핵심 웹 지표란?
-
구글에서 만든 지표로 웹사이트에서 뛰어난 사용자 경험을 제공하는 데 필수적인 지표를 일컫는 용어.
-
구글에서 핵심 웹 지표로 꼽는 지표
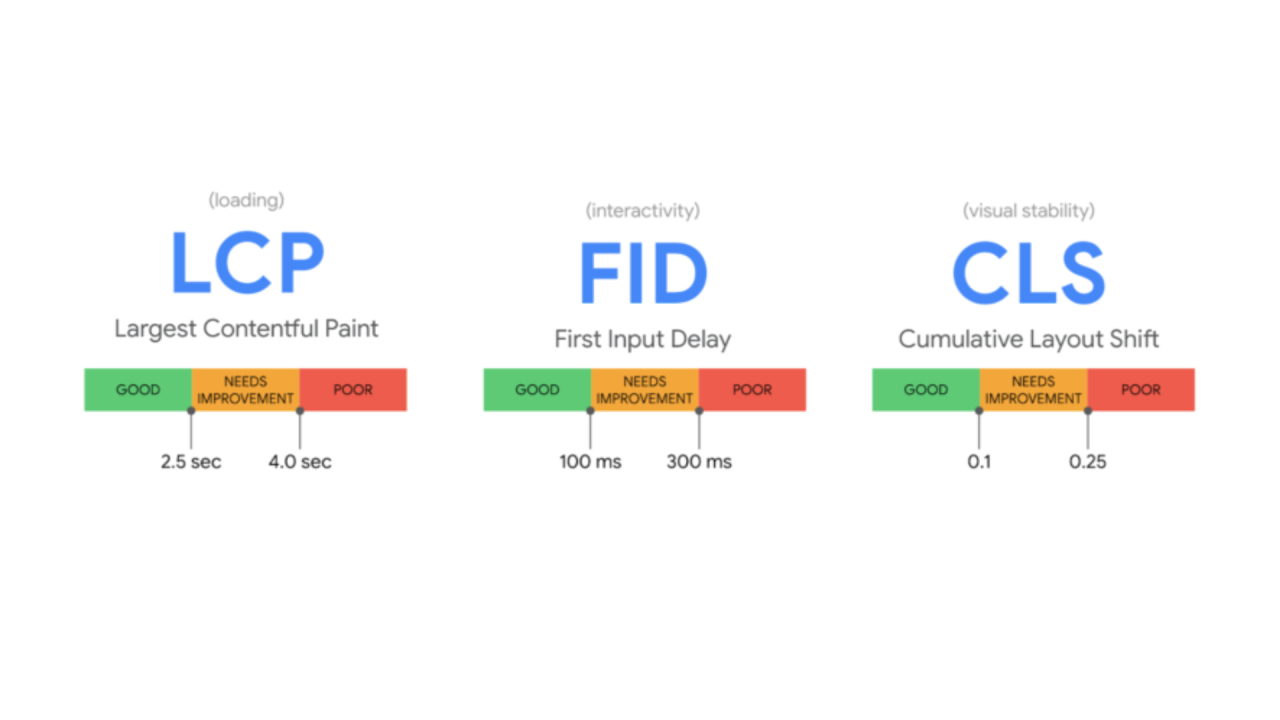
- 최대 콘텐츠풀 페인트(LCP: Largest Contentful Paint)
- 최초 입력 지연(FID: First Input Delay)
- 누적 레이아웃 이동(CLS: Cumulative Layout Shift)
-
이 외에 특정 문제를 진단하는 데 사용될 수 있는 지표
-
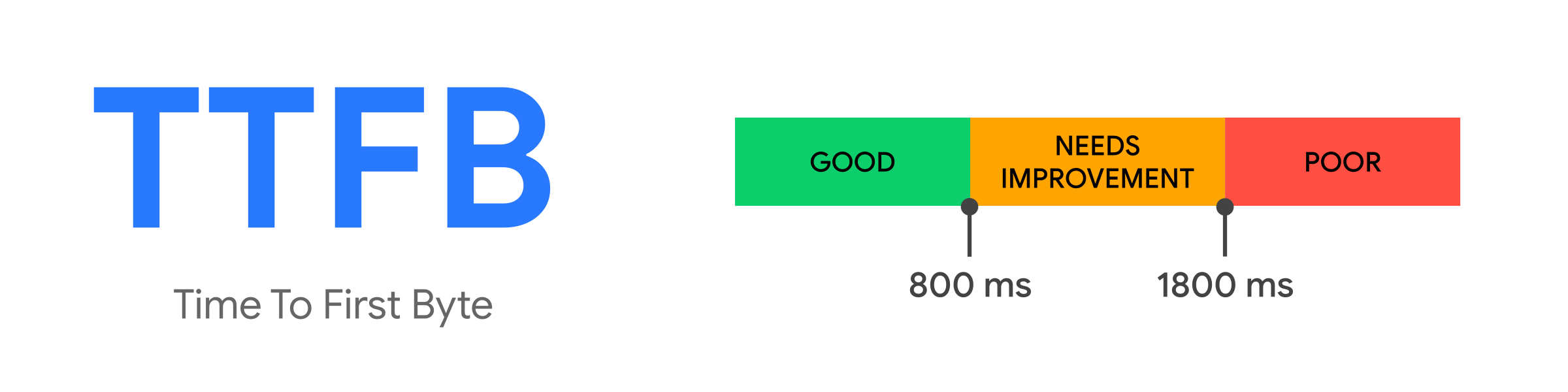
최초 바이트까지의 시간(TTFB: Time To First Byte)

-
최초 콘텐츠풀 시간(FCP: First Contentful Paint)

-
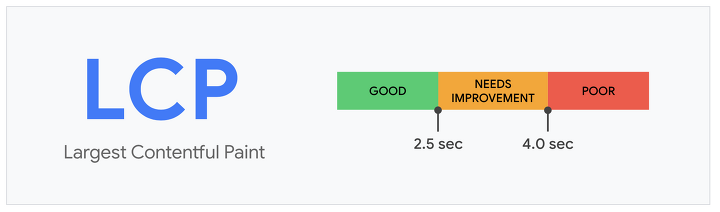
최대 콘텐츠풀 페인트(LCP)
- 페이지가 처음으로 로드를 시작한 시점부터 뷰포트 내부에서 가장 큰 이미지 또는 텍스트를 렌더링하는 데 걸리는 시간
- 뷰포트 내부에서큰 이미지와 텍스트는 다음과 같이 정의
-<img>
-<svg>내부의<image>
- poster 속성을 사용하는<video>
- url()을 통해 불러온 배경 이미지가 있는 요소
- 텍스트와 같이 인라인 텍스트 요소를 포함하고 있는 블록 레벨 요소
- 이 블록 레벨 요소에는<p>,<div>등이 포함된다.

- 개선방안
- 텍스트는 언제나 옳다.
- 이미지를 불러오는 방법 변경.
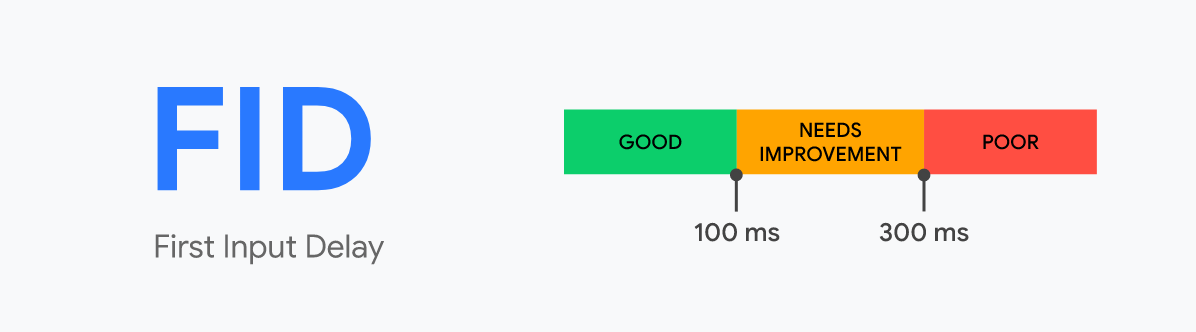
최초 입력 지연(FID)
- 사용자가 페이지와 처음 상호 작용할 때부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간을 측정한다.
- 모든 입력에 대해 측정 X, 최초의 입력 하나에 대해서만 그 응답 지연이 얼마나 걸리는지 판단.
- 구글에서 정의하는 사용자 경험(RAIL)
-
Response : 사용자의 입력에 대한 반응속도. 50ms 미만으로 이벤트를 처리할 것
-
Animation : 애니메이션의 각 프레임을 10ms 이하로 생성할 것
-
Idle : 유휴 시간을 극대화해 페이지가 50ms 이내에 사용자 입력에 응답하도록 할 것
-
Load : 5초 이내에 콘텐츠를 전달하고 인터랙션을 준비할 것
⇒ 이 가운데 최초 입력 지연은 R에 해당하는 응답에 초점을 맞추고 있다.
-
최초 입력 지연이란 화면이 최초에 그려지고 난 뒤, 사용자가 웹페이지에서 클릭 등 상호작용을 수행했을 때 메인 스레드가 이 이벤트에 대한 반응을 할 수 있을 때까지 걸리는 시간을 의미한다. 그리고 이 시간은 메인 스레드가 처리해야 하는 다른 작업이 많을수록 느려진다.

- 개선방안
- 실행에 오래 걸리는 긴 작업을 분리
- 자바스크립트 코드 최소화
- 타사 자바스크립트 코드 실행의 지연
- 타사 스크립트는 대부분 웹페이지 로드에 중요한 자원이 아니므로
<script>의 async와 defer를 이용해 지연 불러오기를 하는것이 좋다.
- 타사 스크립트는 대부분 웹페이지 로드에 중요한 자원이 아니므로
누적 레이아웃 이동(CLS)
- 페이지의 생명주기 동안 발생하는 모든 예기치 않은 이동에 대한 지표

- 개선방안
- 삽입이 예상되는 요소를 위한 추가적인 공간 확보
- 폰트 로딩 최적화
- 적절한 이미지 크기 설정