🛠️ 협업툴
프로젝트를 시작하기 전에 보통 많은 라이브러리를 설치합니다.
그 중에서도 이번에는 협업과 관련된 유명한 라이브러리들에 대해 기록해두려고 합니다. 제가 참고하기 위해 작성하지만 많은 분들께도 도움이 되면 좋겠습니다.
🎀 prettier + ES-Lint
🧐 prettier? ES-Lint?
prettier와 ESLint를 설치하기 위해 블로그들을 참고하다보면 둘 다 코드 컨벤션을 강제하는 라이브러리라고 설명합니다. 대개 두 가지를 동시에 사용하는 개발자가 많은데 왜 함께 사용하는 걸까요?
통일성 있는 코드의 작성으로 코드 퀄리티를 보장해주는 eslint, 코드의 스타일을 통일시켜주는 prettier
ESLint 는 Linter 이고 Prettier 는 Formatter
개발을 하다보면 같은 로직이라고 하더라도 정말 다양한 방법으로 구현이 가능합니다.
개발자마다 코드의 스타일이 다르고 선호하는 메서드나 함수가 다를 것입니다.
때문에 코드 컨벤션 없이 협업을 하다보면 페이지마다 스타일이 달라 전체적인 코드의 퀄리티가 떨어져보일 수 밖에 없습니다. ES-Lint는 일관성 있는 방식으로 코드를 구현할 수 있도록 잡아주기 때문에 통일성 있는 코드 구현이 가능해집니다.
ES-Lint가 '코드 구현 방식'에 통일성을 강제한다면 prettier는 줄 바꿈, 공백, 들여 쓰기 등 editor에서 텍스트/코드를 일관되게 작성되도록 도와주는 기능을 합니다.
가끔 코드 리뷰를 하다보면 코드가 변경되지 않았는데 변경된 항목에 추가됐던 적이 있을 겁니다. 이는 개발자마다 설정이 다르게 되어 있기 때문입니다. 프로젝트 폴더를 생성하고 초반에 prettier를 함께 설정하면 이를 사전에 방지할 수 있습니다.
🖍️ 정리
ESLint와 같은 Linter는 소스 코드에 문제가 있는지 검사하여 문제가 있는 부분에 flag를 달아주는 소프트웨어 도구
Prettier와 같은 Formatter는 소스 코드를 일관된 스타일로 작성할 수 있게 코드를 변환해주는 소프트웨어 도구
⚠️ 주의사항
ESLint 규칙은 크게 코드 스타일 규칙과 코드 퀼리티 규칙으로 나누어집니다. 이 중 코드 스타일 규칙이 코드 포매팅을 수행하는 Prettier와 역할이 겹치고 심지어 Prettier와 충돌이 일어날 수 있습니다.
prettier에서 제공하는 solution은 아래와 같습니다 :
Prettier와 충돌하는 ESLint 규칙들을 꺼주는 eslint-config-prettier ⭐️
Prettier를 ESLint 규칙으로 실행시켜주는 eslint-plugin-prettier
Prettier를 실행한 직후 ESLint를 실행시켜주는 prettier-eslint
⬇️ install
prettier 👉 prettier 공식문서
ES-lint 👉 ES-lint 공식문서
// 설치할 수 있는 명령어 목록
npx eslint --init
npm install --save-dev --save-exact prettier
npm install -D prettier
npm install -D eslint-config-prettier
npm install -D eslint-plugin-prettier
npm install -D @typescript-eslint/eslint-plugin
npm install -D @typescript-eslint/parserESLint
먼저 library를 terminal 명령어로 설치해줍니다.
npm install -D eslint
yarn add -D eslintlibrary를 설치했는데도 .eslintrc 파일이 없다거나 적용이 안 된다면 vsCode의 ESLint extension도 설치가 되어 있는지 확인해봐야 합니다.

eslint 설치 후 .eslintrc 파일을 통해서 lint rule을 세팅해주면 끝입니다.
eslint doc에 있는 example은 아래와 같습니다. 아래 코드를 그대로 사용해도 되고 변경해 사용할 수도 있습니다.
{
"root": true,
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"rules": {
"@typescript-eslint/strict-boolean-expressions": [
2,
{
"allowString" : false,
"allowNumber" : false
}
]
}
}| root
default 값은 true입니다.
이 값이 false라면 eslintrc 파일을 찾을 때 해당 프로젝트 디렉토리 뿐 아니라, 내 PC의 root 파일 시스템 root 디렉토리까지 eslint를 찾게 됩니다.
| plugins
eslint-config-airbnb-base → airbnb lint 플러그인
eslint-config-next → Next.js 전용 린트 플러그인
eslint-plugin-react → React 전용 플러그인
@typescript-eslint/eslint-plugin → TS 전용 린트
eslint-plugin-prettier → lint 위에 사용할 prettier 플러그인
eslint-config-prettier → lint 설정과 중복되는 부분이 있으면 prettier 룰에서 제외하는 플러그인위는 대표적으로 많이 쓰이는 플로그인 목록입니다.
프로젝트에 필요로 한 각 플러그인은 npm/yarn을 통해서 설치할 수 있습니다.
| parser
default 값은 espree입니다.
각 코드 파일을 검사할 parser를 설정하는 부분으로 특정 플러그인을 사용한다면 해당 플러그인에서 제공하는 parser를 장착하면 됩니다.
| extends
eslint rule 설정이 저장되어 있는 외부 file을 extends 하는 부분입니다.
위에 .eslintrc처럼 extends에 eslint:recommended, plugin:@typescript-eslint/recommended를 장착시켜주면, 사용하려는 해당 플러그인에서 기본적으로 제공하는 rule set이 적용되고 변경하고 싶다면 rules 쪽에서 커스터마이징해 사용할 수 있습니다.
| rules
직접 lint rule을 커스터마이징할 수 있는 부분입니다.
extends로 자동으로 설정된 rules 중에 특정 rule을 끄거나, error를 warning으로 나오도록 변경하는 등 설정을 바꿀 수 있습니다.
더 상세한 내용은 공식 문서 참고 👉 공식문서 바로가기
TypeScript와 함께 사용하기 위해선 아래 명령어도 설치해야 합니다.
npm install --save-dev eslint typescript @typescript-eslint/parser @typescript-eslint/eslint-pluginesLint with TS 👉 문서 바로가기
아래는 제가 사용하는 lint rule입니다.
// .eslintrc.cjs
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react-hooks/recommended",
],
ignorePatterns: ["dist", ".eslintrc.cjs"],
parser: "@typescript-eslint/parser",
plugins: ["react-refresh"],
rules: {
"react-refresh/only-export-components": [
"warn",
{ allowConstantExport: true },
],
"no-console": ["warn", { allow: ["warn", "error", "info"] }],
},
};
Prettier
prettier를 설정하는 방법은 크게 두 가지가 있습니다.
- VSCode의 extension을 설치
- prettier 플러그인을 직접 설치 후 eslintrc에 setting ⭐️
extension으로 설치할 경우 프로젝트 자체에 prettier 룰을 세팅하는 것이 아닌 eslint처럼 현재 내가 쓰고 있는 VSCode 에디터 자체에 prettier rule을 세팅하는 것이기 때문에 내 환경의 VSCode에서만 해당 prettier 방식이 적용됩니다. 이렇게 사용할 경우 위에서 설명했던 개발자마다 다른 설정으로 인해 PR에 로직이 변경되지 않은 파일도 포함되어 올라가게 됩니다. 나와 다른 formatter를 사용하는 개발자가 작성한 파일에서 저장만 해도 내용이 변경되었다고 인식되기 때문입니다.
plugin으로 설치할 경우 프로젝트 자체에 prettier rule을 세팅하는 것이기 때문에 해당 프로젝트를 다른 환경에서 돌려도 동일하게 prettier rule을 적용해서 사용할 수 있습니다.
개인으로 진행하는 프로젝트라면 extension만 사용해도 되지만 다른 개발자와 협업하는 프로젝트라면 plugin으로 설치하는 것을 권장합니다.
내 환경에서 prettier를 적용하는 것은 정말 간단합니다.
설치하는 순간 바로 적용되기 때문에 extension에서 prettier를 설치하면 끝난 겁니다.


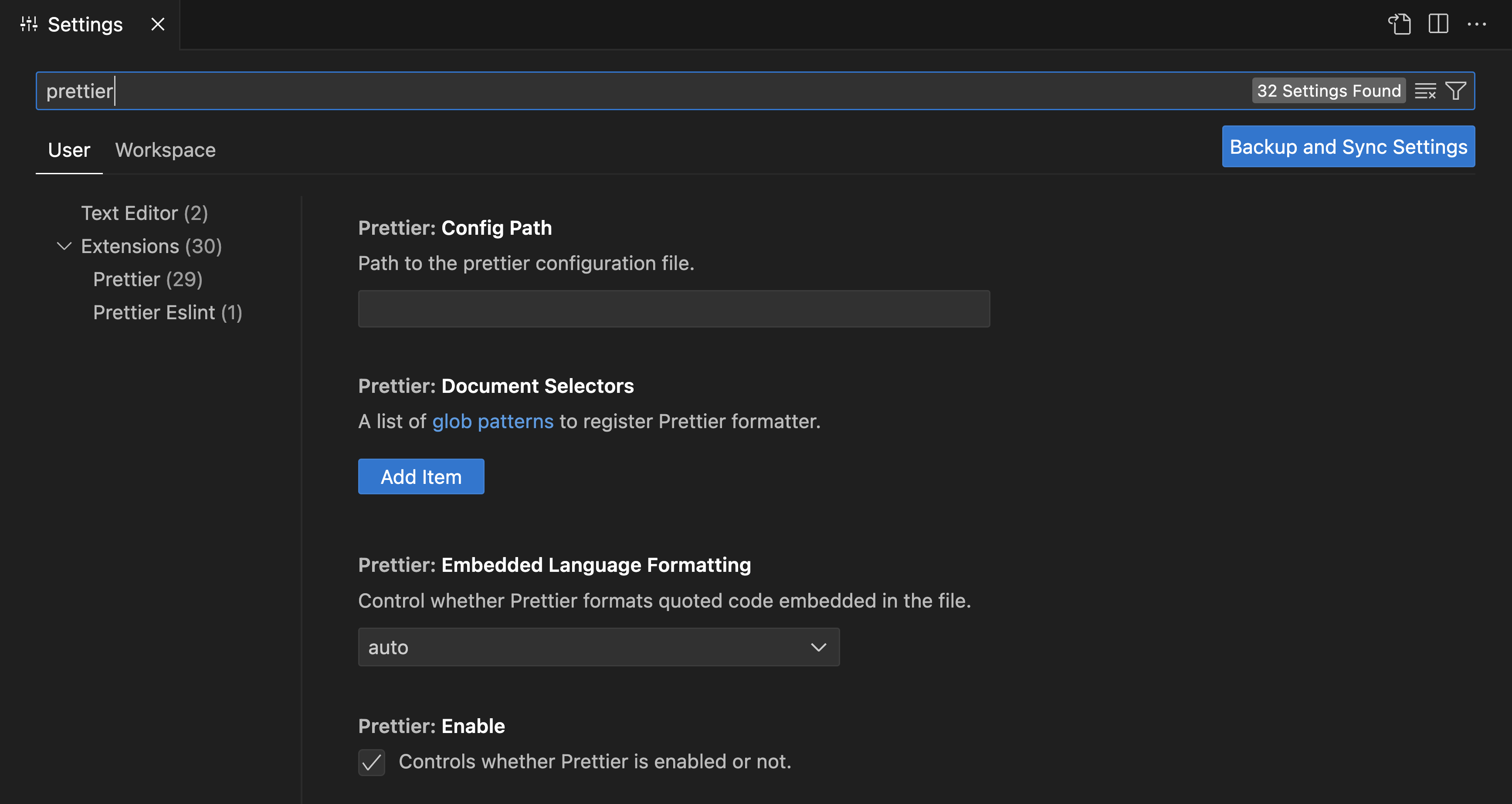
적용하고 싶은 설정들은 setting에서 할 수 있습니다.
command + shift + p → Open User Settings 검색 → prettier를 검색

VSCode Settings는 현재 내 컴퓨터의 VSCode 환경에 대한 세팅이기 때문에, VSCode Extension으로 설치한 prettier 플러그인에만 적용이 가능합니다.
즉 npm/yarn으로 설치해서 세팅한 prettier 플러그인에는 적용되지 않습니다.
따라서 npm/yarn으로 prettier를 설치했다면 .prettierrc 파일을 활용해야 합니다.
적용 우선순위
VSCode Extension으로 설치 시 VSCode Settings의 prettier에서도 설정할 수 있고, .prettierrc 파일로도 설정이 가능합니다. 다만 .prettierrc 파일이 있으면 VSCode Settings의 설정은 무시되고 .prettierrc 파일로 룰이 적용됩니다.
prettier의 직접 설치는 아래 명령어 입력으로 진행할 수 있습니다.
npm install -D prettier
yarn add -D prettierESLint와의 충돌을 피하기 위해 아래와 같은 확장 설정이 필요합니다.
.eslintrc 자체에도 아래 내용을 선언할 수 있지만 가독성을 위해 .prettierrc로 분리해서 하는 것을 권장합니다.
// .eslintrc
{
"extends": ["prettier"], → eslint-config-prettier를 실제로 활성화시켜서 중복되는 룰을 끄도록 하는 설정
"plugins": ["prettier"], → prettier 플러그인 등록하는 설정
"rules": {
"prettier/prettier": "error", → eslint 내에서 prettier가 돌아갈 때, prettier 규칙에 맞지 않는 요소들을 error로 판단하도록 하는 설정
// eslint와 같이 사용하는 부분에 있어(내부적인 이슈로) 임의로 아래 두 설정을 꺼야 함
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}
// 위 내용 한 줄로 설정하기
{
"extends": ["plugin:prettier/recommended"]
}자세한 prettier 관련 설정은 아래를 참고해주세요 :)
{
"singleQuote": true, → 홑따옴표 사용 여부 (false === 쌍따옴표)
"semi": true, → 모든 구문 끝에 세미콜론 출력 여부
"useTabs": false, → tab으로 들여쓰기 (false === 공백)
"tabWidth": 2, → 들여쓰기 공백 수
"trailingComma": "all", → 가능하면 후행 쉼표 사용
"printWidth": 80, → 줄 바꿈할 길이
"bracketSpacing": true, → 객체 괄호에 공백 삽입
"arrowParens": "always", → 항상 화살표 함수의 매개 변수를 괄호로 감쌈
"endOfLine": "auto" → OS에 따른 코드라인 끝 처리 방식 사용
}아래는 제가 사용하고 있는 prettier 설정입니다.
//.prettierrc.cjs
module.exports = {
singleQuote: false,
parser: "typescript",
semi: false,
printWidth: 120,
tabWidth: 2,
useTabs: false,
arrowParens: "avoid",
};
마지막으로 VSCode에서 ESLint와 Prettier를 온전히 사용하기 위해서는 VSCode에서 추가적인 설정들을 해주어야 합니다.
- VSCode의 Extensions 탭에서 ESLint와 Prettier 확장 프로그램을 설치 여부 확인
- VSCode의 setting.json 파일에 아래 내용을 작성
// 파일을 저장할 때마다 `eslint` 규칙에 따라 자동으로 코드를 수정
"editor.codeActionsOnSave": { "source.fixAll.eslint": true },
// `prettier`를 기본 포맷터로 지정
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 파일을 저장할 때마다 포매팅 실행
"editor.formatOnSave": true, 2번을 진행하는 이유는 파일을 저장할 때마다 ESLint 규칙에 따라 자동으로 코드가 수정되고 Prettier 설정에 따라 자동으로 코드가 포매팅되게 하기 위해서입니다.
setting.json에 내용을 추가함으로써 ESLint와 Prettier의 설정이 끝났습니다. 🤗
🐶 husky
husky 👉 husky 공식문서
// 설치할 명령어 순서대로 모아보기
npm install --save-dev husky
npx husky install
npx husky init
npx husky add .husky/pre-commit "yarn lint"
npx husky add .husky/pre-push "npm run lint"🧐 husky ?
ESLint와 Prettier로 코드 퀄리티를 높이기 위한 강제성을 부여했는데 이러한 부분들이 지켜지지 않는다면...?
Lint rule과 prettier formatter 등이 지켜지지 않았을 때 commit을 막아주는 역할을 하는 것이 husky입니다. husky는 push와 merge 단계에서 작업을 중단하는 git hook의 설정을 도와줍니다.
| git hook
git과 관련한 이벤트가 발생했을 때 특정 스크립트를 실행할 수 있도록 하는 기능 (ex. commit, push)
git hook 설정은 까다롭다...
모든 팀원들이 사전에 repo를 클론 clone + 사전 과정을 수행 = hook이 실행됨을 보장
실수로라도 사전 과정을 시행하지 않는다면 hook이 실행 Xhusky는 까다로운 git hook 설정을 보다 편하게 설정할 수 있도록 도와주는 npm package입니다. npm install 과정에서 사전에 세팅해둔 git hook을 다 적용시킬 수 있어서 모든 팀원이 git hook 실행이 되도록 하기가 편하다는 장점이 있습니다.
⬇️ install
npm install --save-dev husky
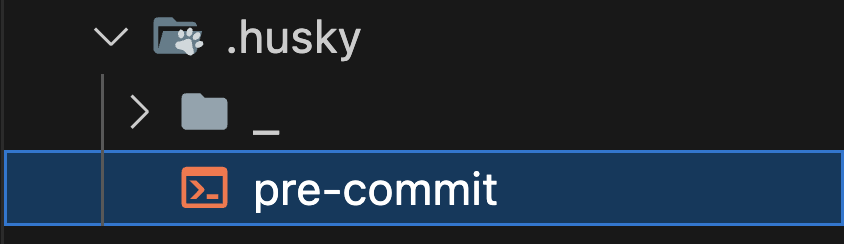
npx husky install → .husky 폴더 생성
npx husky init
husky에 등록된 hook을 실제 .git에 적용시키기 위한 스크립트로 .husky 디렉토리가 생성됩니다.
npx husky add .husky/pre-commit "yarn lint" → git에 commit 하기 전에 실행할 명령어(yarn lint)를 설정
+) npx husky add .husky/pre-push "npm run lint"
// pre-commit
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test

아래 구문은 이후에 clone 받아서 사용하는 사람들은 npm install후에 자동으로 husky install 이 될 수 있도록 하는 설정입니다. package.json에 script 문에 추가해주세요.
// package.json
{
"scripts": {
"postinstall": "husky install",
"format": "prettier --cache --write .",
"lint": "eslint --cache .",
},
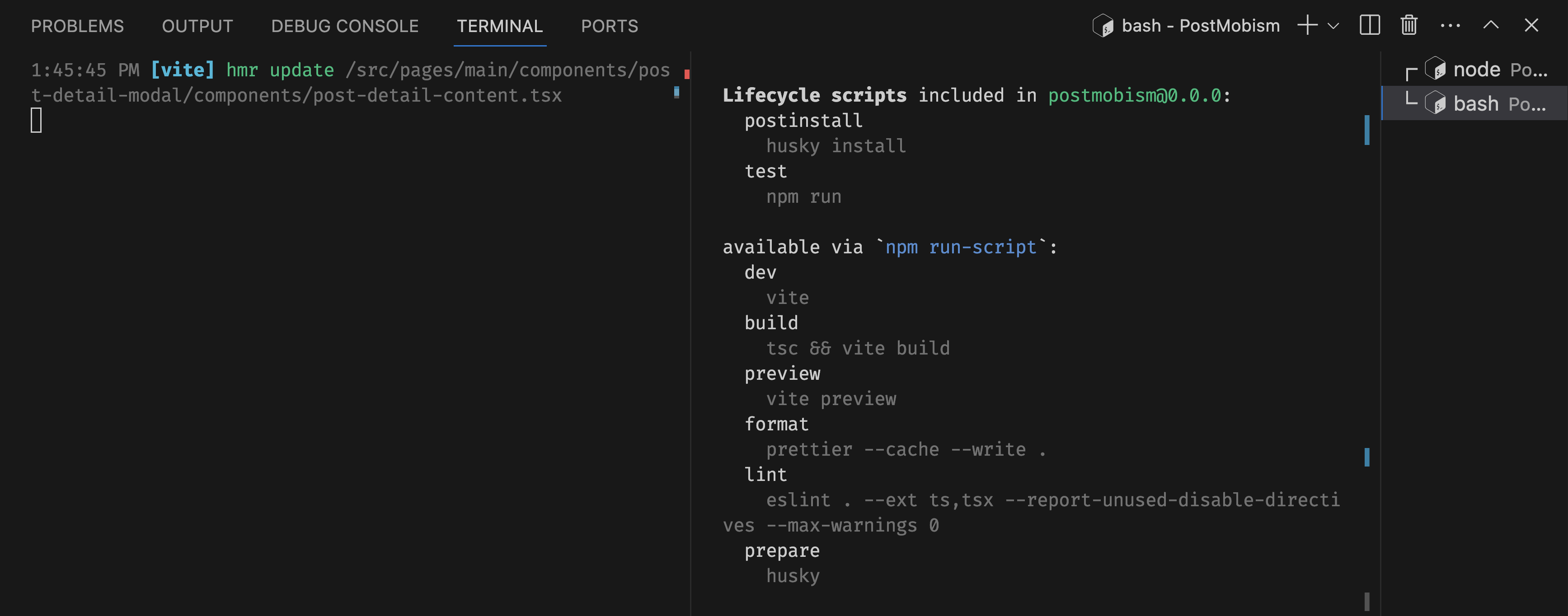
}저는 아래를 사용하고 있습니다.
"scripts": {
"postinstall": "husky install",
"format": "prettier --cache --write .",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"prepare": "husky",
"test": "npm run"
},| prettier --cache --write . , eslint --cache .
모든 파일을 검사하지만 이미 검사한 파일이나 항목을 cache 에 저장하고 변경사항이 없으면
해당 파일은 검사하지 않는 설정으로 실행 속도가 빠릅니다.
npm run format, npm run lint 명령어를 통해 좀더 쉽게 사용하도록 pacakge.json 스크립트 문에 추가해줍니다.
설치 및 설정이 정상적으로 잘 되었다면 아래와 같은 문구가 terminal에 뜨게 됩니다.

🚦 절대경로 설정
tsconfig.json 👉 절대경로 설정
아래 설정들은 vite 환경에서 tsconfig를 통한 절대경로 설정으로 다른 환경에서의 설정은 약간 다를 수 있으므로 꼭 확인하고 설정해야 합니다.
// vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{ find: "@", replacement: "/src" },
{ find: "@pages", replacement: "/src/pages" },
{ find: "@components", replacement: "/src/components" },
],
},
});// tsconfig.json의 compilerOptions 안에 추가하기
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@pages/*": ["src/pages/*"],
"@components/*": ["src/components/*"]
},절대 경로를 설정하게 되면 import 시 경로를 깔끔하게 유지할 수 있습니다.
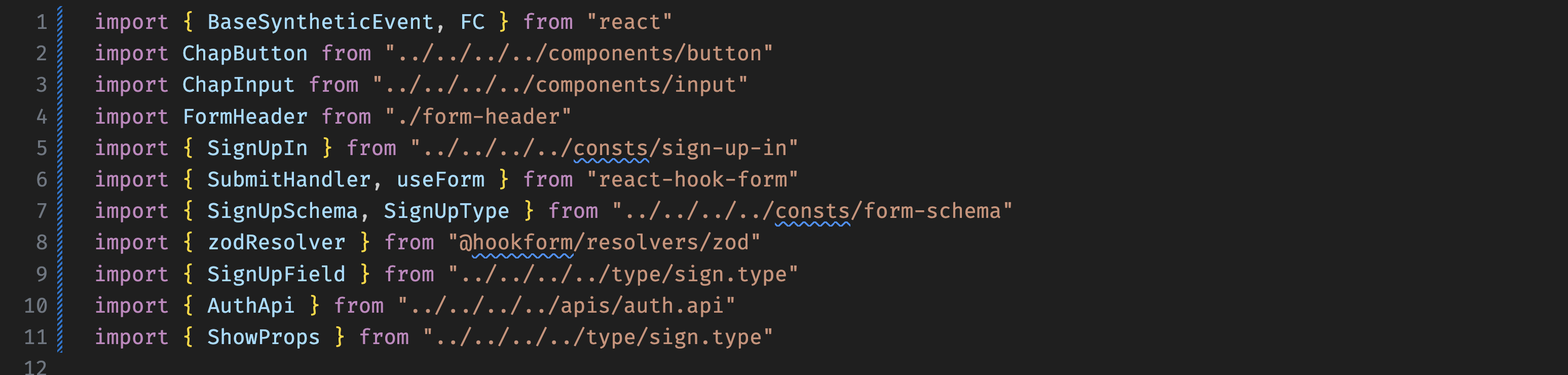
아래는 상대경로를 사용 중인 프로젝트의 import 입니다.

절대 경로를 설정하게 되면 위와 같이 "../../../...." 깊이가 점점 깊어지는 상대 경로 대신 아래처럼 간략하게 설정할 수 있어요.

💅🏻 styled-components 자동 완성
typescript 사용 시에만 가능
styled-components 사용 시 style 폴더 안에 저는 세 가지 파일을 만들어 사용합니다.
global.style.css → 전역으로 적용될 css (+ reset.css)
common.style.css → 프로젝트에서 자주 사용될 style 모음 파일 (주로 정렬 등)
theme.style.css → 프로젝트의 테마 색상, 폰트 크기, 반응형 디바이스 크기 등 모음 파일
아래 코드를 작성하면 내가 지정한 theme를 구조분해 할당으로 사용할 때 자동완성을 지원해줍니다.
보다 편하게 css를 적용할 수 있어요.
// dto/styledcomponent.d.ts
import theme from "@/styles/theme.style";
type Theme = typeof theme
declare module 'styled-components' {
interface DefaultTheme extends Theme {}
}d.ts 확장자는 type을 vscode에 declare 합니다.
원래 정의 되어있지 않은 styled-components의 DefaultTheme에 타입을 스스로 정의해줘서 추론을 할 수 있도록 해줍니다.