Boiler + plate
Boilerplate는 신문사업에서 유래된 용어로 1890년대에 광고나 컬럼과 같이 계속 사용되는 텍스트 인쇄판을 찍던 강철판을 일컫습니다.

매일 찍어내는 신문의 내용 중 바뀌지 않고 동일한 부분(신문의 제목, 형태 등 변하지 않는 부분)들만 효율적으로 출력하기 위해 작성된 철판 모형의 역할을 소프트웨어의 영역에선 보일러플레이트 코드가 그 역할을 맡고 있습니다.
최소한의 변경으로 여러 곳에서 재사용되며, 반복적으로 비슷한 형태를 띄는 코드, 별 수정 없이 반복적으로 사용되는 코드가 보일러플레이트입니다.

HTML 템플릿의 보일러 플레이트는 프로젝트를 시작할 때 추가할 템플릿으로 거의 변하지 않는 여러 곳에서 관습적으로 반복되어 사용되는 코드의 부분을 말합니다.
👉 Wikipidia
코딩을 하다보면 반복적으로 작성하게 되는 코드들이 있습니다.
'이런 건 VisualStudioCode에서 안 해주나?' 싶은 부분들을 모아서 보일러코드 템플릿처럼 사용할 수 있습니다.
코드만 효율적으로, 유지보수하기 용이하게 짜는 것이 아니라 작업 환경도 효율성을 띌 수 있도록 제가 주로 사용하는 라이브러리를 활용하여 나만의 보일러 템플릿을 만들어보았습니다.
앞으로 프로젝트를 만들 때 가장 먼저 셋팅들을 기준으로 작성해 바로 코딩을 시작할 수 있는 상태로 만들어보려고 합니다.
Let's Boilerplate
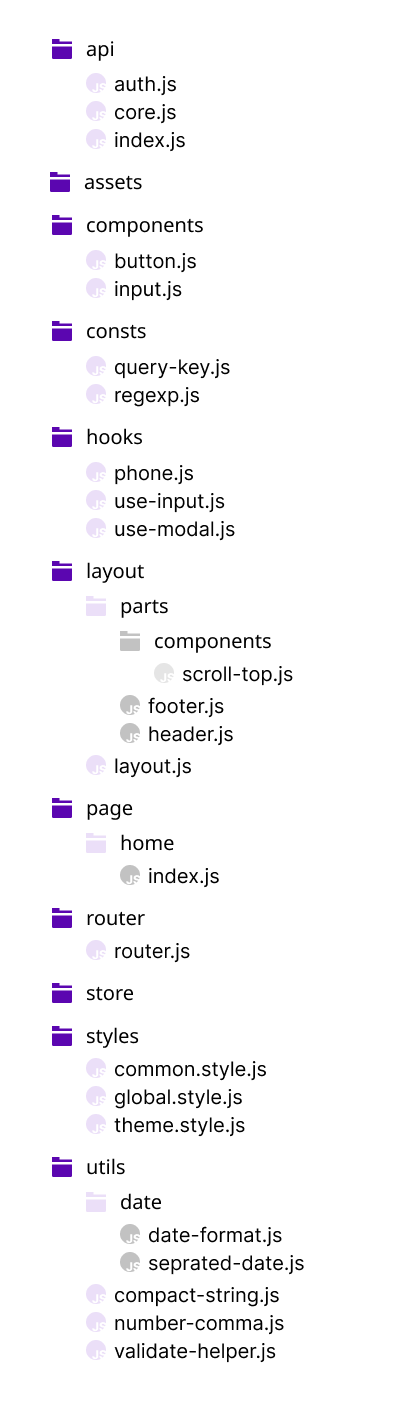
| folder structure

아직 프로젝트를 많이 진행해 본 것이 아니라 완벽하진 않겠지만
로그인/회원가입 기능이 있는 웹사이트를 생각하며 만들어봤습니다.
header - main(outlet) - footer를 기본 구조로 가져갈 수 있도록 layout과 outlet을 도입했고 누르면 최상단으로 이동할 수 있는 scrollTop 버튼도 추가해두었습니다.
recoil과 reactQuery를 주로 사용하기 때문에 전역 상태 관리를 할 폴더를 store로 명명했습니다.
src 폴더 바깥에는 jsconfig.js 파일 혹은 carco 라이브러리를 활용해 절대경로를 설정해주었습니다.
각 파일의 상세한 내용은 👉 @55555-Jyeon gitHub
만들어둔 템플릿으로 간단히 인스타그램 비슷한 페이지를 만들어 추가/삭제할 부분이 있는지 한 번 확인해보려고 합니다.