
브라우저가 HTML, CSS, JS로 작성된 텍스트 문서를 어떻게 파싱 ( 해석 ) 하여 브라우저에 렌더링하는지 알아보자.
- 파싱 : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
- 렌더링 : HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것

브라우저의 렌더링 과정
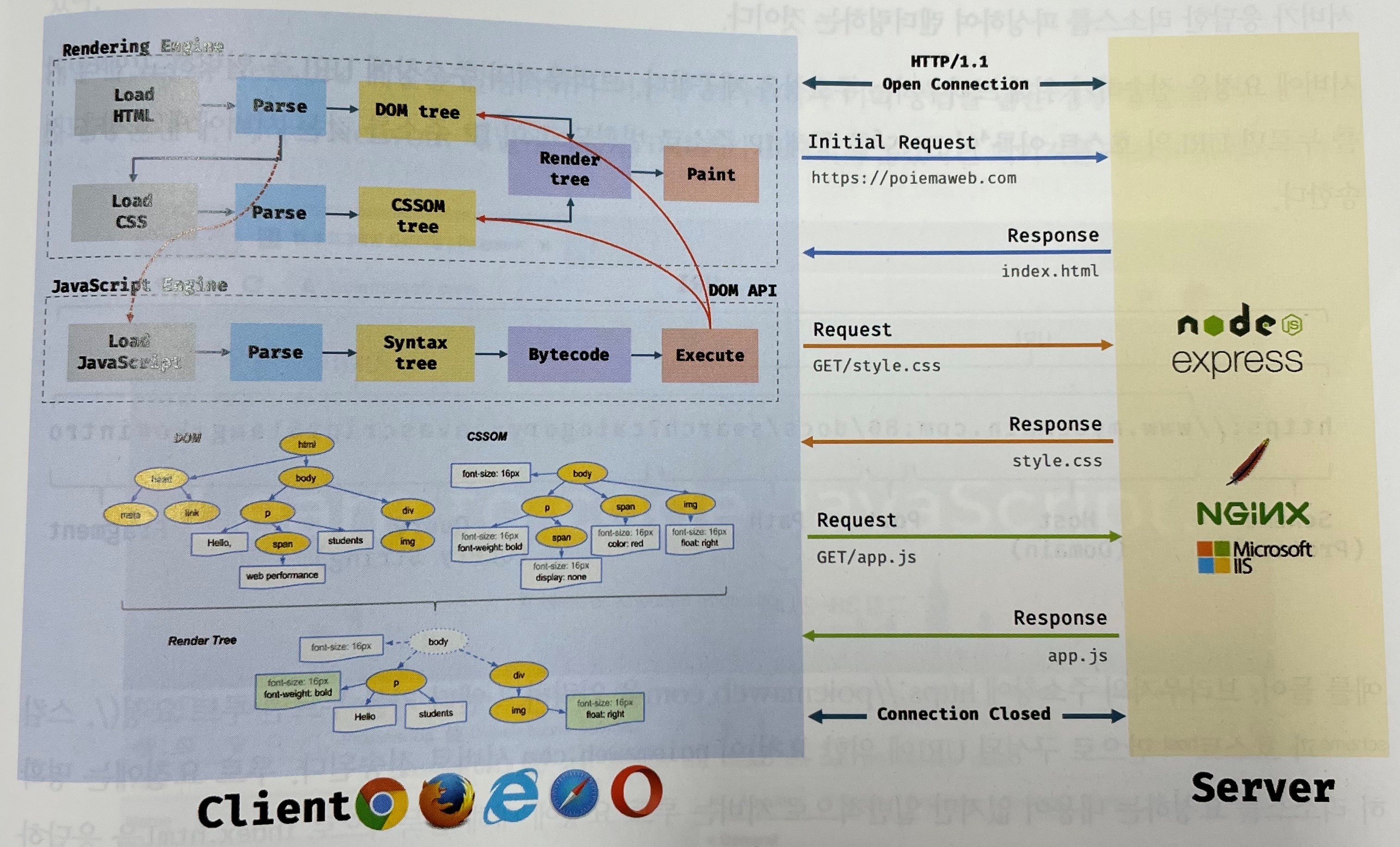
1. 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM, CSSOM을 생성하고 이들을 결합하여 Render tree 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트는 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다.
이 때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다.
변경된 DOM과 SOOM은 다시 Render tree로 결합한다.
4. Render tree를 기반으로 HTML요소의 레이아웃을 계산하고 브라우저 화면에 HTML요소를 페인팅한다.
1. 요청과 응답
브라우저의 핵심기능은 필요한 리소스(HTML,CSS,JS,이미지,폰트)를 서버에 요청하고 응답을 받아 브라우저에 시각적으로 렌더링 하는것이다.
즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 서버에 요청하고 응답을 받는다.
서버에 요청하기위해 브라우저는 주소창을 제공한다.
주소창에 URL을 입력하면 URL이 DNS를 통해 IP주소로 변환되고, 해당 IP주소를 갖는 서버에 요청한다.
이 떄 일반적으로 서버는 루트요청에 대해 암묵적으로 index.html을 응답하도록 기본설정이 되어있다. 예를들어 naver.com으로 치면 자동으로 naver.com/index.html이 나온다.
naver.com을 입력하면 css, 자바스크립트, 이미지,폰트 등이 응답한것을 확인할 수 있는데, 요청하지도 않은 리소스들은 왜 응답된걸까?
이는 브라우저 렌더링 엔진이 HTML을 파싱하는도중 css파일을 로드하는 link태그, 이미지파일을 로드하는 img 태그, js를 로드하는 script태그등을 만나면 HTML파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
2. HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 규약 (프로토콜) 이다.
1999년 HTTP 1.1과 2015년 HTTP 2.0의 차이는 무엇일까?
HTTP 1.1은 커넥션당 하나의 요청과 응답만 처리한다.
즉, 여러개의 요청과 응답을 한번에 전송할 수 없고 개별적으로 전송되고 개별적으로 응답한다.
이처럼 HTTP 1.1은 다중 요청/응답이 불가하다는 당점이 있지만 HTTP 2.0은 커넥션당 여러개의 요청과 응답이 가능, 즉 다중 요청/응답이 가능하다.
따라서 HTTP 2.0이 1.1에비해 페이지 로드 속도가 약 50% 정도 빠르다고 알려져있다.
3. HTML파싱과 DOM 생성
브라우저 렌더링 엔진은 서버로 부터 응답받은 HTML문서를 파싱하여 브라우저가 이해할 수 있는 자료구조 DOM 을 생성한다.
즉, DOM은 HTML문서를 파싱한 결과물이다.
- 서버에 존재하던 HTML파일이 브라우저의 요청에 의해 응답한다.
이때 서버는 브라우저가 요청한 HTML파일을 읽어 메모리에 저장 후 메모리에 저장된 바이트(2진수)를 인터넷에 경유하여 응답한다. - 브라우저는 서버가 응답한 HTML문서를 바이트(2진수)형태로 응답받는다.
바이트(2진수) 형태의 HTML문서는 meta태그의 charset에 의해 저장된 인코딩방식(UTF-8)을 기준으로 문자열로 반환한다. - 문자열로 변환된 HTML문서를 읽어들여 문법적의미를 갖는 코드의 최소단위인 토큰들로 분해된다.
- 각 토큰들을 객체로 변환해 노드들을 생성한다. 토큰의 내용에 따라 문서노드, 요소노드, 어트리뷰트노드, 텍스트노드가 생성된다.
노드는 이후 DOM을 구성하는 기본요소가 된다. - HTML문서는 HTML요소들의 집합으로 이루어지며 HTML요소는 중첩관계를 갖는다.
이러한 HTML요소간의 부자관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이렇게 노드들로 구성된 트리 자료구조를 DOM이라고 부른다.
4. CSS파싱과 CSSOM 생성
렌더링엔진은 HTML을 순차적으로 파싱하여 DOM을 생성해나간다.
그러다가 CSS를 로드하는 link태그나 style태그를 만나면 DOM을 일시 중단한다.
그리고 link태그의 href에 지정된 CSS파일을 서버에 요청하여 로드한 CSS파일이나 style태그내의 CSS를 HTML과 동일한 파싱과정(바이트->문자->토큰->노드->CSSOM)을 거쳐 해석하여 CSSOM을 생성한다.
이후CSS파싱을 완료하면 HTML파싱이 중단된 지점부터 다시 HTML을 파싱하여 DOM생성을 재개한다.
5. Render tree 생성
렌더링엔진은 서버로부터 응답된 HTML,CSS를 각각 파싱하여 DOM,CSSOM을 생성한다.
그리고 DOM과 CSSOM은 렌더링을 위해 렌더트리(Render tree)로 결합된다.
렌더트리는 렌더링을 위한 트리자료구조의 자료구조다.
또한 렌더트리는 브라우저화면에 렌더링되는 노드만으로 구성되있다.(meta,script태그 등 표시안됨)
완성된 렌더트리는 각 HTML요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
브라우저의 렌더링과정은 자바스크립트의 추가또는삭제, 브라우저창의 리사이징에 의한 뷰포트viewport크기변경, 레이아웃변경을 발생시키는 스타일의변경 (width,padding,margin,position등)에 의해 반복해서 실행될 수 있다.
레이아웃계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이드는, 즉 성능에 악영향을 주는 작업이다.
따라서 리렌더링이 발생하지 않도록 주의해야한다.
6. 자바스크립트 파싱과 실행
HTML문서를 파싱한 결과물인 DOM은 HTML요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다.
자바스크립트는 DOM API를 사용하여 이미 생성된 DOM을 동적으로 조작할 수 있다.
렌더링엔진은 HTML을 순차적으로 파싱하여 DOM을 생성해나간다.
그러다가 자바스크립트를 로드하는 script태그를 만나면 DOM을 일시 중단한다. (css파싱과같음)
script태그의 src에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일을 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
이후 자바스크립트 파싱과 실행이 종료되면 렌더링엔진으로 다시 제어권을 넘겨 HTML파싱이 중단된 지점부터 다시 HTML파싱을 하여 DOM생성을 재개한다.
자바스크립트의 파싱과 실행은 렌더링엔진이 아니라 자바스크립트엔진이 처리한다.
자바스크립트엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준언어로 변환하고, 다양한 종류가 있다.(사파리의JavaScriptCore등)
자바스크립트 엔진은 제어권을 넘겨받으면 자바스크립트 코드를 파싱하기 시작하는데, 렌더링엔진이 HTML,CSS를 각각 파싱하여 DOM,CSSOM을 생성하는것처럼 자바스크립트엔진은 자바스크립트를 해석하여 AST(추상적구문트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할수있는 중간코드인 바이트코드를 생성하여 실행한다.
단순한 문자열인 자바스크립트 코드를 토큰으로 분해하고, 토큰들의 집합을 구문분석하여 AST를 생성한다. AST는 토큰에 문법적의미와 구조를 반영한 트리구조의 자료구조다.
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다.
정리
- script태그를 만나면 DOM을 일시중단
- 렌더링엔진이 자바스크립트엔진에게 제어권을 넘김
- 자바스크립트코드를 파싱하기 시작하는데, 우선 토큰으로 분해하고
- 토큰들을 구문분석하여 AST 생성
- AST를 인터프리터가 실행할수있는 중간코드인 바이트코드로 변환
- 인터프리터에 의해 실행
- 종료되면 자바스크립트엔진이 다시 렌더링엔진에게 제어권을 넘김
- DOM생성재개
7. 리플로우와 리페인트
만약 자바스크립트코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된경우 DOM이나 CSSOM이 변경된다.
이 때 DOM과 CSSOM은 다시 렌더트리로 결합되고 변경된 렌더트리를 기반으로 레이아웃과 페인트과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를 리플로우, 리페인트 라고한다.
리플로우는 레이아웃을 다시 계산하는 것을 말하며 노드추가/삭제, 요소크기/위치변경, 윈도우리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
리페인트는 재결합된 렌더트리를 기반으로 다시 페인트를 하는것을 말한다.
반드시 이 두개가 동시에 실행되는건아니며, 레이아웃에 영향이 없는 변경은 리플로우없이 리페인트만 실행된다.
참고
리플로우는 크기,위치 등 레이아웃변경을 하는것,
리페인트는 color등을 페인트 (레이아웃에 관계없는것)
8. 자바스크립트 파싱에 의한 HTML파싱중단
 이처럼 렌더링엔진과 자바스크립트엔진은 직렬적으로 파싱을 수행한다.
이처럼 렌더링엔진과 자바스크립트엔진은 직렬적으로 파싱을 수행한다.
이처럼 브라우저는 동기적(synchronous)으로, 위에서 아래방향으로 순차적으로 파싱하고 실행한다. 이것은 script태그의 위치에 따라 HTML파싱이 블로킹되어 DOM생성이 지연될수 있다. 따라서 script의 위치는 중요하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>자바스크립트 태그위치의 안좋은 예</title>
<script>
// DOM API가 id가 apple인 HTML요소를 취득해야하는데 아직 HTML요소를 파싱하지 않아서 취득하지 못했음
const $apple = document.getElementById('apple');
// DOM에는 아직 id가 'apple'인 HTML요소가 포함되어있지않아 에러가 발생
$apple.style.color = 'red';
</script>
</head>
<body>
<ul>
<li id="apple">apple</li>
<li id="orange">orange</li>
</ul>
</body>
</html>
script태그가 link아래 위치해있을 때
자바스크립트 코드에서 DOM이나 CSSOM를 변경하는 DOM API를 사용할경우 DOM이나 CSSOM이 미리 생성되어 있지 않으면 script태그의 위치에 의해 블로킹이 발생하는 문제가 발생한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>자바스크립트 태그위치의 좋은 예</title>
</head>
<body>
<ul>
<li id="apple">apple</li>
<li id="orange">orange</li>
</ul>
<script>
// HTML파싱이 끝났으므로 DOM API가 id가 apple인 HTML요소를 취득함
const $apple = document.getElementById('apple');
// 정상적으로 글자색이 빨간색으로바뀜
$apple.style.color = 'red';
</script>
</body>
</html>
따라서 body요소의 가장 아래에 자바스크립트를 위치시키는것이 가장 좋은 아이디어이다.
이미 렌더링엔진이 HTML요소들을 모두 파싱하여 DOM생성을 완료한 이후이기 때문에 에러가 발생할 우려가 없고, 자바스크립트가 실행되기 이전에 DOM생성이 완료되어 렌더링되므로 페이지 로딩시간이 단축되는 이점이 있다.
9. script태그의 async/defer 어트리뷰트
앞에서 살펴본것같이 자바스크립트 파싱에 의한 DOM생성이 중단되는 문제를 해결하기위해 HTML5부터 script태그에 async/defer 어트리뷰트가 추가되었다.
async/defer 어트리뷰트는 다음과 같이 src어트리뷰트를 통해 외부 자바스크립트를 로드하는 경우에만 사용할 수 있다. 즉, src가 없는 인라인 자바스크립트에서는 사용할 수 없다.
<script async src="extren.js"></script>
<script defer src="extren.js"></script>async 어트리뷰트
HTML파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며 이때 HTML파싱이 종료된다.
여러개의 script태그에 async어트리뷰트를 지정하면 script태그의 순서와 상관없이 로드가 완료되기 때문에, 순서보장이 필요한 script태그에는 async어트리뷰트를 지정하지 않아야한다.
IE10이상에서 지원된다.
defer 어트리뷰트
async 어트리뷰트와 마찬가지로 HTML파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
단, 자바스크립트의 파싱과 실행은 HTML파싱이 완료된 직후, 즉 DOM생성이 완료된 직후 진행된다.
따라서 DOM생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.
IE0이상에서 지원된다. IE6~9에서도 지원되기는 하지만 정상적으로 동작하지 않을 수 있다.
정리
async와 defer 둘 다 HTML파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
async는 순서보장이 필요한 script는 사용하지않는다. > 무순서
defer는 DOM생성이 완료된 이후 실행되어야 할 script에 유용하다.
