Figma & Zeplin으로 UI 설계하기
옛프로젝트에서는..
옛날에 했던 프로젝트에서는 카카오 오븐을 사용하여 대충 위젯 위치나 기능만을 간단하게 정하고는 했다. 그래서 색상이나 폰트등 세부적인 내용들은 앱개발하면서 각자가 알아서 했기때문에 나중에 전체적으로 바꿔주거나 중구난방인채로 마무리 되었다
처음으로 사용해본 FIGMA와 Zeplin

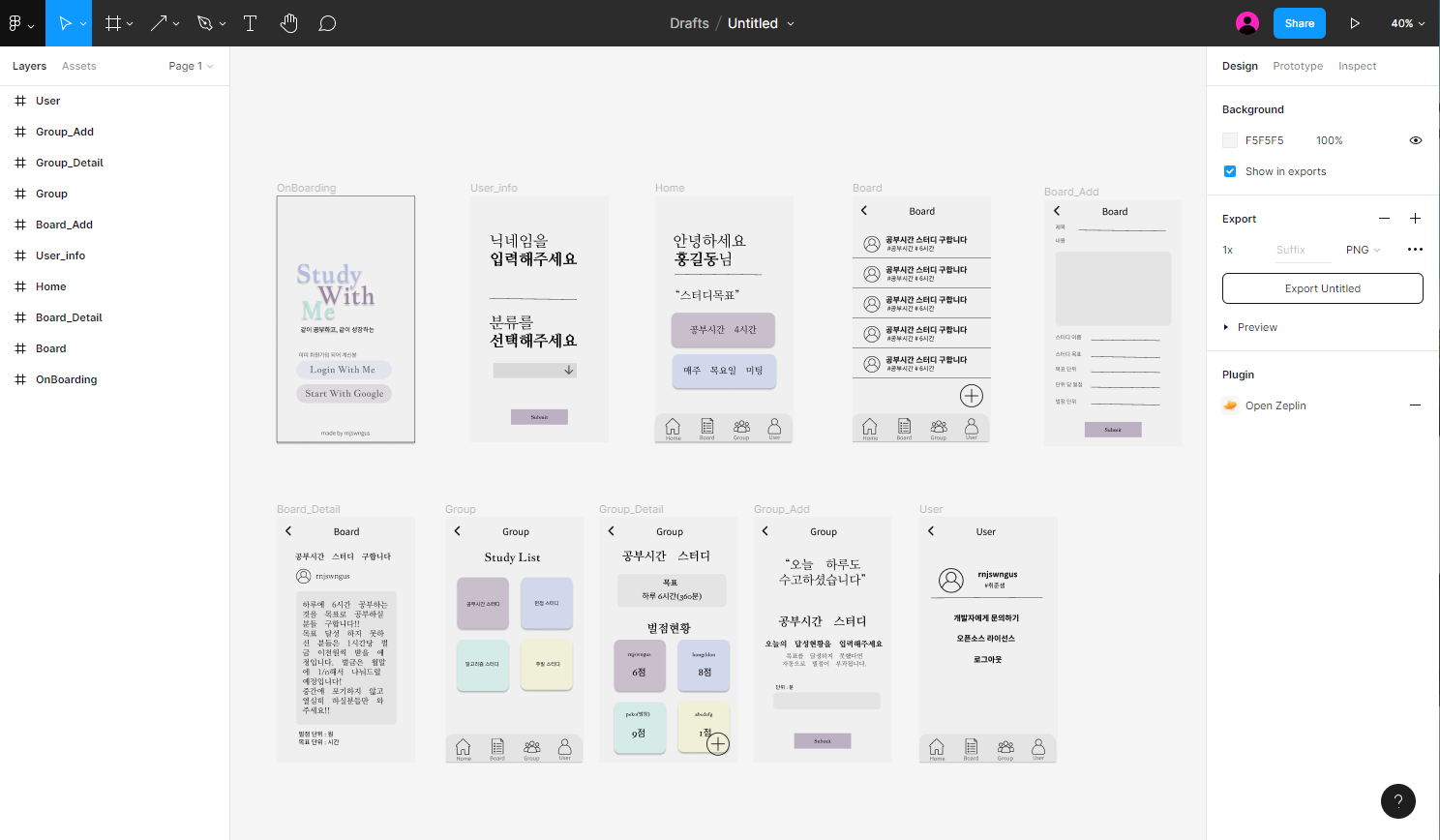
제공되는 폰트도 많고 자유롭게 디자인할 수 있었다. 잿빛으로 심플하게 디자인 해보았다ㅎㅎ 나는 디자이너가 아니고 개발자이기때문에 개발쪽에 더 시간을 쏟도록..! figma에서 inspect로 코드를 볼수있다고한다. zeplin을 사용해보고자 했으므로 zeplin plugin을 설치해서 zeplin으로 export했다.

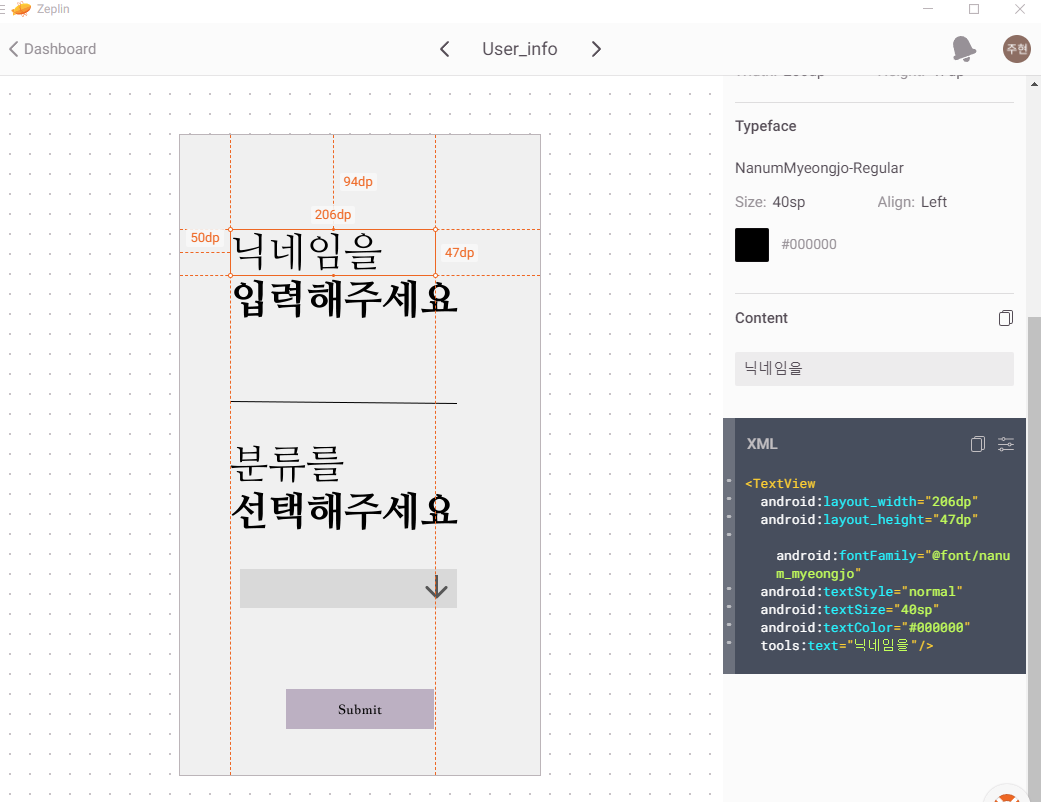
완전 신세계인 zeplin.. 디자인한 요소들의 크기나 사이즈 폰트등을 코드로 만들어준다 ... 와 너무 좋습니다 ㅠㅠㅠ
Figma에도 flutter 코드로 볼 수있는 플러그인이 있으나 불편했고 zeplin이 주석을 포함해서 보기 쉬웠다.
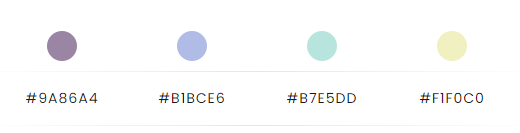
사용한 컬러팔레트는

이 뮤트한 색갈 네가지 +회색이다.
그리고 폰트는 명조를 주로 사용했다.
요구사항 정의
직접 디자인 해보니 둥실둥실한 아이디어가 조금씩 구체화 되었다.
일단 앞서 말했듯이 사용 framework는 flutter, 언어는 dart이다.
데이터베이스는 firebase를 사용할 예정이다.
앱 이름은 무난하게 Study With Me로 정했다.
-
회원가입/ 로그인
회원가입과 로그인 기능은 시간관계상 google api를 사용하여 google 가입만 되도록 할 예정이다.
그리고 고객에게는 닉네임과 스터디 분류(목적)만 입력받는다. -
홈 화면
사용자의 닉네임과 목표를 간단하게 표현해주었고 이번에는 기능이 적기 때문에 하단 네비게이션바를 이용하기로 했다. -
게시판 (Board)
스터디원을 구할 수 있는 게시판이다. 게시판에 모집하는 글을 쓰면 group에 자동으로 그룹이 생성되게 된다. 이를 위해 게시글 내용 뿐만아니라 그룹 생성에 필요한 정보인
- 스터디 이름
- 스터디 목표
- 목표 단위 (ex n시간, n회)
- 단위 당 벌점
- 벌점 단위 (ex n원, n점)
를 입력하도록 했다.
그리고 읽는 사람은 join 버튼을 누름으로서 스터디에 가입되게 된다.
- 스터디 그룹 (Group)
내가 가입한 스터디를 보여준다. 색갈은 컬러팔레트 색상 4개를 반복. default는 4개로 가입한 스터디가 4개 이하이면 스터디에 가입해보세요로 default 문구가 뜨도록 한다.
해당 스터디를 클릭하면 스터디 상세화면으로 이동
- 스터디 상세 화면
스터디의 목표와 벌점 현황을 출력한다.
+버튼을 누르면 오늘의 목표 달성현황을 기록 할 수 있도록 한다.
자동으로 벌점을 계산하여 갱신한다.
- 사용자 정보 (user)
간단히 사용자 이름과 태그 출력
- 개발자에게 문의하기
- 오픈소스 라이선스
- 로그아웃
정해진 시간안에 나혼자 다해낼 수 있을지 걱정이지만 열심히 해보자~