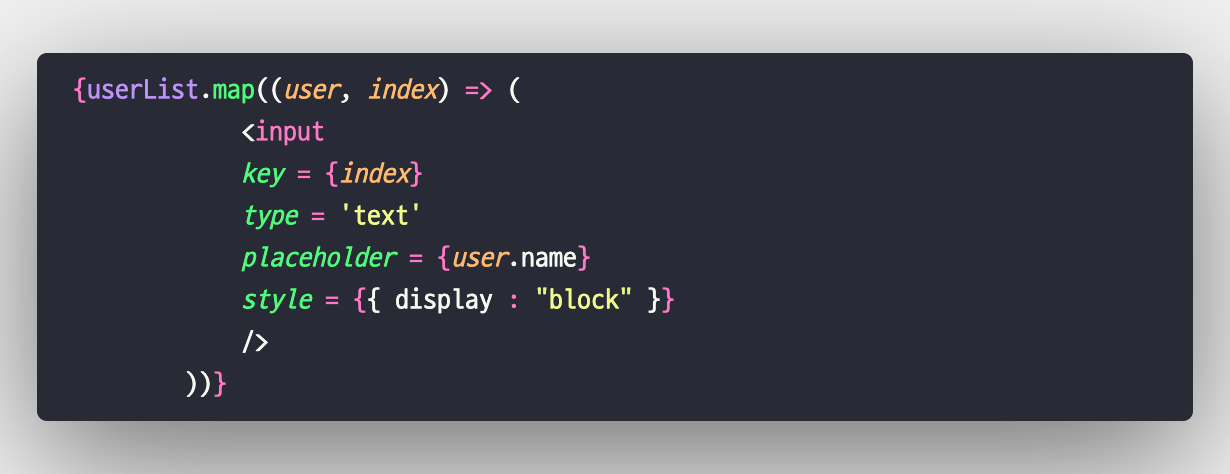
다음 코드는 주어진 값에 새로운 값을 객체의 첫번째 값으로 추가하는 컴포넌트의 map 함수가 실행되는 부분이다.

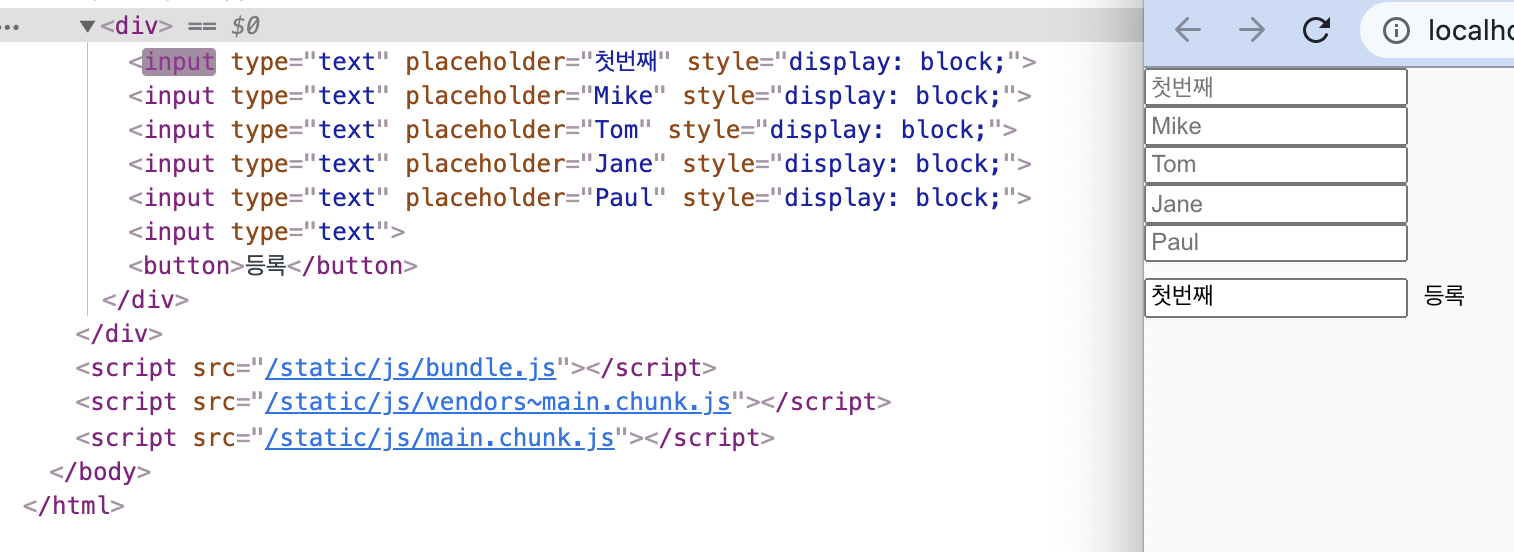
여기서 input에 key값으로 index를 주었다. 이때 새로운 값을 객체의 마지막 값으로 추가할 때는 key값으로 index를 주어도 크게 상관이 없지만 위와 같이 맨 앞에 추가할 때는 원하는 값을 얻을 수 없다.

이처럼 key값을 index로 주면 새로운 input이 추가될때 실제로는 맨앞에 새로운 input이 하나 추가되는 것이 아니라 맨뒤에 input이 추가되고 안에 들어있는 모든 값들이 하나씩 뒤로 밀리고 있는 것을 확인할 수 있다.

다음은 input에 key값으로 user.id 라는 unique한 값을 주었다.

그 결과 key값에 index를 주었을때와 다르게 맨 앞에 새로운 input 하나만 추가 되고 다른 값들에는 아무런 변화가 없는 것을 확인할 수 있다.
이처럼 값을 맨앞에 추가하는 경우 뿐만 아니라 리스트의 순서가 바뀌거나 하는 경우에도 key값이 index로 주어진 경우에는 문제가 발생할 수 있다.
이를 통해서 key값으로 index와 같은 값이 아닌 user.id와 같이 unique한 값(id값 등)을 줄때 훨씬 더 효과적인 코드를 작성할 수 있다는 것을 확인하였다🤟🏻
