코캠 건물 편의점 근처 사는 고양이 (귀여워서 찍음)
어제 정말 시간 가는 줄도 모르고 열심히 코딩하다 전화가 와서 폰을 봤더니 1시 40분이더라...
근데 집에 가는 길이 뭔가 가벼웠다. 뿌듯하기도 했고 👍
앞으로도 이렇게만 해야지...! 기분 좋게 다짐.. 또 다짐..!!
또 .. 다짐..!
ㄸ
ㅗ ... !?
그렇게 다짐만 하다가 3시간 반 밖에 못 자고 일어나서 다져졌다고 한다...
 😴😴😴
😴😴😴
오늘의 목차
- 컴포넌트 재사용
- 등록 컴포넌트를 수정용 페이지에 재사용
오늘의 가르침
폴더명을 최대한 Restful 하게 작성하자
-> 페이지 주소가 직관적일수록 여러 방면에서 좋다
컴포넌트가 아닌 기능을 담은 파일은 컴포넌트를 담은 폴더 말고 다른 폴더에 utils 라는 이름의 폴더로 넣어두는 게 관습
-> 이런 파일들을 담은 폴더를 팀원들에게 제공함과 동시에 사용법(docs)를 블로그나 노션으로 공유해주면...! (미래 팀원들의 윙크를 받는 김칫국을 한 사발로 드링킹 중)
(미래 팀원들의 윙크를 받는 김칫국을 한 사발로 드링킹 중)
관련된 많은 기능들을 한 파일에 모아두면 그게 바로 library!
props drilling 을 많이 해보자 -> props 사용에 익숙해진다.
구조나 설계에도 관심을 가져보자 -> 시야가 넓어진다.
게시물 수정하기
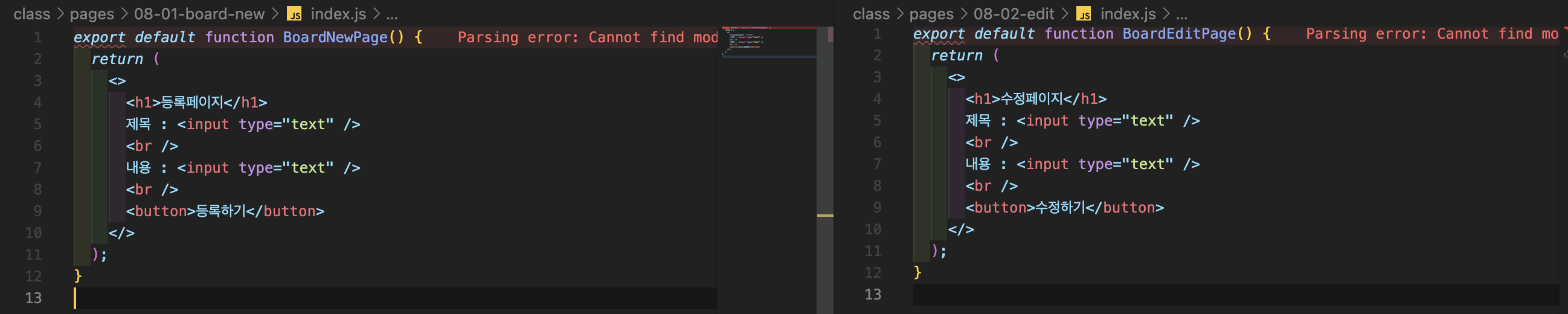
이전에 만들었던 등록 페이지를 불러와서 수정용 페이지를 만들 예정 (비슷해서)
다음은 일반 복사 방식
다음은 재사용 컴포넌트 이용 방식
원래라면 수정 페이지 컴포넌트를 따로 만들어야하지만 등록 페이지와 흡사한 형태이기 때문에 등록 페이지 컴포넌트에 수정용 이다/아니다 를 true/false로 나눠서 원하는 이름의 props(여기선 isEdit)로 주면 등록 페이지에서 isEdit을 사용하여 컴포넌트를 내용을 조금씩만 수정하여 재사용 할 수 있었다.
❕-
주의할 것-❕
동적 라우팅 주소를 가진 페이지와 정적 라우팅 주소를 가진 페이지를 잘 구분한 뒤에 router.query 를 사용해야함.
현재 고쳐야할 것들:
일단 수정용 페이지 들어가면 인풋들이 "" 빈 문자열로 초기화된다.
아마 UX관점에서는 이전 값들이 채워져있는 상태에서 수정할 수 있는 쪽이 훨씬 더 좋을 것이다. 그래야 수정하고 싶은 값만 수정해서 올리면 기존값들은 유지될 테니까.
CSS:
element.closest( selector )
주어진 CSS 선택자와 일치하는 요소를 찾을 때까지, 자기 자신을 포함해서 위쪽으로 DOM 트리를 순회한다.
갑자기 웬 CSS냐고? 나의 오늘 수면을 보장해준 메서드거든..
클릭 이벤트가 뭔 짓을 해도 안 먹길래 검색, 검색, 검색을 미친듯이 하다가 겨우 찾은 이벤트 위임법이다.
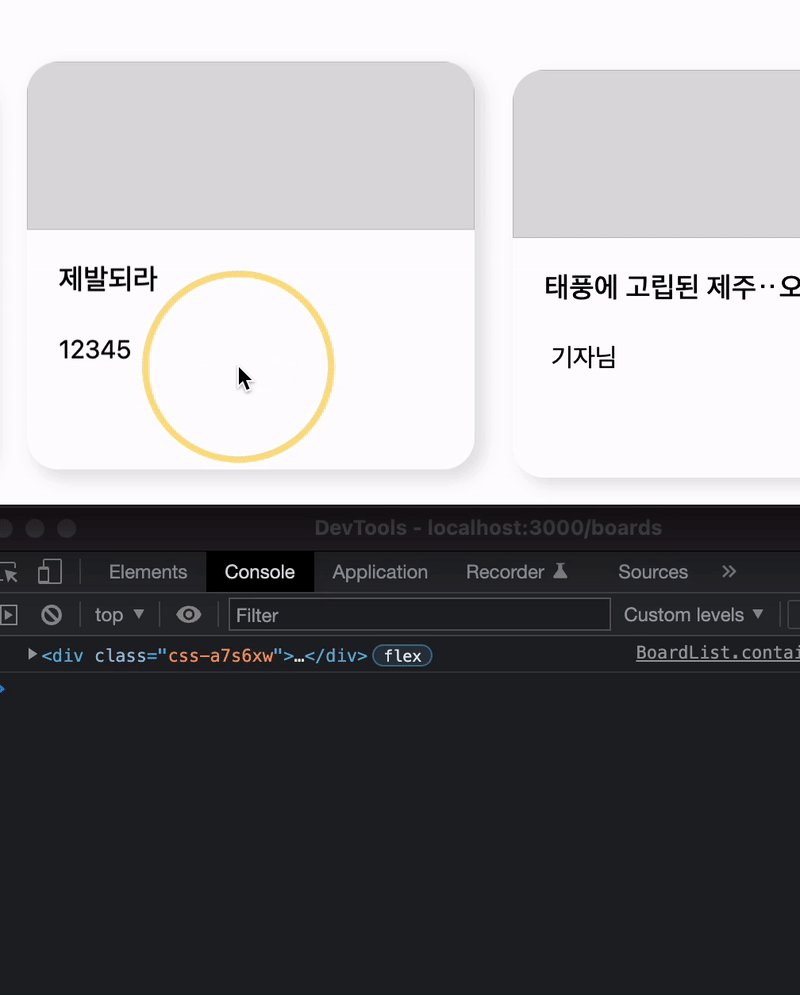
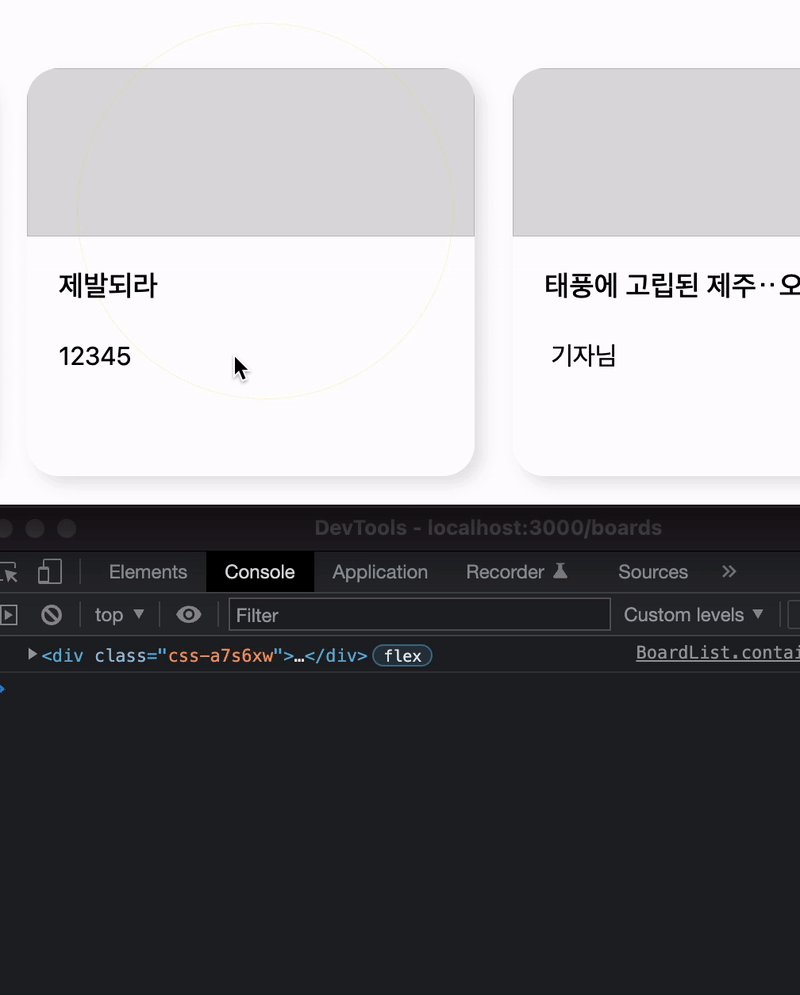
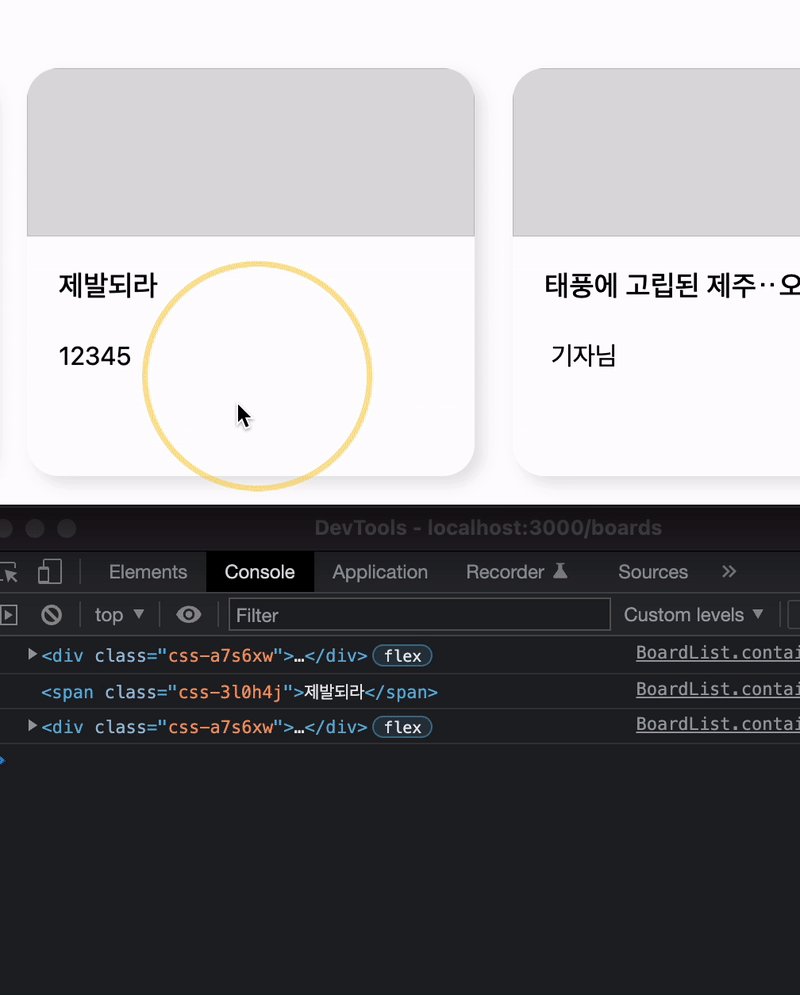
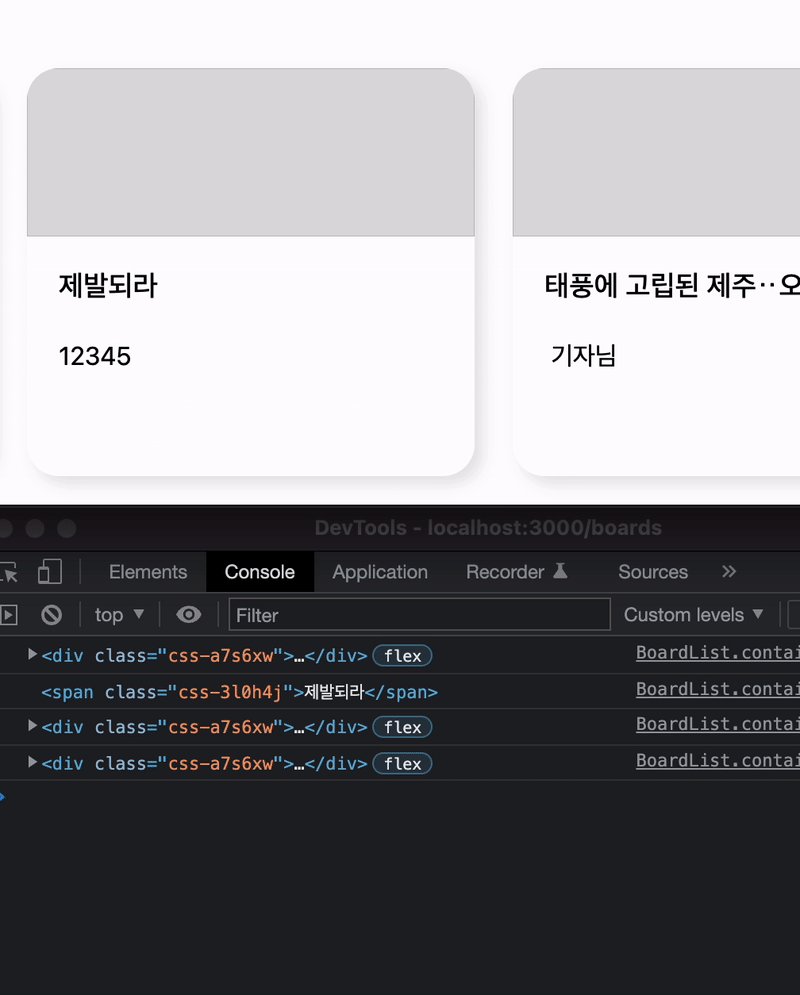
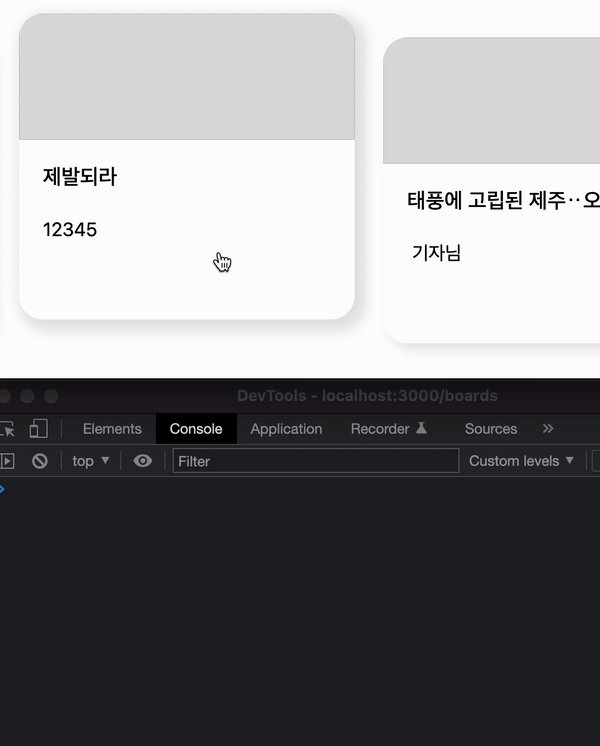
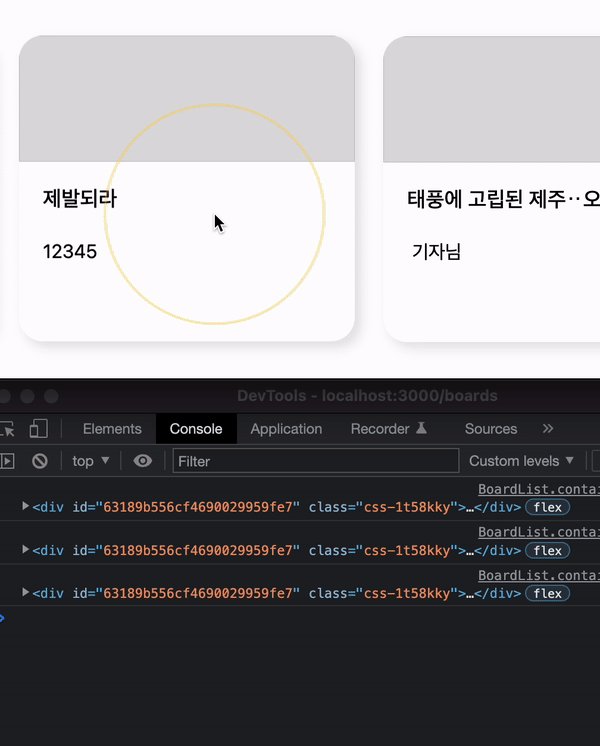
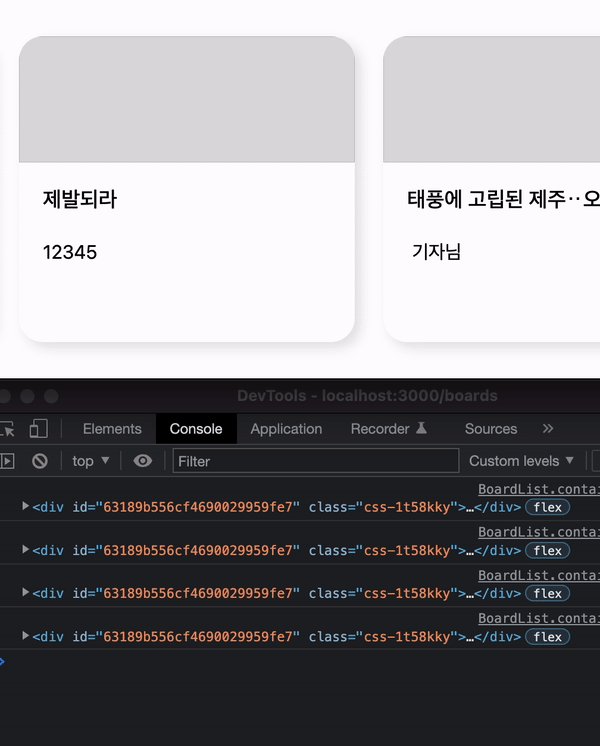
클릭 이벤트를 사용해서 원하는 컴포넌트의 정보를 얻어올 때 event.target으로 얻어오는 방법을 많이 애용하는데, 특정 컴포넌트를 클릭해서 정보를 얻어오고 싶은데 자식 컴포넌트들이 영역을 다 차지하고 있어서 부모 컴포넌트 클릭이 안될 때가 있다.

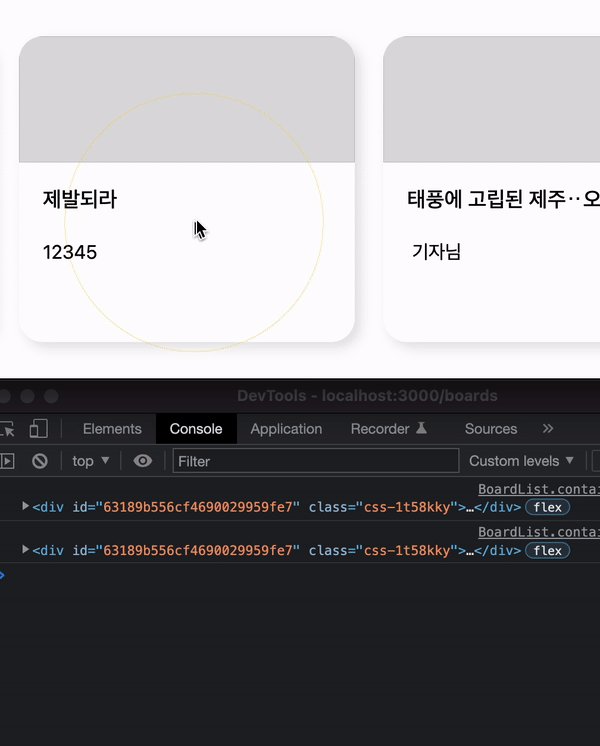
이럴 때 클릭 이벤트로 감지해야하는 컴포넌트의 부모 컴포넌트에 id="부모"이런식으로 id 를 주고 element.closeset( selector )를 사용해서 element.closest( #부모 > div ) 최상위 컴포넌트를 지정해주면...!

겨우 클릭 이벤트 무응답 이슈로는 날 막을 수 없다..
오늘은 여기까지..