
CDD
Component Driven Development
2017, 소프트웨어 엔지니어인 Tom Coleman은 컴포넌트 아키텍처 및 프로세스 UI의 개발 변화를 설명하기 위해 CDD를 소개했습니다. 모듈 UI 개념은 마이크로 서비스, 컨테이너와 같은 소프트웨어 움직임에서 많은 유사점을 가지고 있습니다.
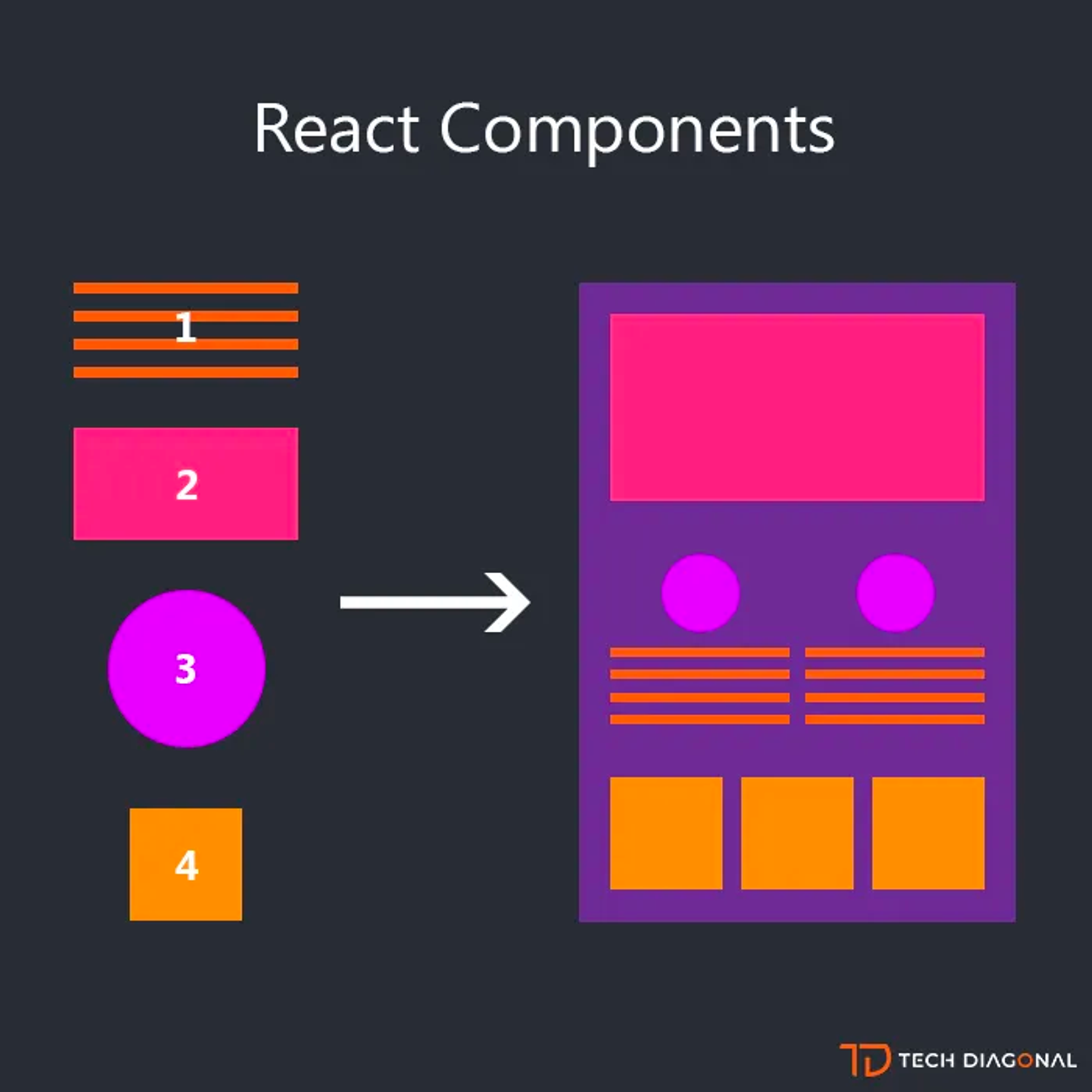
CDD는 컴포넌트를 모듈 단위로 개발하여 사용자 인터페이스(UI) 구축에 도달하는 개발 및 설계 방법론입니다.
즉, 페이지 단위로 UI 개발이 이루어지는 것과는 반대로 UI 컴포넌트들부터 만들고 이를 기반으로 페이지를 구성하는 방식으로 컴포넌트 단위부터 시작하여 UI 뷰(view)를 구성하기 위해 점진적으로 결합(조립)해가는 상향적(bottom-up) 성향을 띄게 됩니다.

component?
복잡한 사용자 인터페이스(UI) 사이에서 사람들은 다양한 기기에서 제공되는 보다 개인화 된 경험(UX)을 기대하게 됩니다. 이는 프론트엔드 개발자와 디자이너는 UI에 보다 많은 로직을 포함해야 한다는 의미로 해석될 수 있습니다.
하지만 사용자 인터페이스는 애플리케이션 규모가 커짐에 따라 다루기 어려워집니다: 규모가 클수록 디버깅이 어려울 뿐더러 제작에도 많은 시간이 필요하기 때문입니다. 이러한 문제는 UI의 단위를 쪼개는 것으로 해결할 수 있습니다. 모듈 식으로 세분화하게 되면 보다 견고하면서도 유연한 컴포넌트를 구성할 수 있습니다. 그리고 세분화된 컴포넌트는 애플리케이션 비즈니스 로직에서 상태를 분리하여 상호 교환(interchangeability)을 가능하게 합니다.
Design Token
토큰(token)은 디자인 시스템의 기초를 형성하는 색상 팔레트, 간격 단위, 그림자 또는 타이포그래피와 같은 스타일의 가장 작은 디자인 요소의 단위입니다.
디자인 시스템에는 단순한 컴포넌트와 기본 값들만 포함되어 있는 경우가 많으며 재사용될 가능성이 높기 때문에 프론트엔드 개발자들은 이를 토큰화하여 재사용 할 수 있는 상태로 만들어야 합니다.
디자인 시스템은 디자인 토큰이 적용된 상태에서 재사용 가능한
UI 패턴과 컴포넌트를 실제 코드로 구현하여 사용 가능한 상태로 만들어내는 것입니다.
CDD!
프로젝트를 진행하다보면 컴포넌트의 양이 많아지면서 오히려 유지보수가 어려워지는 상황도 있고 재사용될 것이라 판단하여 컴포넌트화했지만 재사용되지 않아 부채가 쌓이는 경우도 있습니다.
이러한 컴포넌트들의 재사용성을 효율적으로 활용하고 부채를 만들지 않기 위해
탄생한 개발 방법이 바로 컴포넌트 주도 개발(CDD)입니다.

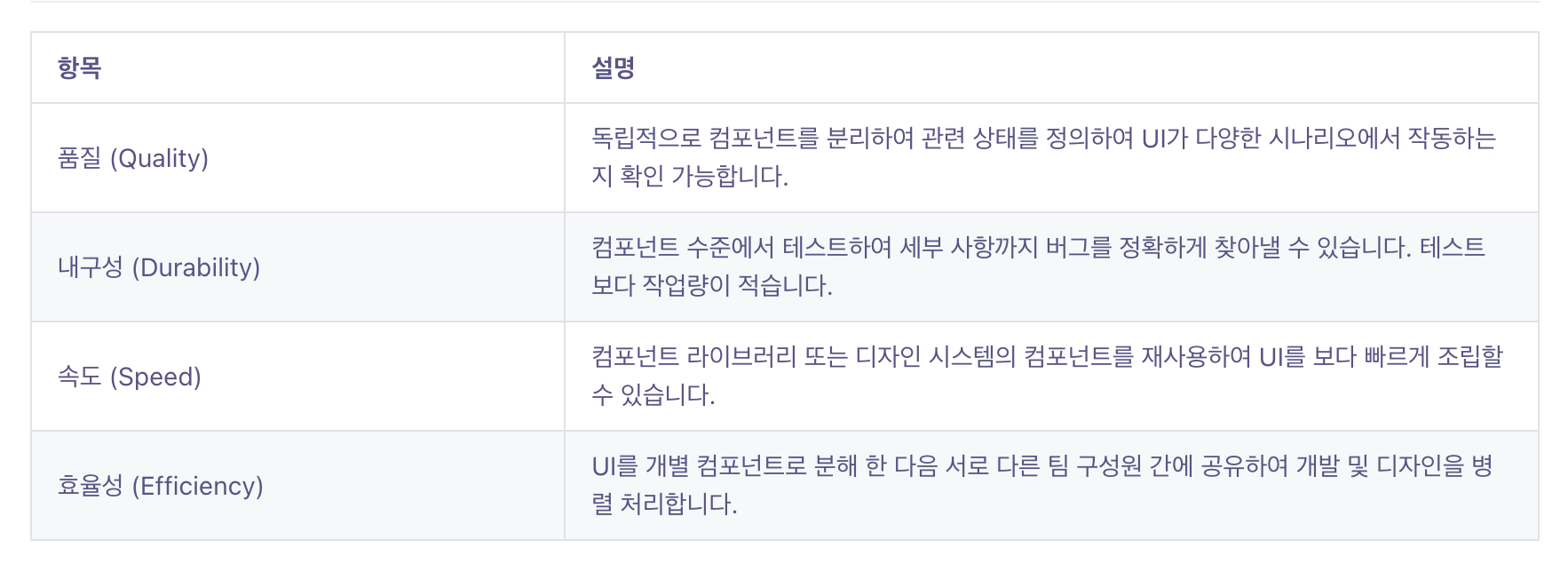
컴포넌트 주도 개발을 하게 되면 디자인 체계화로 인해 디자이너와 효율적인 협업이 가능해집니다.
다른 프로젝트에서도 쉽게 쓰거나 공유할 수 있으므로 평행화 개발(Parallelize development)이 가능해집니다.
탈동조화(디커플링_Decoupling)를 통해 버그를 사전에 방지할 수 있고, 테스트 및 개발 속도를 향상시킬 수 있습니다. 나아가 UI를 구축할 때 직면하게 되는 앱 규모의 복잡성을 해결할 수 있습니다.

Storybook?
재사용될 수 있는 컴포넌트를 개발자와 디자이너가 확인할 수 있도록
인벤토리에 보관한다.
스토리북(storybook)은 CDD를 지원하는 UI 컴포넌트 익스플러어 툴입니다.
UI 컴포넌트들을 카탈로그화하여 관리하며 각각의 컴포넌트를 별도로 볼 수 있게 stories로 저장하고 한 번에 하나의 컴포넌트에서 작업이 가능합니다. 이는 생성된 컴포넌트를 디자이너와 개발자가 함께 볼 수 있도록하여 기존에 생성된 컴포넌트로 화면을 디자인 및 개발할 수 있도록 하는 UI 보관소 역할을 합니다.
전체 UI를 한눈에 보고 개발할 수 있고 자동으로 컴포넌트를 시각화하여 시뮬레이션할 수 있는 다양한 테스트 상태를 확인할 수 있습니다.
재사용성을 확대하기 위해 컴포넌트를 문서화도 가능하고 리액트를 포함한 다양한 뷰 레이어를 지원합니다.
React Styling?

리액트에서 컴포넌트를 스타일링할 수 있습니다. 가장 기본적인 방법으로는 css파일을 만들어 컴포넌트에서 import 해서 사용하는 것이 있습니다. 나아가 아래의 라이브러리를 설치하면 더욱 편리하게 리액트에서 컴포넌트를 스타일링할 수 있습니다.
-
Sass(Syntactically Awesome Style Sheets)
CSS pre-processor로서, 복잡한 작업을 쉽게 할 수 있게 도와주고, 코드의 재활용성을 높여줍니다. 또한, 코드의 가독성을 높여주어 유지보수를 쉽게 해준다는 장점이 있습니다. -
CSS Module
리액트 프로젝트에서 컴포넌트를 스타일링 할 때, CSS Module을 사용하면 CSS 클래스가 중첩되는 것을 완벽하게 방지할 수 있습니다.
CSS 네이밍 규칙을 만들고 따르기 싫다면, CSS Module을 사용하면 편리합니다. -
styled-component
현존하는 CSS-in-JS 관련 리액트 라이브러리 중에서 가장 인기 있는 라이브러리로
중첩 스타일링을 위해 scss와 같은 전처리 기능을 자동으로 지원하며 ampersnad(&) 기호를 사용합니다.
리턴문 안에서 정의된다면 컴포넌트가 리렌더링 될 때마다 스타일 속성을 지닌 컴포넌트가 매번 새로 정의되기 때문에 렌더링 속도 저하에 많은 영향을 줄 수 있기 때문에 styled-component의 정의는 render메서드 밖에 정의해야 합니다.
style libraries
- tailwind-css
- panda-css
- stlyed-components
- emotion
UI libraries
- Meterial UI (MUI)
- Headless UI
- Chakara UI
- Shadcn UI
- TailwindCSS UI
위는 그 외 자주 쓰이는 기능들에 디자인을 입힌 컴포넌트들을 가져다 쓸 수 있는 스타일 관렩 라이브러리들 입니다.
Headless Component
headless component는 스타일이 되어있지 않은 컴포넌트를 이야기합니다. 즉, 개발자에게 모든 디자인을 맡기고 실질적인 기능을 제공하는 것이죠.
headless component의 가장 큰 특징은 로직과 기능을 UI로 부터 분리한다는 것입니다. 이는 UI library들의 컴포넌트들이 커스텀하기 어렵다는 단점을 확실히 보완해줍니다.
다만 라이브러리에 따라 프로젝트를 빠른 시간 안에 만들어내야할 때에는 UI 라이브러리를 사용하는 것보다 headless 컴포넌트들을 사용하는 것이 방해가 될 수 있습니다.
비슷한 예로 headless component를 사용하게 될 경우 두 가지 치명적인 단점이 있습니다.
-
1/2배된 제어, 2배된 UX 책임감
Headless component는 기능을 제어해주는 반면 사용하게 되는 과정에서 더 많은 결정이 필요하다는 tradeoff가 존재합니다. 보통 접근성과 기능에만 책임을 지기 때문에, 여전히 스타일링과 대부분의 렌더링 로직을 스스로 구현해야 하는데 그러는 과정에서 더 많은 UX에 관한 결정을 내려야 할 수 있습니다. -
상대적으로 비활성화된 커뮤니티
UI 라이브러리들은 큰 커뮤니티를 가지고 있습니다. 대개는 문제들에 대한 솔루션을 그들의 Github 이슈 페이지에서 찾거나, 버그 수정사항들이 정기적으로 게시가 됩니다. Headless 라이브러리들 또한 강력한 커뮤니티가 뒷받침 되기는 하지만, 메이저 UI 라이브러리들의 커뮤니티에 비해 크거나 활동적이지는 않기 때문에 맞닥뜨린 문제는 스스로 해결해야될 경우가 많을 수 있습니다.
Headless UI libraries
- Radix UI
- Reach UI
By react-router와 Remix의 저자
많은 컴포넌트들이 있지 않지만 대부분의 유즈케이스들을 커버
Headless UI
Tailwind CSS와 가장 잘 동작
컴포넌트들의 기능과 동작을 변경하는게 쉽지 않다. - Downshift
By Kent C. Dodds.
autocomplete, select, combobox, and multi combobox 컴포넌트들에 집중 - React-aria
By Adobe - Reakit
- Ariakit
image references
https://yamoo9.github.io/react-master/lecture/sb-cdd.html
https://backlight.dev/blog/design-system-documentation-best-practices
https://yamoo9.github.io/react-master/lecture/sb-cdd.html
https://www.startupcode.kr/company/blog/archives/15
references
https://velog.io/@chayezo/TIL-35-Component-Driven-DevelopmentCDD