프로젝트만들기
프로젝트에 front서버를 만들고 경로를 확인한다음 npm init
See ~~ (front) 라고 나오면 프로젝트 이름을 친다 react-nodebird-front
그다음 다 엔터로 넘어가고, 괜찮냐물어보면(Is this OK?(yes)) yes
next설치
next 9버전을 깔아준다. npm i next@9
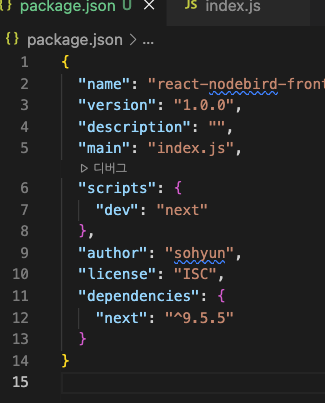
package.json으로 이동해 정보를 바꿔준다.
npm run dev하면 dev를 런하면 next가 실행되도록 하기위해, script에"dev":"next"로 바꿔줬다.
저자를 바꾸기위해,"author":"sohyun"로 바꿔줬다.
pages폴더에 index.js만들고 npm run dev로 실행시켜본다. 잘나오면 성공
레이아웃
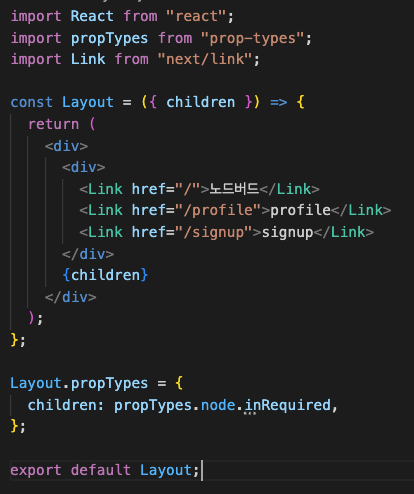
npm i prop-types 설치후, 대충 레이아웃을 짜준다.

esLint 적용
장점 : 여러사람이 코드를 작성해도 코드형식을 다 같게 만들어줌
npm i eslint -D
npm i eslint-plugin-import -D
npm i eslint-plugin-react -D
npm i eslint-plugin-react-hooks -D
위에걸 다 설치해준다.
끝에 -D는 개발용으로만 쓰겠다는의미
루트에 .eslintrc 파일을 만들어서 복붙
{
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true,
"es6": true
},
"extends": ["eslint:recommend", "plugin:react/recommended"],
"plugins": ["import", "react-hooks"],
"rules": {
"jsx-a11y/label-has-associated-control": "off",
"jsx-a11y/anchor-is-valid": "off"
}
}
이러면 대충 초기설정은 끝