- 터미널에
npx create-react-app 프로젝트이름: 리액트애플리케이션실행
타입스크립트는npx create-react-app 프로젝트이름 --template typescript cd 프로젝트이름: 프로젝트로 들어감npm start: 실행
자세하게 ))
터미널에 npx create-react-app myapp

(^ 위와같이 뜬다면 y를 눌러 깐다.)
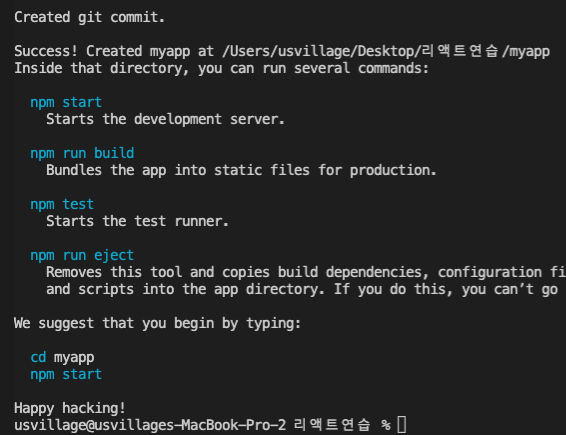
다 설치하면 아래와같은 그림이 나오는데 명령어를 살펴보기로하자.

cd myapp : 경로변경 (change directory)
npm start : 애플리케이션 실행