1. 설치
새로운 프로젝트에 설치
npx create-net-app@12 --typescript
기존 자바스크립트 프로젝트에 설치
touch tsconfig.json
npm install --save-dev @types/react @types/node
npm run dev # 잘 실행되면 됨 tsconfig.json에 자동 설정됨2.Eslint 설정
next 11버전부터 Eslint가 자동으로 깔린다.
따라서 ESLint를 추가 설치하거나 .eslintrc.json을 따로 생성하지 않아도 된다.
다양한 규칙이있는데 airbnb가 젤 빡센규칙이라해서 써보겠다.
의존성 패키지 목록 확인
npm info "eslint-config-airbnb@latest" peerDependencies 이걸치면 다음과같이 종속된 패키지들이 나온다.

airbnb + 종속 패키지까지 설치하기
npx install-peerdeps --dev eslint-config-airbnb
TypeScript 관련 airbnb, lint 패키지 설치하기
npm install -D eslint-config-airbnb-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser
둘다 설치해주면 끝.
3. Prettier 설정
설치
Eslint와 Prettier을 같이쓰면 충돌이 나기때문에, Prettier를 설치할떄 관련 플러그인도 같이 설치해준다.
npm install -D prettier eslint-plugin-prettier eslint-config-prettier
- eslint-plugin-prettier : eslint에서 prettier랑 충돌할 규칙 비활성화
- eslint-config-prettier : 포매팅할때 prettier 사용하게 하기
.prettierrc 생성
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"importOrder": [
"^@modules/(.*)$",
"^@lib/(.*)$",
"^@container/(.*)$",
"^@components/(.*)$",
"^@public/(.*)$",
"^@styles/(.*)$",
"^[./]"
],
"importOrderSeparation": true,
"importOrderSortSpecifiers": true
}
.eslintrc.json 설정
{
"root": true,
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "prettier"],
"parserOptions": {
"project": "./tsconfig.json",
"createDefaultProgram": true
},
"env": { // 전역객체를 eslint가 인식하는 구간
"browser": true, // document나 window 인식되게 함
"node": true,
"es6": true
},
"ignorePatterns": ["node_modules/"], // eslint 미적용될 폴더나 파일 명시
"extends": [
"airbnb",
"airbnb-typescript",
"airbnb/hooks",
"next/core-web-vitals",
"plugin:@typescript-eslint/recommended", // ts 권장
"plugin:prettier/recommended", // eslint의 포매팅을 prettier로 사용.
"prettier" // eslint-config-prettier prettier와 중복된 eslint 규칙 제거
],
"rules": {
"react/react-in-jsx-scope": "off", // react 17부턴 import 안해도돼서 기능 끔
// 경고표시, 파일 확장자를 .ts나 .tsx 모두 허용함
"react/jsx-filename-extension": ["warn", { "extensions": [".ts", ".tsx"] }],
"no-useless-catch": "off" // 불필요한 catch 못쓰게 하는 기능 끔
}
}실행하기
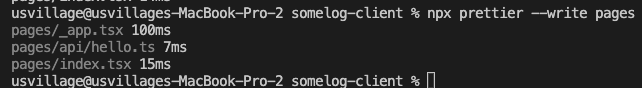
1) prettier실행
npx prettier --write pages
에러가난다면 importOrder관련된걸 지워보면 된다.

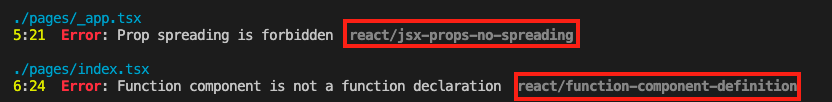
2) Eslint실행
npm run lint
에러가난다면 .eslintrc.json의 rules에서 해당부분을 off 해주면된다

에러를 모두 수정하고 npm run lint로 실행하면 완료된다.

+ prettier import순서
npm i @trivago/prettier-plugin-sort-imports
ts.config.json 에 경로설정되어있는지 확인후,
"baseUrl": ".",
"paths": {
"@lib/*": ["lib/*"],
"@typess/*": ["typess/*"],
"@pages/*": ["pages/*"],
"@container/*": ["container/*"],
"@components/*": ["components/*"],
"@public/*": ["public/*"],
"@styles/*": ["styles/*"],
"@/*": ["*"]
}.prettierrc
"plugins": ["@trivago/prettier-plugin-sort-imports"], // 플러그인추가
"sortImports": true, // 순서 지정 하겠다
"importOrder": [
"^@lib/(.*)$",
"^@typess/(.*)$",
"^@pages/(.*)$",
"^@container/(.*)$",
"^@components/(.*)$",
"^@public/(.*)$",
"^@styles/(.*)$",
"^@(.*)$",
"^(.*)$",
"^[./]"
],
"importOrderSeparation": true,
"importOrderSortSpecifiers": true