HTTP 헤더

HTTP 전송에 필요한 모든 부가정보가 들어간다.
[ 헤더분류 ]
- General 헤더: 메시지 전체에 적용되는 정보, ex:) Connection: close
- Request 헤더: 요청 정보, ex:) User-Agent: Mozilla/5.0
- Response 헤더: 응답 정보, ex:) Server: Apache
- 구 Entitiy 헤더 -> 현 Representation 헤더: HTTP Body 정보
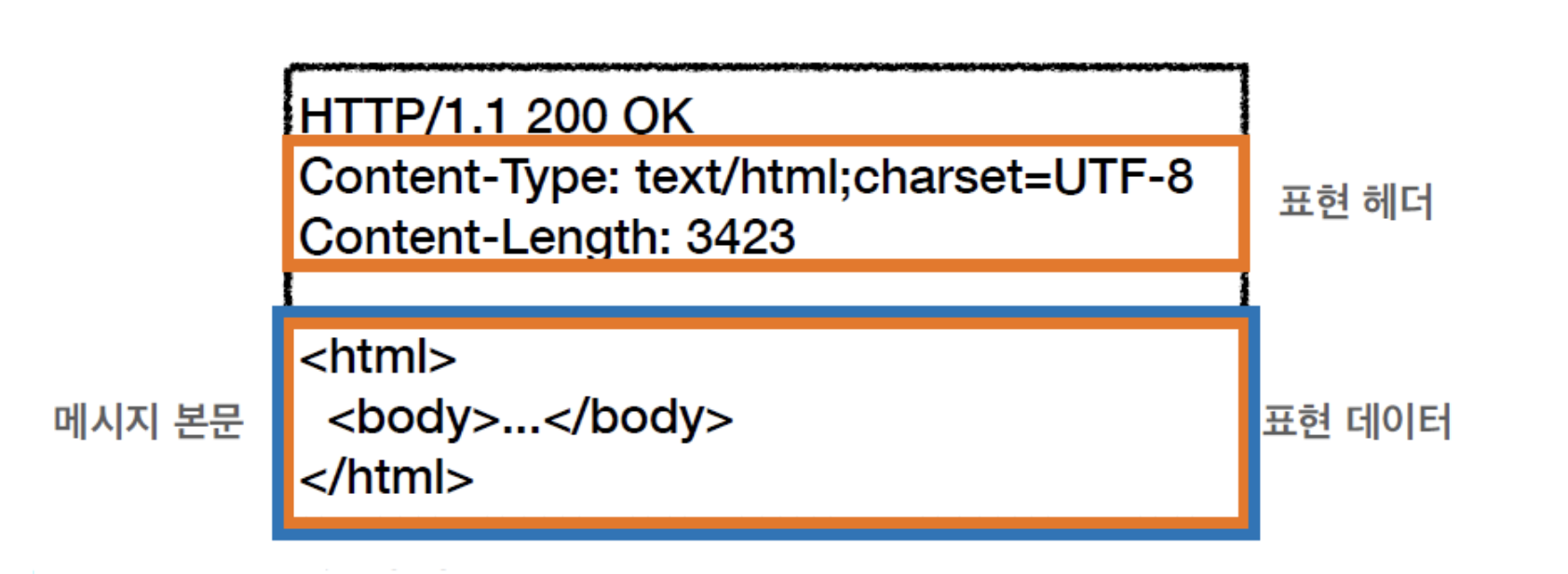
- 표현헤더는 표현데이터를 해석 할 수 있는 정보제공
- 표현데이터는 메시지본문이며 페이로드 ( payroad ) 라고도한다.
- 표현 = 표현헤더 + 표현데이터
표현헤더
수 많은 헤더중 HTTP BODY를 설명하는 헤더들을 표현 헤더라 칭한다.
서로 주고 받는 데이터의 형식을 정한다. json/xml/html로 표현한다. 의 표현
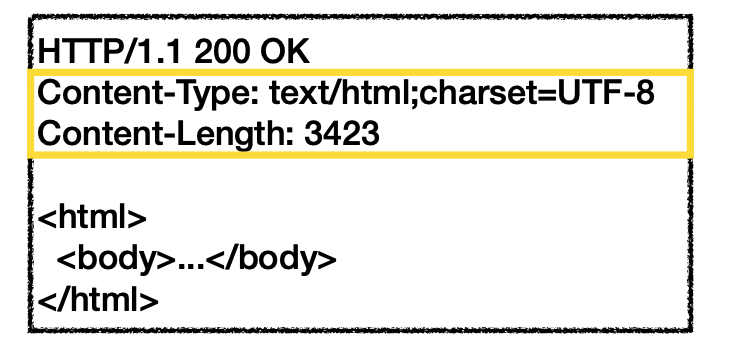
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Encoding: gzip
Content-Language: en
Content-Length:10
helloWorld- Content-Type: 표현 데이터의 형식 ex) aplication/json, text/html; charset=utf-8
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어 ex) ko,en
- Content-Length: 표현 데이터의 길이 ( 전송방식 Transfer-Encoding을 사용하면 사용x )
- 표현 헤더는 전송, 응답 둘다 사용
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- 협상 헤더는 요청시에만 사용
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
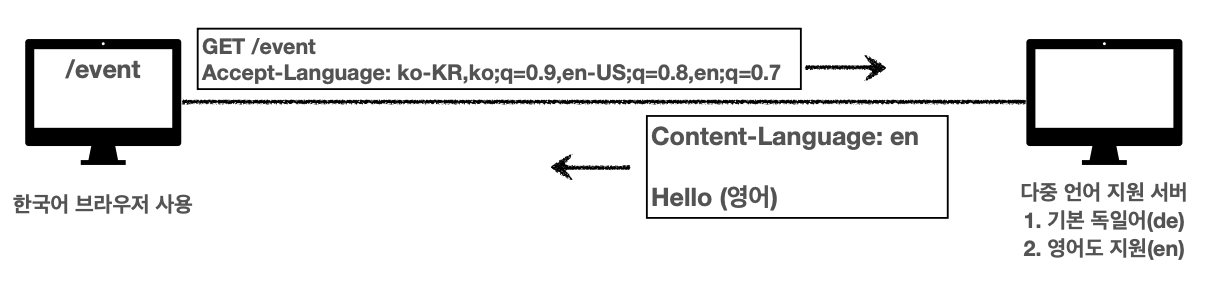
협상시 우선순위 정하기
Quality Values(q)
1. 0~1, 클수록 높은 우선순위 (생략시 1)
ex) Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7

2. 구체적인것이 우선이다.
3. 구체적인것을 기준으로 미디어타입을 맞춘다.
전송방식(Transfer-Encoding)
- 단순 전송 : 단순하게 요청하고 전송
- 압축 전송 : 서버에서 압축 후 전송 => Content-Encoding 필수
- 분할 전송 : Transfer-Encoding: chunked
- 범위 전송 : Content-Range
일반 정보성 헤더
- From: 유저 에이전트 이메일 정보 , 사용잘x
- Referer : 이전 웹페이지 주소 , 유입 경로 분석 할때 많이사용
- User-Agent : 클라이언트 웹브라우저 정보 (어떤종류의 브라우저에서 장애가 발생하는지 파악가능)
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date : 메이시가 발생한 날짜와시간
특별한 정보성 헤더
- Host (필수) : 요청한 호스트정보(도메인) , 하나의 IP주소에 여러 도메인이 적용되어있을때 구분
Host: aaa.com - Location : 요청을 자동으로 리다이렉션 하기위한 대상 리소스
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트) - Allow : 허용 가능한 HTTP 메서드 , 사용잘x
- Retry-After : 서비스가 언제까지 불능인지 알려줄수있음 , 사용잘x
인증헤더
Authorization: 클라이언트 인증 정보를 서버에 전달
WWW-Authenticate: 리소스 접근시 필요한 인증방법정의. 401과사용
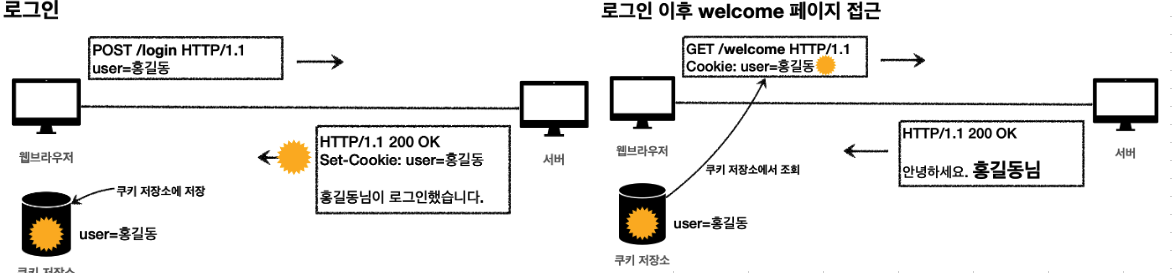
쿠키

환영페이지를 그냥 입장했을때 '안녕하세요 손님' 이라고 나온다. 로그인을 하고 환영페이지를 입장했을때도 '안녕하세요 손님' 이라고 나온다.
why?
쿠키가 없어서다.
HTTP는 무상태이므로 클라이언트와 서버는 요청응답을 주고받은 후 연결을 끊어버려 상태를 유지하지않는다.
이때는 상태유지를 써야하는데 쿠키를 사용한다.
쿠키는 로그인을하면 서버에서 Set-Cookie: user=김소현 이라는 쿠키를 보내줘서 ,로컬에서 쿠키저장소에 쿠키Cookie: user=김소현를 넣는다. 쿠키는 모든 요청에서 쿠키를 무조건 조회하므로 환영페이지를가면 '안녕하세요 김소현' 이라고 나온다.
- 쿠키 정보는 항상 서버에 전송됨
네트워크 트래픽 추가 유발이 되므로 최소한의 정보만 사용(세션id,인증토큰)
서버에 전송하지않고, 웹브라우저내부에 데이터를 저장하고싶으면 웹스토리지(localStorage, sessionStorage)
쿠키-생명주기
세션쿠키 : 만료날짜를 생략하면 브라우저 종료시 까지만 유지
영속쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지 expires
쿠키-도메인
쿠키의 도메인을 적을수있다. 아무사이트에 들어갈때마다 막 쿠키가 생기면안되니까..
명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함 (원래홈페이지+dev페이지)
생략 : 현재 문서 기준 도메인만 적용
쿠키-경로
쿠키는 경로도 적을수있다.
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트로 지정
path=/home 지정시 /home (o) /home/lev1(o) /hello (x)
쿠키-보안
Secure : http,https구분하지않고 전송했는데 https 인경우에만 전송
HttpOnly : XSS 공격방지, 자바스크립트에서 접근불가, 오직 HTTP 전송에만 사용
SameSite : 요청도메인과 쿠키에 설정된 도메인이 같을때만 쿠키 전송
정리
HTTP헤더는 HTTP 전송에 필요한 모든 부가정보를 포함한다.
그중에서도 표현헤더는 http body의 정보를 설명하는 헤더를 표현헤더라고한다.HTTP/1.1 200 OK Content-Type: text/html; charset=UTF-8 // 표현데이터 형식 Content-Encoding: gzip // 표현데이터 압축방식 Content-Language: en // 표현데이터 언어 Content-Length:10 // 표현데이터 본문 길이클라이언트에서 요청시 받고싶은 우선순위를 정할수있다.
우선순위는 퀀티티밸류가 0-1까지있는데 1이 높은우선순위다. 한국어 1 영어 0.9로 요청하고 서버는 기본어:독일어 영어가 있다고 했을때, 우선순위에따라 영어로 반환해준다.
또한 구체적으로 적을수록 우선순위가 높아진다.
서버에서 클라이언트한테 전송할때 방식이 4가지가있다. 단순전송은 서버에사 클라이언트에게 단순하게 전송해주는거고, 압축전송은 압축해서 보내주는것 content-encoding필수, 분할전송은 바이트형식으로 분할한다 transfer-encoding:chunked, 범위전송은 content-range
쿠키는 항상 서버에 전송된다. 따라서 최소한의 자원만 사용해야하고 (세션id, 인증토큰) 만약에 서버에 쿠키를 전송하기싫고 웹브라우저내에서만 보유하고싶으면 local srorage를 이용하면된다.
쿠키는 경로를 설정할수있다. path=/로 하면 하위 폴더내에는 다 접근이 가능하다.
쿠키는 도메인을 설정할수있다. 명시: 기존도메인+dev도메인 생략: 현재도메인
쿠키의보안으로는 https만사용할수있고 오직 http에서만 사용할수있고 현재도메인과 쿠키도메인이 같을때만 쿠키를 전송할수있다.