
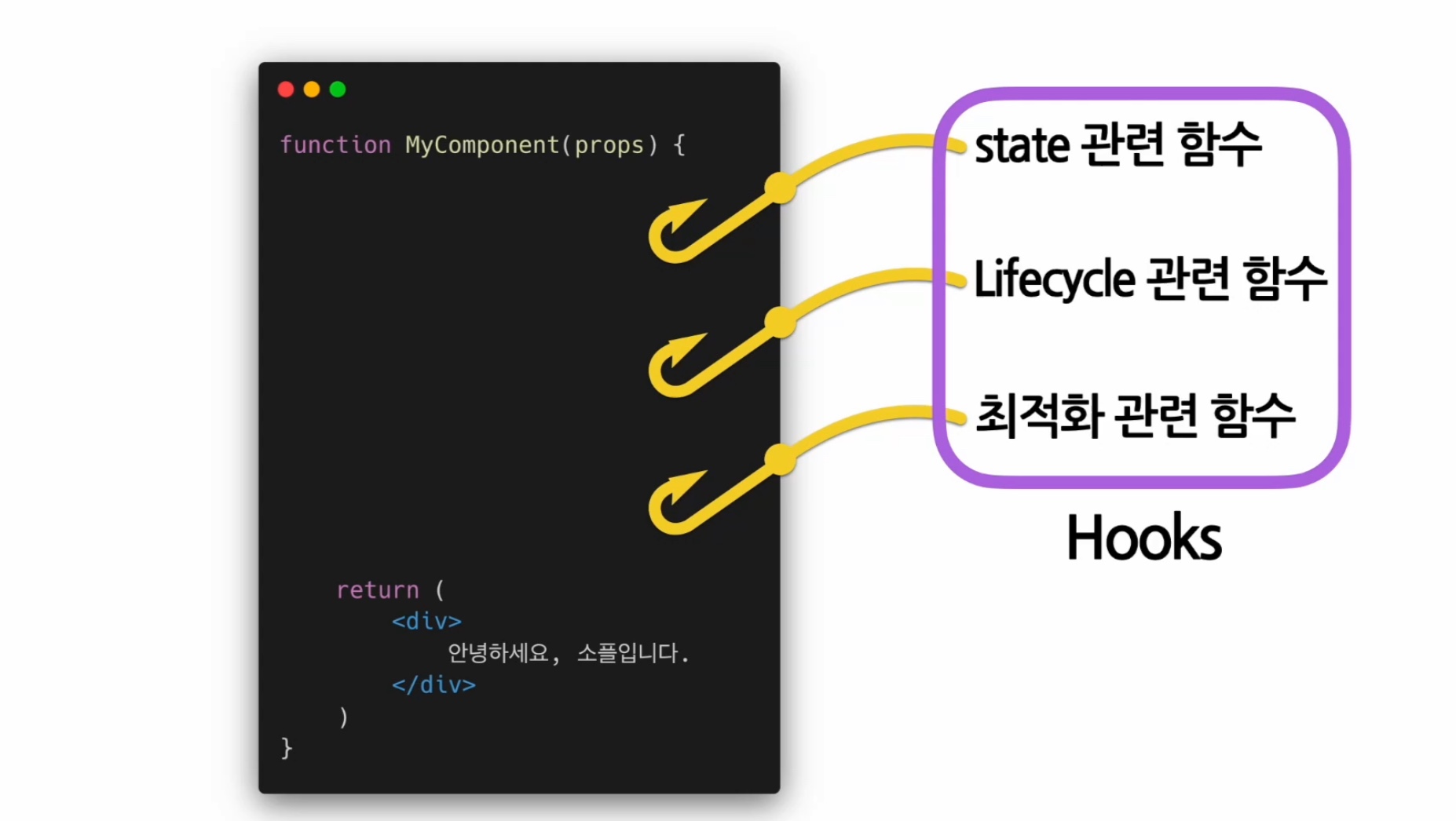
Hooks 는 리액트 v16.8 에 새로 도입된 기능으로서, 함수형 컴포넌트에서도 상태 관리를 할수있는 useState, 렌더링 직후 작업을 설정하는 useEffect등의 기능들을 제공하려 기존의 함수형컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다.
Hooks는 보통 앞에 use를 붙여 훅 임을 나타내준다.

1. useState
state를 사용하기 위한 훅
const [변수명, set함수명] = useState(초기값);
import React, {useState} from 'react';
const Counter = (props) => {
const [count, setCount] = useState(0);
return (
<div>
<p>총 {count}번 클릭했습니다.</p>
<button onClick={() => setCount(count + 1)}>클릭</button>
</div>
);
}
2. useEffect
side effect(서버에서 데이터를 받아오거나 수동으로 DOM을 변경할때)를 수행하기 위한 훅
즉, 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 훅
useEffect는 생명주기와 같은 기능을 할 수 있다. 기본적으로 mount, update와 비슷하게 작동한다.
배열안의 변수가 하나라도 변경되었을때 이펙트함수가 실행된다.
useEffect(이펙트함수, 의존성배열);
mount와, unmount시에 단 한번씩만 실행 => 빈배열을 넣는다.
useEffect(이펙트함수, []);
update될때마다 호출 => 배열 생략
useEffect(이펙트함수);
import React, {useState, useEffect} from 'react';
const Counter = (props) => {
const [count, setCount] = useState(0);
useEffect(() => {
// 브라우저 API를 사용하여 document의 title을 업데이트
document.title = `클릭 ${count}째`
})
return (
<div>
<p>총 {count}번 클릭했습니다.</p>
<button onClick={() => setCount(count + 1)}>클릭</button>
</div>
);
}willunmount와 동일한 기능
useEffect(() => {
return() => { // willunmount시 실행 }
})
즉, 정리하자면 아래와 같다.
useEffect ( ( ) => {
// 컴포넌트가 마운트 된 이후,
// 의존성 배열에 있는 변수들 중 하나라도 값이 변경되었을 때 실행
// 의존성 배열에 빈 배열[]을 넣으면 마운트와 언마운트 시 단 한번만 실행
// 의존성 배열 생략시 업데이트시마다 실행
return () => {
// 컴포넌트가 마운트 해제되기 전에 실행
}
}, [의존성배열])3. useMemo
memoized value를 리턴하는 훅
memoization은 최적화를 위해 사용하는 개념으로, 연산량이 많이드는 함수의 호출결과를 저장해두었다가 같은 입력값으로 호출하면 새로 호출하지않고 이전에 했던 결과를 반환하는것이다.
메모를 해두었다가 다시 사용하는것이다
함수호출결과를 받는 시간도 절약되고 불필요한 중복연산을 하지 않으므로 빠른 렌더링 속도를 얻는다.
const memoizedValue = useMemo(() => {
// 연산량이 높은 작업을 수행해 결과를 반환
return computerExpensiveValue(의존성변수1, 의존성변수2);
}, [의존성변수1, 의존성변수2]
);useMemo로 전달된 함수는 렌더링이 일어나는동안 실행된다. ex) side effect
4. useCallback
useMemo와 유사하지만 값이 아닌 함수를 반환한다.
주로 렌더링 성능을 최적화해야 하는 상황에서 사용하는데, 이 훅을 사용하면 이벤트 핸들러 함수를 필요할 때만 생성 할 수 있다.
const memoizedCallback = useMemo(() => {
dosomethinf(의존성변수1, 의존성변수2);
}, [의존성변수1, 의존성변수2]
);5. useRef
reference를 사용하기 위한 훅
reference란 특정 컴포넌트에 접근할수 있는 객체이며, useRef는 이 reference객체를 반환한다.
useRef를 사용하여 ref를 설정하면, refObject.current useRef를 통해 만든 객체 안의 current속성은 현재 reference하고 있는 element를 가리킨다.
// 파라미터로 초기값을 넣으면 해당초기값으로 초기화된 reference객체를 반환한다.
const refContainer = useRef(초기값);Hook의 규칙
1. 무조건 최상위 레벨에서만 호출해야한다.
2. 리액트 함수 컴포넌트에서만 Hook을 호출해야한다.
패키지
eslint-plugin-react-hooks : 훅의 규칙을 따르도록 강제해주는 플러그인이다.
https://www.npmjs.com/package/eslint-plugin-react-hooks
Custom Hook 만들기
여러 컴포넌트에서 반복되는 로직을 hook으로 만들어 사용하기 위해서 커스텀 훅을 만든다.
이름이 use로 시작하고 내부에서 다른 hook을 호출하는 하나의 자바스크립트 함수.
여러개의 컴포넌트에서 하나의 커스텀 hook을 사용할때 컴포넌트 내부에 있는 모든 state와 effect는 전부 분리되어있다. 어떻게? => 각 커스텀 hook호출에 대해서 분리된 state를 얻기 때문이다.
각 custom hook의 호출 또한 완전히 독립적이다.
