구글링해도 나는이방법 재는이방법 이러길래 그냥 내 개인플젝에서는 하나로 쓰려고 정리한 정리본.
ESLint : 문법에러 띄우기
Pretter : 코드형식 맞추기
1. ESLint
자바스크립트가 너무 유연해서 에러를 띄워야한다.
설치
npm i eslint -D
npm i eslint-plugin-import -D
npm i eslint-plugin-react -D
npm i eslint-plugin-react-hooks -D
루트에 .eslintrc.json 파일 수정
{
"parser": "@babel/eslint-parser",
"parserOptions": {
"ecmaVersion": 2020,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"browser": true,
"node": true,
"es6": true
},
"extends": ["next/core-web-vitals", "airbnb","prettier"],
"plugins": ["import", "react-hooks"],
"rules": {
"jsx-a11y/label-has-associated-control": "off",
"jsx-a11y/anchor-is-valid": "off",
"no-console": "off",
"no-underscore-dangle": "off",
"react/forbid-prop-types": "off",
"react/jsx-filename-extension": "off",
"react/jsx-one-expression-per-line": "off",
"object-curly-newline": "off",
"linebreak-style": "off",
"no-param-reassign": "off"
}
}
테스트
a = 2;
console.log(a); // a is not defined 뜨면 적용된거임2. Prettier
많은 사람이 코드수정하더라도 같은 형식으로 코드를 짤수있게해줌
설치
npm install -D prettier eslint-config-prettier
prettier를 eslint와 같이 사용할시 충돌이 발생할 수 있으므로 eslint-config-prettier를 함께 설치한것임.
루트에 .prettierrc 파일 생성
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80
}
.eslintrc.json에 prettier 추가
.eslintrc.json 파일을 열어서 extends에 pretter가 없으면 추가한다.
"extends": ["next/core-web-vitals", "airbnb","prettier"],테스트
두개를 번갈아서 사용해서 따옴표,쌍따옴표의 전환을 보면된다.
"singleQuote": true, // ' ' 사용
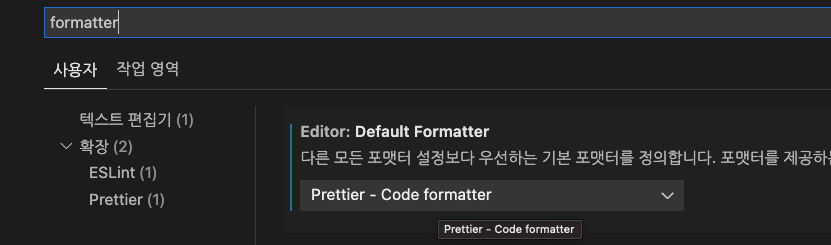
"singleQuote": false, // " " 사용 방법1. 만약에 적용안되면
cmd + , 를 눌러서 formatter검색후 프리티어가 적용되게 한다.

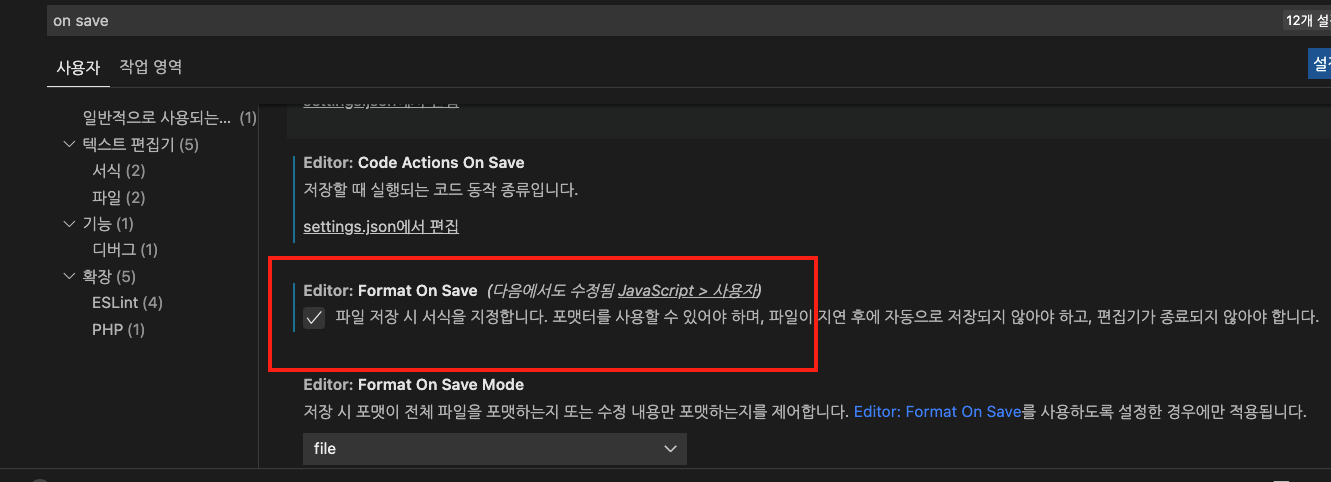
방법2. 그래도 적용이 안된다면
cmd + , 를 눌러서 on save검색후 Editor: Format On Save 에 체크되어있는지 확인한다.

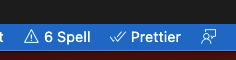
방법3. 그래도 적용이 안된다면
보통 이정도까지 했는데 안될리는 없다.
vscode 하단에 보면 prettirt가 있을거다. 적용은 됬는데 왜 안되지?? 하고 조급해하지마라.
나도 안되서 벙쪄있었는디 그냥 느리게 적용된거였음

좀 기다렸다가 테스트해보면 다시 적용되어있더라
