클라이언트에서 서버로 데이터 전송
데이터 전달 방식
- 쿼리 파라미터를 통한 데이터 전송
- GET, 주로 정렬 필터(검색어) - 메시지 바디를 통한 데이터 전송
- POST PUT PATCH, 회원가입 상품주문 리소스등록&변경 등
4가지상황
정적데이터조회
동적데이터조회
HTML Form을 통한 데이터 전송
HTML API를 통한 데이터 전송
정적데이터조회
- 이미지, 정적텍스트문서
- 쿼리파라미터없이 리소스 경로로 단순하게 조회가능
- GET사용
동적데이터조회
- 검색,필터
- 쿼리파라미터 사용해서 데이터를 전달
- GET사용
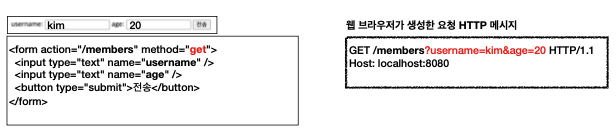
HTML Form을 통한 데이터 전송


action : /save라는곳에 저장됨
method : 전송방법 post(저장) or get(조회)
form의 submit버튼을 누르면 웹브라우저가 데이터를 읽어서 HTTP메시지를 생성한다.
이때 HTTP 메시지는 Content-Type: application/x-www-form-uriencoded 사용하며, 전송할 데이터를 post는 메시지바디에, get은 uri에 넣는다.(key=value, 쿼리 파라미터 형식)
- HTML Form submit시 POST,GET사용
ex)회원가입, 상품주문, 데이터변경 - Content-Type:
application/x-www-form-uriencoded사용
form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식) - Content-Type:
multipart/form-data
다른 종류의 여러 파일과 폼의 내용을 함꼐 전송 가능
method="post" enctype="multipart/form-data"
HTTP API 데이터 전송
- 서버끼리 통신시 (백엔드시스템통신)
- Form 전송대신 자바스크립트를 통한 통신에 사용 (AJAX)
Content-Type : application/json 이 사실살 표준
HTTP API설계 예시
- HTTP API - 컬렉션
- POST 기반 등록
-서버가 리소스 URI 결정
- 예) 회원 관리 API 제공 - HTTP API - 스토어
- PUT 기반등록
-클라이언트가 리소스 URI 결정
- 예) 정적 컨텐츠 관리, 원격 파일 관리 - HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원
API설계 - POST 기반 등록
회원 목록 /members => GET
회원 등록 /members => POST
회원 조회 /members/{id} => GET
회원 수정 /members/{id} => PATCH, PUT, POST
회원 삭제 /members/{id} => DELETE
POST 신규자원등록
클라이언트는 등록될 리소스의 URI를 모른다. /members ->POST
요청을보내면 서버에서 새로 등록될 리소스의 URI를 생성해준다. /members/100
이러한 서버가 관리하는 리소스 디렉토리를 컬렉션이라고한다. 여기서 컬렉션은 /members
API설계 - PUT 기반 등록
파일 목록 /files => GET
파일 등록 /files/{filename} => GET
파일 조회 /files/{filename} => PUT
파일 삭제 /files/{filename} => DELETE
파일 대량 등록 /files => POST
PUT 파일관리시스템
클라이언트는 등록될 리소스의 URI를 알고있어야한다. /files/{filename} => PUT
클라이언트가 리소스 디렉토리를 관리하고 생성해야한다.
이러한 클라이언트가 관리하는 리소스 디렉토리를 스토어라고한다. 여기서 스토어는 /files
POST와 PUT 신규등록의 차이
POST로 신규등록할때는 클라이언트는 서버에 그냥 요청, 서버가 만들어서 내려줌
PUT로 신규등록할때는 클라이언트는 URI를 알고있어야하므로, 클라이언트는 리소스의 URI를 전부 알고 관리해야한다.
=> 대부분 POST기반의 컬렉션을 사용한다.
HTML FORM 사용
- HTML FORM은 GET,POST만 사용
- AJAX같은 기술을 사용해서 해결가능
- GET,POST만 지원하므로 재약이있어서 컨트롤 URI를 사용한다.
제약을 해결하기 위해 동사로된 리소스경로를 사용(컨트롤URI) /new /edit /delete
여기서는 순수 GET,POST만 사용해서 알아보자.
회원 목록 /members => GET
회원 등록 폼 /members/new => GET
회원 등록 /members/new, /members => POST
회원 조회 /members/{id} => GET
회원 수정 폼 /members/{id}/edit => GET
회원 수정 /members/{id}/edit, /members/{id} => POST
회원 삭제 /members/{id}/delete => POST
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리 => 대부분 - 스토어(store)
- 클라이언트가 관리하는 자원 저장소 => 잘안씀. 게시판 등 - 컨트롤 URI
- 컬렉션,스토어로 해결하기 어려운 추가 프로세스 실행, 동사를 직접사용