버튼태그는 <a> <button> <input> 요소에 버튼 클래스를 사용한다.
버튼 옵션
간편하게 스타일 버튼을 만들기 위해 사용이 가능하다.

<div class="container" style="padding-top:50px">
<a href=""class="btn btn-default">default</a>
<a href=""class="btn btn-primary">primary</a>
<a href=""class="btn btn-success">successt</a>
<a href=""class="btn btn-info">info</a>
<a href=""class="btn btn-warning">warning</a>
<a href=""class="btn btn-danger">danger</a>
</div>다음과 같이 class = "btn btn-default" 이 부분을 바꿔주면 간단하게 사용 가능하다.
- 기본값 :
btn-default - 파란색 :
btn-primary - 초록색 :
btn-success - 하늘색 :
btn-info - 노란색 :
btn-warning - 빨간색 :
btn-danger
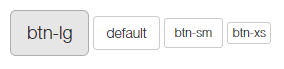
버튼 크기
버튼의 크기를 간편하게 조작할 수 있다.

<div class="box" style="padding:50px">
<a href=""class="btn btn-default btn-lg">btn-lg</a>
<a href=""class="btn btn-default">default</a>
<a href=""class="btn btn-default btn-sm">btn-sm</a>
<a href=""class="btn btn-default btn-xs">btn-xs</a>
</div>다음과 같이 class="btn btn-default btn-lg" 이 부분을 바꿔주면 간단하게 사용 가능하다.
- 크게 :
btn-lg - 기본값 : 아무것도 쓰지 않음
- 작게 :
btn-sm - 더작게 :
btn-xs
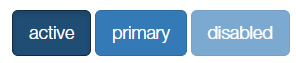
버튼 활성화 / 비활성화

<div class="contatiner" style="padding:50px;">
<a href=""class="btn btn-primary btn-lg active">active</a>
<a href=""class="btn btn-primary btn-lg">primary</a>
<a href=""class="btn btn-primary btn-lg" disabled="disabled">disabled</a>
</div>활성화를 따로 할 필요는없지만, 강제적으로 버튼이 눌러진거처럼 표현하기 : active
비활성화 : 클래스 밖에 disabled="disabled" 추가하기
비활성화는 IE9이하는 지원이안되므로 이런경우 opacity값으로 조절하도록 한다.

