
개발환경세팅
-
CRA설치
npx create-react-app 생성할폴더명
이미 폴더 생성한경우(현재폴더 .) :npx create-react-app . -
필요한 패키지 설치
react-router-dom
리액트앱에서 페이지 전환을 위해 사용하는 패키지. 거의 모든 리액트개발에서 사용됨
styled-components
리터럴의 컴포넌트화
npm install --save react-router-dom styled-components
(따로설치도가능하다)
기획
- 글 목록 보기 기능 (리스트형태)
- 글 보기 기능
- 댓글 보기 기능
- 글 작성 기능
- 댓글 작성 기능
주요컴포넌트구성
src/component/list,page,ui폴더생성후,
작은것부터 컴포넌트 구성 ( ui컴포넌트(input,button..) -> list컴포넌트 -> page컴포넌트)
각 기능에 필요한 컴포넌트 ( 크게 글:post 댓글:comment 로 나눔 )
- 글 목록 보기 기능 (리스트형태) => PostList,PostListItem
- 글 보기 기능 => Post
- 댓글 보기 기능 => CommentList,CommentListItem
- 글 작성 기능 => PostWrite
- 댓글 작성 기능 => CommentWrite
가짜데이터만들기
데이터베이스와 서버를 구축하지않고 백엔드에 대한 부분은 이번 프로젝트에서는 하지않을것이라서 가짜데이터를 서버에서 받아왔다고 가정하고 프론트에서 구현
각 페이지별 경로 구성하기
facebook/games/ , face/places/
여기서 /games/ , /places/는 패스다
리액트를 위한 라우팅 라이브러리 react-router-dom이란? 라우팅은 사용자가 원하는 경로로 보내는과정이다.
<BrowserRouter>
<MainTitleText>소현의 미니 블로그</MainTitleText>
<Routes>
<Route index element={<MainPage />} />
<Route path="post-write" element={<PostWritePage />} />
<Route path="post/:postId" element={<PostViewPage />} />
</Routes>
</BrowserRouter>BrowserRouter : 웹브라우저에서 리액트라우터를 사용하여 라우팅을 할수있도록 해주는 컴포넌트. 즉, 히스토리를 이용해서 경로를 탐색할수있게해주는 컴포넌트다.
Routes : 여러개의 Route컴포넌트를 children으로 가진다.
Route : 패스와 엘리먼트라는 props를 가지며, path는 경로이며 element는 경로가 일치할 경우 렌더링할 리액트엘리먼트다.
react-router-dom은 페이지이동을 위해서 useNavigate()훅을 이용한다.
Production 빌드하기
웹애플리케이션개발의 최종단계는 빌드와 배포이다.
배포까지는말고 빌드만해보자.
빌드는 코드와 애플리케이션이 사용하는 이미지, css파일 등의 파일을 모두 모아서 패키징 하는 과정이다.
이렇게 최종적으로 만들어진 파일들은 build폴더에 모이게된다.
빌드해보자
순서대로하면된다.
npm run build : 빌드생성
npm install -g serve : serve설치하기 ( serve는 static파일들을 서빙해주는 역할을 하는 프로그램 )
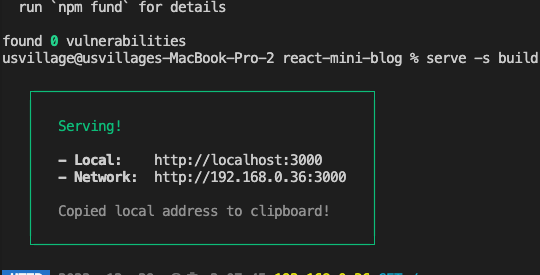
serve -s build : 빌드폴더를 기반으로 웹애플리케이션을 서빙한다.
이 3가지를 순서대로 다 한다면 다음과 같은 초록색 상자가 나온다.
어느주소로 접속해도 블로그가 나온다.

배포를 지금 하지는 않았지만 개념은 익혀두자.
배포는 빌드를통해 생성된 정적인 파일들을 배포하려는 서버에 올리는과정이다.
