이 10가지 방법 모두 중앙정렬이 가능하다.

/* 기본값 */
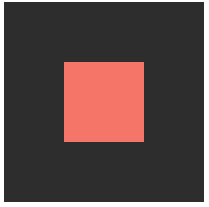
.parentContainer{
width: 200px;
height: 200px;
background-color: #333;
}
.childContainer{
width: 100px;
height: 100px;
background-color: salmon;
}1. position translate로 조정
.parentContainer{
position: relative;
}
.childContainer{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}2. position margin:auto;로조정
.parentContainer{
position: relative;
}
.childContainer{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}3. flex 부모하위요소-가로세로center (내가제일많이쓰는방법)
.parentContainer{
display: flex;
justify-content: center;
align-items: center;
}4. flex 부모하위요소-가로center 자식세로-center
.parentContainer{
display: flex;
justify-content: center;
}
.childContainer{
align-self: center;
}5. flex 자식margin:auto;
.parentContainer{
display: flex;
}
.childContainer{
margin:auto;
}6. grid 부모하위요소-center
.parentContainer{
display:grid;
justify-content:center;
align-items:center;
}7. grid 부모하위요소-place-items(새로알게된방법)
.parentContainer{
display:grid;
place-items:center;
}8. grid 자식요소-가로center,세로center
.parentContainer{
display:grid;
}
.childContainer{
justify-self:center;
align-self:center;
}9. grid 자식요소-place-self:center; (자식요소만도적용가능)
.parentContainer{
display:grid;
}
.childContainer{
place-self:center;
}10. grid 자식요소-margin:auto;
.parentContainer{
display:grid;
}
.childContainer{
margin:auto;
}
