feather_icon
아이콘을 svg로 깨짐없이! 이미지파일로 불러오는 번거로움 없이!
feathericon으로 간편하게 가져올 수 있다.
-[공식]사용방법
https://github.com/feathericons/feather#feather
공식 github에서 떼온 코드
<!DOCTYPE html>
<html lang="en">
<title></title>
<script src="https://unpkg.com/feather-icons"></script>
<body>
<!-- example icon -->
<i data-feather="circle"></i>
<script>
feather.replace()
</script>
</body>
</html>
1. CDN Provider
<script src="https://unpkg.com/feather-icons"></script>헤더파일쪽은 다음과 같은 script를 작성한다.
2. Use
<i data-feather="circle"></i>그럼, body에 위와 같은 태그, 속성을 사용할 수 있게 된다.

아이콘 모양에 따라 속성이름을 똑같이 적어야한다.
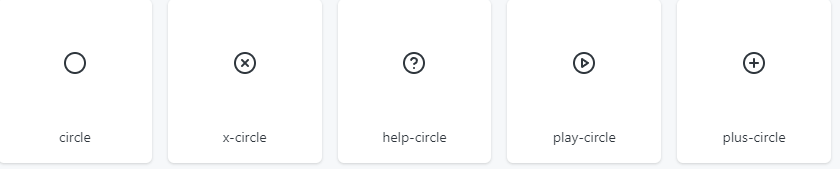
-아이콘 검색 사이트
https://feathericons.com/
3. Replace
<script>
feather.replace()
</script>script 태그안에 replace메서드를 써주어야한다.
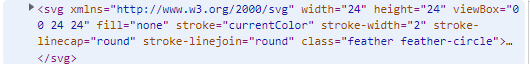
이 스크립트는 svg를 마크업 해주는 코드이다.
출력화면 소스코드를 보면 더 쉽게 이해가간다.


i 태그가 svg태그로 마크업된 모습이다.
예제)
<!DOCTYPE html>
<html lang="en">
<title></title>
<script src="https://unpkg.com/feather-icons"></script>
<body>
<h1>Feather icons</h1>
<i data-feather="circle"></i>
<i data-feather="archive"></i>
<i data-feather="menu"></i>
<i data-feather="search"></i>
<!-- example icon -->
<script>
feather.replace();
</script>
</body>
</html>위 코드의 출력화면이다