
0. AWS에서 EC2인스턴트 생성하기
1 단계: Amazon Machine Image(AMI) 선택
-> 우분투 서버 선택

2 단계 : 인스턴스 유형 설정
-> 저 같은 경우는 c4선택
나머지는 별도의 선택없이 넘어갔습니다
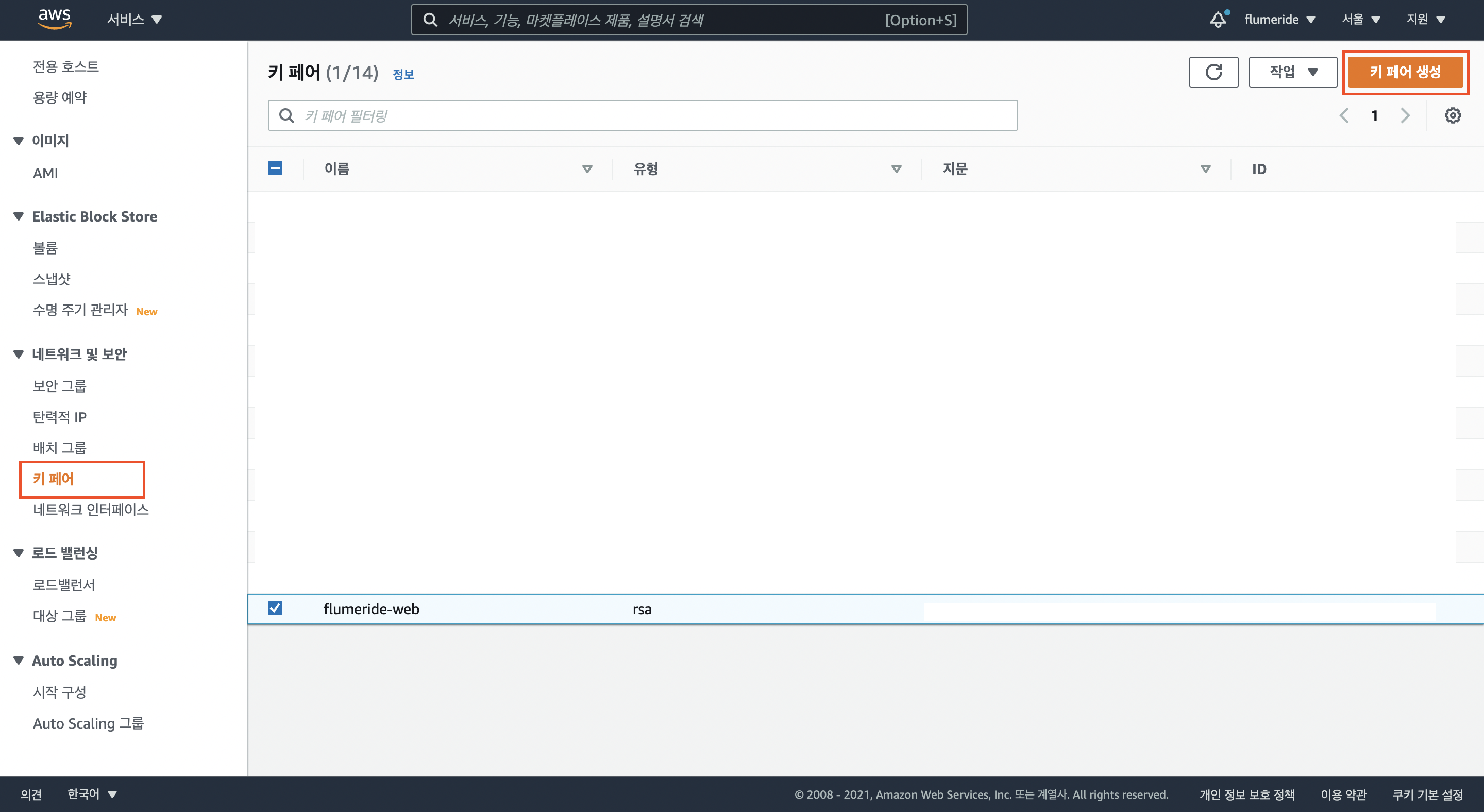
1. 키체인 생성하기
키 페어 -> 생성할 인스턴스 선택하고 키 페어 생성 누르기

파일은 처음 한 번만 저장 가능하다고 하니
다운 받고 잘 저장해두세요 !
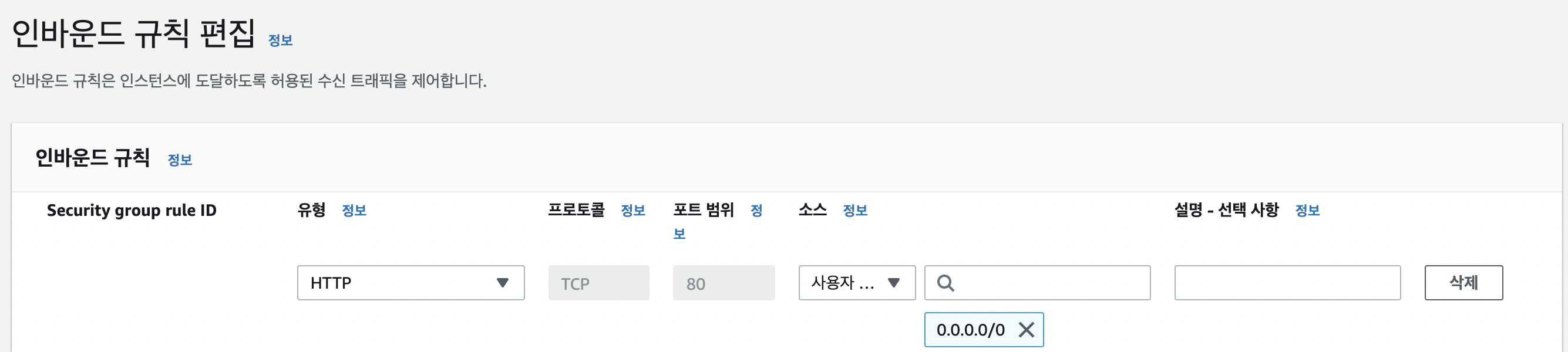
2.인스턴스 포트 열어주기
우리는 80번 포트를 사용할 것이기 때문에 포트를 열어줘야합니다
인스턴스 선택 -> '보안'에 있는 보안그룹 클릭 -> "Edit inbound rules" 클릭

80번 포트 개방

3. 터미널 환경 설정
생성된 인스턴스 상세 페이지 -> 연결 클릭


"SSH 클라이언트" 부분 하단에 있는 코드 복사
sudo ssh -i "키체인.pem" ubuntu@ec2주소터미널에 복사하고 맥북 비밀번호 입력하면 우분투 환경으로 바뀌게 됩니다 ! 휴~
4. nginx 설치하기
sudo apt install nginx5. 배포하고자 하는 파일 git에서 clone받기 📌
프로젝트 어디서든 clone 받아주시면 됩니다.
저 같은 경우는 우분투 홈에서 받아줬어요
⭐️⭐️중요⭐️⭐️
flutter web과 같은 경우 build 파일을 올리고
root 경로를 build/web으로 해주셔야 합니다 !!!!
( root 경로가 어딘지 모르겠다면 6번을 먼저 보고 와주세요 )
근데 보통 git에 push 할 때엔 build 폴더가 제외됩니다
멍청한 저는 build 폴더만 따로 올리는 레포를 만들었었지만,,,,
그냥 gitignore파일에서 build파일 있는 걸 없애주면 됩니다 !
6. default 파일 수정하기
sites-availble 폴더가 있는 곳으로 이동
cd /etc/nginx/sites-availabledefault 파일 편집하는 명령어
sudo vi default default 파일 수정해주기
server {
listen 80; //80번 포트를 사용하겠다는 의미
listen [::]:80;
//git clone 받은 주소를 입력해주세요. 여기가 root 경로 !⭐️
root /home/ubuntu/제 파일 위치/build/web;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}
esc 누른 뒤 :wq! 입력
7. nginx 재시작
재시작 !
sudo systemctl restart nginxnginx 상태 확인해보기
sudo systemctl status nginx
active 라고 뜨면 성공!
ec2 주소에 다시 접속해봐서 연결이 잘 되면 성공 !!🥳🥳
