SCSS란 무엇인가? CSS를 편리하게 관리하게 만들어주는 전처리기라고 보면 된다.
문법이 굉장히 간단하여서 금방 배울 수 있다.!
SCSS 써봐야하는데
그래서 바로 사용해 봤다!
🤗 초간단 SCSS 사용방법
SCSS 파일만들기

- 터미널에 다음과 같이 명령어 입력
npx sass --watch css/style.scss css/style.css- --watch : 소스에 변형이 일어날 때마다 자동으로 컴파일을 시켜주는 명령어이다.
- css/style.scss css/style.css : 'css폴더 안의 style.scss가 css폴더 안의 style.css파일로'라는 뜻입니다.
- 다음과 같이
map 파일이 생성된다.

- 그 뒤로 SCSS 파일에 작성한 후 저장하면 CSS파일에 변환되어 웹에 적용되는 방식이다!
TypeScript랑 비슷하다.
✏ 적용
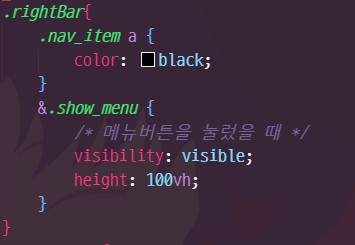
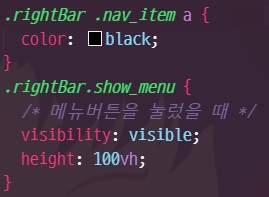
다음과 같이 적용된 모습이다.
| SCSS | CSS |
|---|---|
 |  |
😥 이미 CSS를 사용중이라면?
내가 지금까지 만들어 놓은 웹페이지가 다 CSS라서 SCSS로 바꾸어보았다.
https://www.cssportal.com/css-to-scss/
이 사이트가 깔끔하고 좋은것같다.

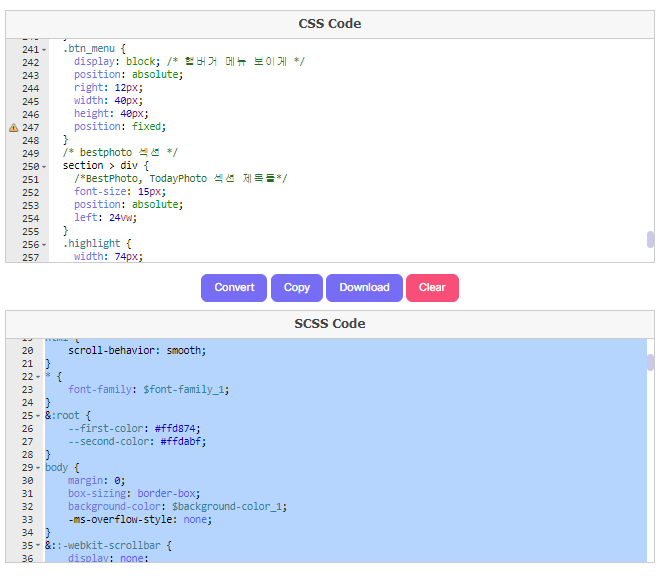
내가 쓴 css파일에 :root, ::-webkit-scrollbar 경우는 변환했을 때 오류가 있다.
완벽히 변환되지는 않지만 나머지는 에러없이 잘 변환된다.
😺👍
왜 진작 안사용해봤을까 싶을 정도로 너무 편리하다...
문법도 그리 어려운 편이 아니라 쉽게 웹서핑을 통해 숙지할 수 있다.
📝 참고
[SCSS] HTML에 SCSS 적용하는 법 / how to apply scss to html
[SCSS] SCSS 문법 정리
