

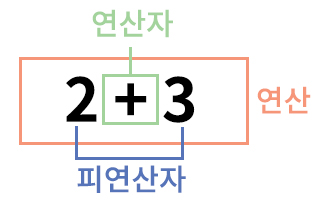
연산 ( Operation ) 이란 프로그램에서 데이터를 처리하여 결과를 산출하는것이다.
연산자 ( Operator ) 란 연산을 수행하기 위해 사용되는 문자 , 즉 계산을 할 때 사용되는 기호이다.
피연산자 ( Operand ) 란 연산의 대상이며 값으로 평가될 수 있는 표현식이여야 한다.
1. 산술연산자
산술연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술연산이 불가능한 경우, NaN을 반환한다.
1-1. 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
+ (덧셈) - (뺄셈) * (곱셈) / (나눗셈) % (나머지)

10 + 2; // 12
10 - 2; // 8
10 * 2; // 20
10 / 2; // 5
10 % 2; // 01-2. 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
++ (증가) -- (감소) - (양수>음수, 음수>양수 롤 반전한 값을 반환) + (어떤효과도없음)

a++ : 후위 연산자 ( 값을 평가 한 후 연산 )
++a : 전위 연산자 ( 연산 한 후 값을 평가 )
let a = 1;
a++; // 1 증가
a; // 2
++a; // 3
a; // 3
a--; // 3 감소
a; // 2
--a // 1
a; // 1
-(-10); // 10 부호반전
-'10'; // 문자열10을 숫자10으로 반전2. 할당연산자
할당연산자는 우항에 있는 피연산자의 평가결과를 좌항에 있는 변수에 할당한다.
즉, 계산과 할당을 같이해주는 연산자이다.
+= , -= , *= , /= , %=
var = a;
a = 10;
a+=2 // a = a + 2
a-=2 // a = a - 2
a*=2 // a = a * 2
a/=2 // a = a / 2
a%=2 // a = a % 23. 비교 연산자
동등비교연산자와 일치비교연산자는 좌항과 우항의 값을 평가 비교하여 불리언값을 반환한다.
3-1. 동등비교연산자
동등 비교 ( == ) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
== (좌항과 우항의값이 같음) , != (좌항과 우항의 값이 같지않음)
3-2. 일치비교연산자
일치 비교 ( === ) 연산자는 좌항과 우항의 피연산자를 비교할 때 데이터타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
=== (좌항과 우항의 타입이같음), !== (좌항과 우항의 타입이 다음)
따라서, 정리하자면
- 동등 비교 연산자 : 데이터타입 비교 x
- 일치 비교 연산자 : 데이터타입 비교 0

4. 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 true 일때 반환할 값 : 조건식이 false 일때 반환할 값
var a = 10;
var result = a % 2 ? '짝수' : '홀수';
console.log(result); // 짝수5. 논리 연산자
논리연산자는 if 대신 조건을 걸어줄 수 있으므로 단축평가 시 굉장히 유용하게 쓰인다.
|| ( OR ), && ( AND ), ! ( NOT )
| | : 뒤의것까지 true일 수 있으니 읽는다.
true || 10; // true
false || 10; // 10
&& : 앞의것이 true 이면 다음것까지 읽는다.
true && 10; // 10
false && 10; // false6. typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
typeof 연산자는 7가지 문자열 " string ", " number ", " boolean ", " undefined ", " symbol ", " object ", " function " 중 하나를 반환한다.
typeof '' // string
typeof 1 // number
typeof true // boolean
typeof undefined // undefined
typeof Symbol() // symbol
typeof [] // object
typeof function() {} // functiontypeof 연산자로 null 값을 연산해 보면 null이 아닌 object로 반환한다.
이것은 스크립트의 버그이며, 기존코드에 영향을 줄 수 있기떄문에 아직까지 수정되지 않았다.
따라서 typeof 연산자는 null값을 반환하는 경우가 없다.
typeof null // object7. 지수 연산자
좌항을 ' 밑 ' 으로, 우항을 ' 지수 ' 로 거듭제곱하여 숫자 값을 반환한다.

2 ** 0 // 1
3 ** 2 // 9