공통페이지설정 (_app.js,Head)
antd, antd icon, styled-components설치
npm i antd styled-components @ant-design/icons 로 한번에 깔려했으나 에러가떠서 하나하나깔았다.
npm i antd
npm i styled-components@5.1.1
npm i @ant-design/icons
css image등은 import못하는데 웹팩이 loader를 이용해 import하도록 합쳐준다.
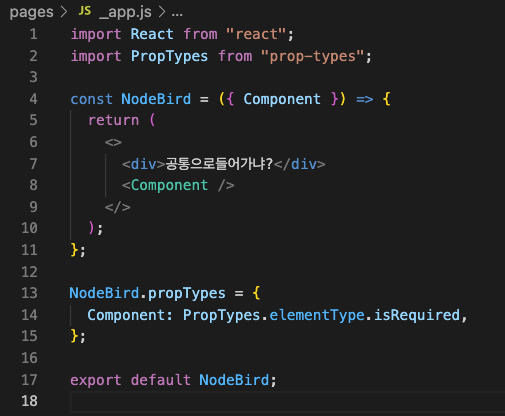
_app.js만들어 Head구성
pages폴더에 _app.js를 만든다.
_app.js는 pages들의 공통부분이다.
우선 이렇게 작성한다. component부분이 page들이 들어갈 공간이다 (children개념)
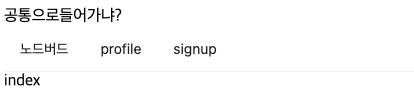
공통부분이 잘 들어가는지 알기위해서 '공통으로들어가냐?'라고 넣어본다.


잘들어갔다.
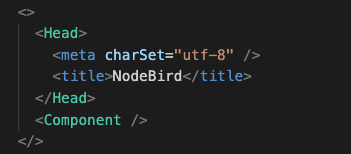
이제 next에 있는 Head를 이용하여 구성해줬다. + import Head from "next/head";

리렌더링
리렌더링이되면 return값을 모두 다시그리는건아니다.
정확히는 모두 리렌더링은되지만 이전컴포넌트와 비교해서 바뀐부분만 다시그린다.
return안에 있는 값을 virtual DOM이라고 생각하면 편하다.
리액트는 일단 virtual DOM을 한번 그리고, 리렌더링이되면 이전과 비교하여 바뀐부분만 다시그린다.
useCallback vs useMemo
- useCallback은 함수를 캐싱해주는 훅 : 함수를 props로받을떄 쓰자. onChange={onChangeId}
- useMemo는 값을 캐싱해주는 훅 : 값이나 스타일값을 인라인으로 쓰지말자.
const style = useMemo(() => ({ marginTop: "10px" }, [])); < div style={style}>
또한 styled-components나 useCallback, useMemo들은 리렌더링이 되지않음
참고 : 이거 다 한후에 다음 크롬확장자를 깔았다.
react-dev-tools, redux-dev-tools

