
🤔 들어가며
프로젝트를 하면서 스웨거 명세서를 보며 API 작업을 여태껏 진행했어요. 하지만 초기에 대충 알고만 넘어가고 제대로 정리하며 넘어간적이 없어서 다시 한번 제대로 알아보기 위해 적어봐요.
📚 쿼리 파라미터(Query Parameter)
쿼리는 '문의' 또는 '물음표'라는 뜻을 가지고 있어요. 쿼리 파라미터는 URL 뒤에 물음표와 함께 붙는 키-값(key-Value)쌍입니다. 여러 개의 쿼리 파라미터를 전달하려면 파라미터 사이에 앰퍼샌드(&)를 추가해서 하나의 문자열로 전달해요. 쿼리 파라미터로는 문자열뿐만 아니라 숫자, 리스트 등 다양한 데이터를 넣을 수 있어요.
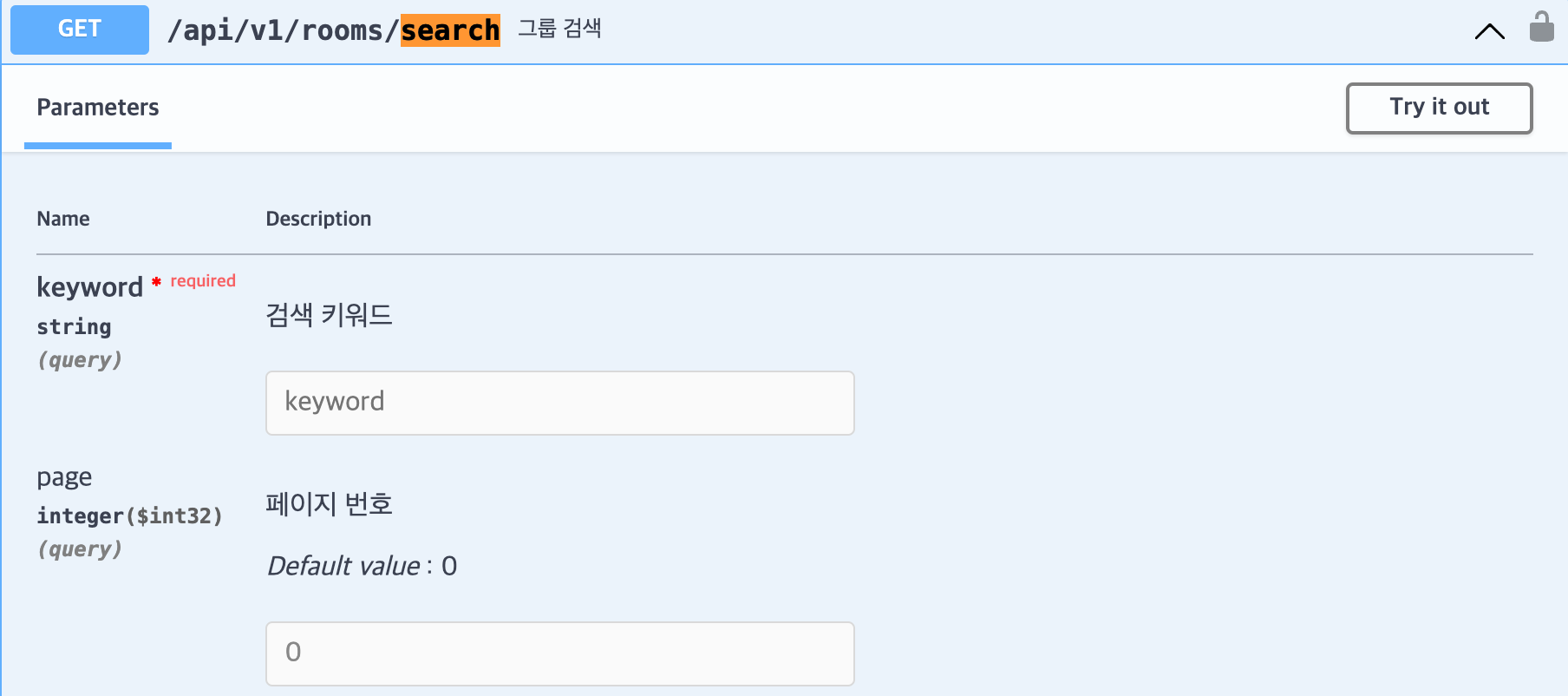
const { data } = await api.get(
`/rooms/search?keyword=${keyword}&page=${page}`
);여기서 첫번째 파라미터는 keyword 이 키, ${keyword} 값이에요. 위에 명세서 이미지를 보면 추가적으로 Page 라는 파라미터를 요구하죠? 때문에 앰퍼샌드(&)를 추가해서 값을 전달해주는 모습을 볼 수 있어요.
쿼리 파라미터는 클라이언트에서 서버로 간단히 데이터를 전달하고 싶을 때 유용해요.
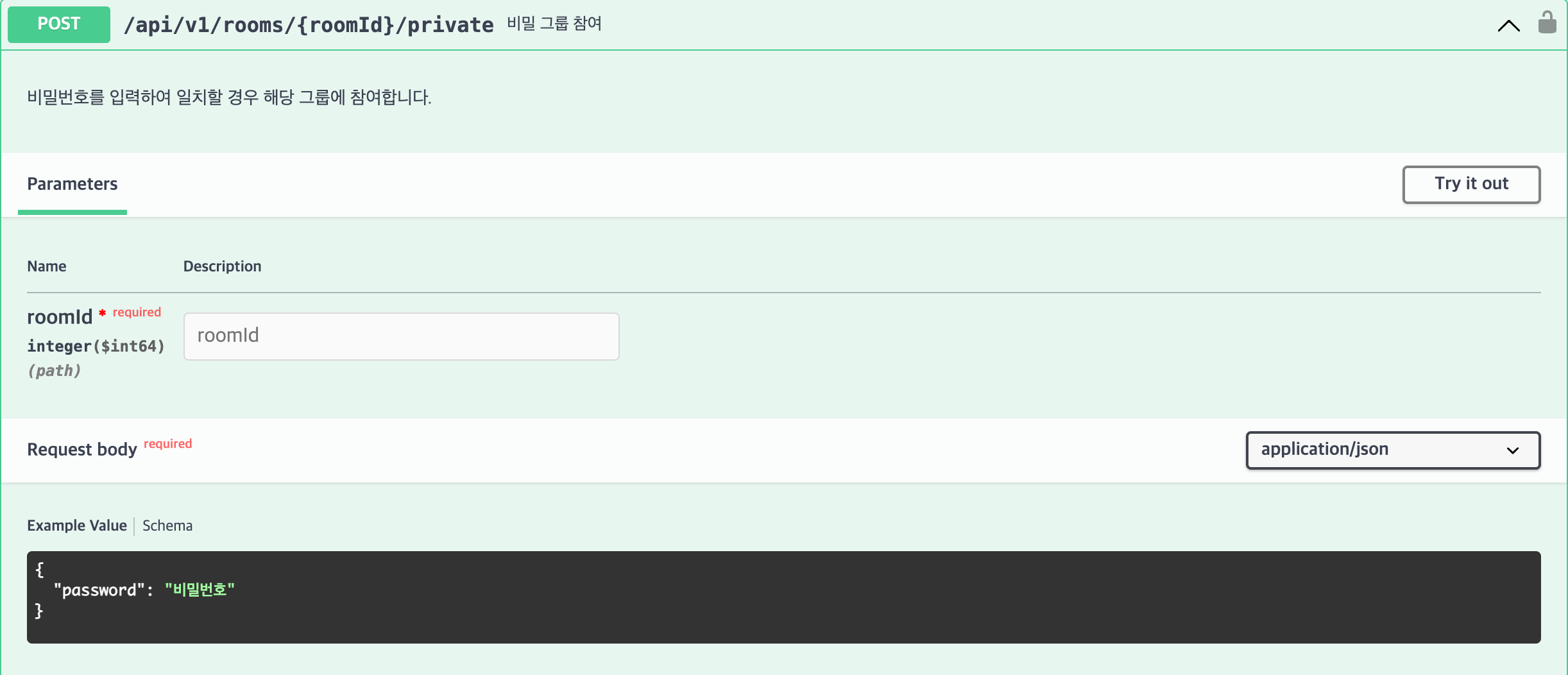
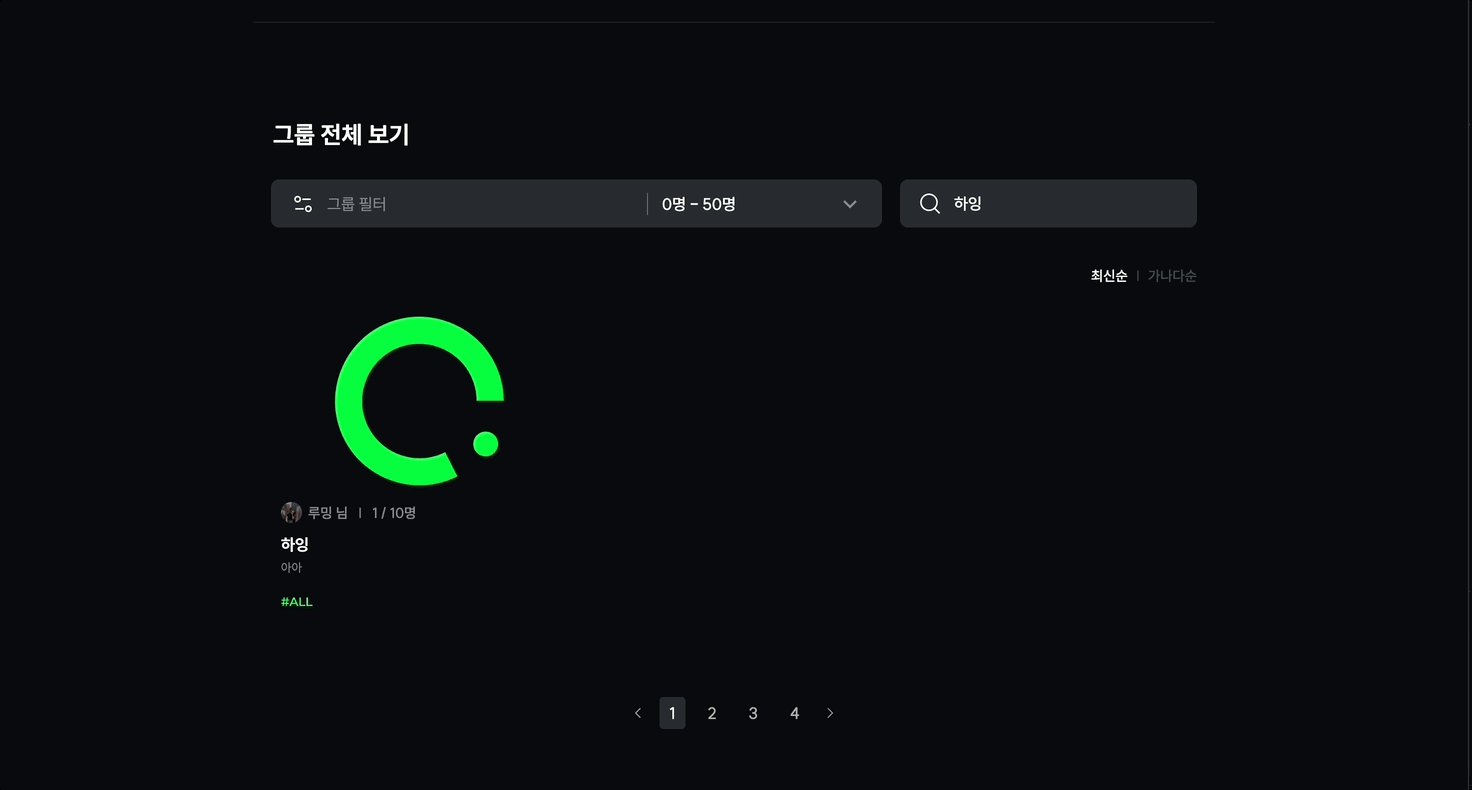
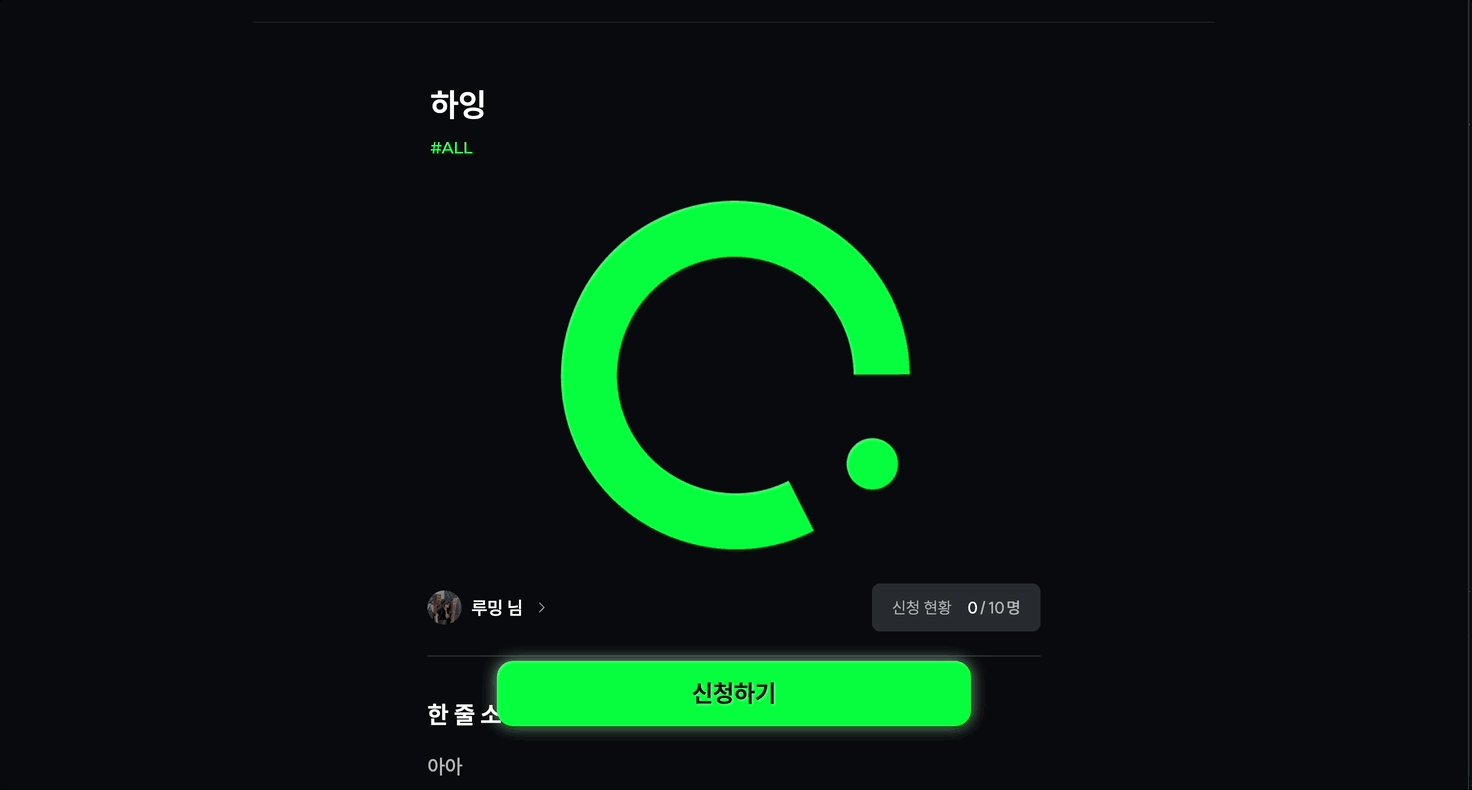
밑에 사진을을 예로 들어볼게요. 내가 원하는 그룹(방)을 찾고 싶을 때 사용하는 API 명세서에요.
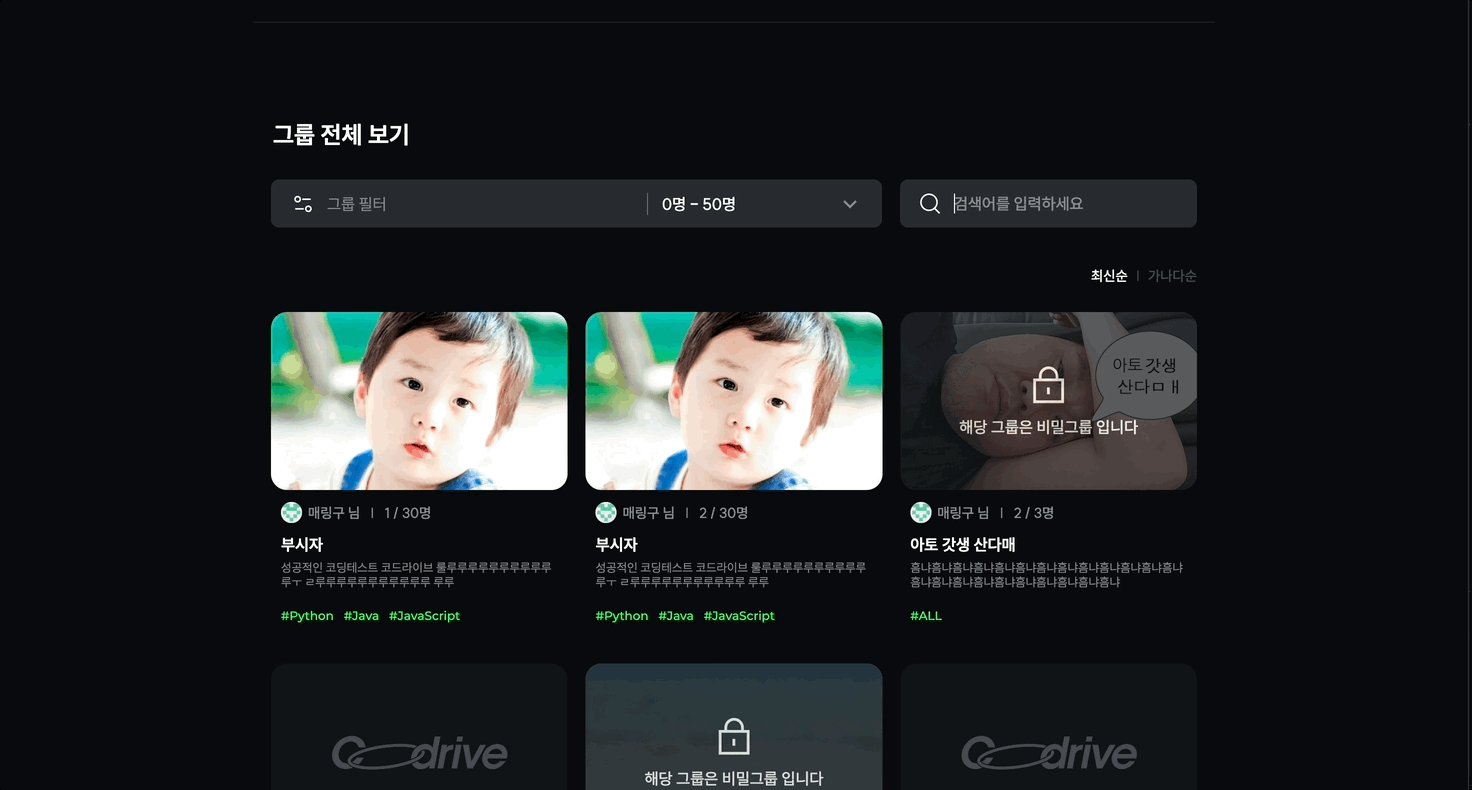
이처럼 클라이언트에서 서버로 간단히 내가 원하는 데이터를 요청할때 사용한답니다.


🤔 쿼리 파라미터는 어디에 사용할까
- API 요청 : API엔드포인트에 쿼리 파라미터를 붙이면 주로 결과를 조회화거나 필터링하는 데 사용돼요.
- 검색 : 많은 검색 엔진이 쿼리 파라미터를 사용합니다. 예를 들어, 구글 검색 결과 페이지의 URL을 자세히 보면 쿼리 파라미터가 여러 개 붙어있는데, 쿼리를 서버에 전달하고 결과를 필터링하는 역할을 해요.
🔥 느낀점
사실 파라미터에 대한 사용 방법을 항상 대충으로만 알고 넘어가다가, 글을 작성하면서 사용법에 대한 정보들을 한번 더 자세하게 알아본게 좋다고 생각하구, 역시 기술 하나를 사용하더라도 제대로 된 정보들을 찾아보고 사용하는게 맞다는 생각이 다시 한번 생각이 든다 !
