
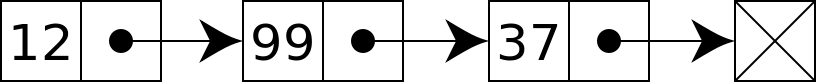
Linked-list란?
- Array List와는 다르게 엘리먼트와 엘리먼트 간의 연결(link)을 이용해서 리스트를 구현한 것을 말한다.
- linked list에서 가장 중요한 것은 연결이 무엇인가를 파악하는 것이다.
- array list에서는 엘리먼트라는 이름을 사용했지만 linked list와 같이 연결된 엘리먼트들은 노드(node)혹은 버텍스(vertex)라고 부른다.



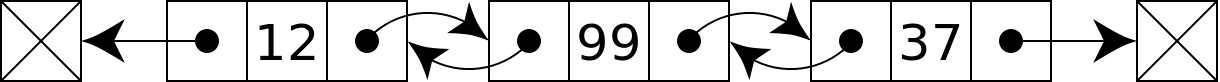
dummy linked list란?
- 맨 앞에 dummy를 두어서 if문의 양을 줄인다.
- 실제 데이터를 지닌 노드가 아닌, 구현의 편의를 위해서 맨 앞에 두는 무의미한 노드.
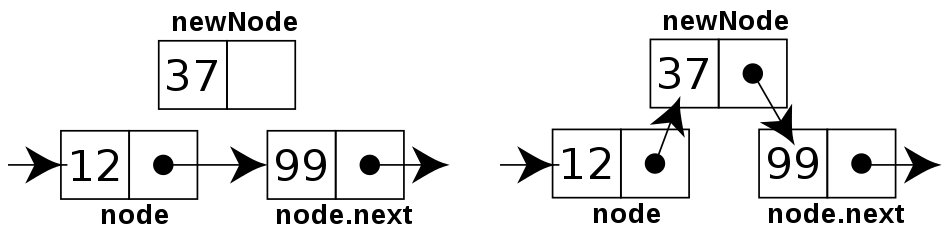
- 노드를 단위로 한다. 노드는 자료와 다음 노드를 가리키는 참조값으로 구성되어 있다. 노드가 다음 노드로 아무것도 가리키지 않으면 리스트의 끝이다.
