
만약 애플리케이션이 특정 타입의 이벤트에 대해 반응하여 어떤 일을 하고싶다면 해당하는 타입의 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임한다.
이 때 이벤트가 발생했을 때 호출 될 함수를 이벤트핸들러(event handler)라 하고,
이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는것을 이벤트핸들러등록 이라 한다.
이벤트핸들러등록
이벤트핸들러를 등록하는 방법은 3가지가 있다.
1. inline방식
인라인방식은 이벤트를 이벤트 대상의 태그 속성으로 지정하는 것이다.
<button onClick="alert('hello')">click me</button>2. 프로퍼티 방식
프로퍼티 리스너 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식이다.
인라인 방식에 비해서 HTML과 Javascript를 분리할 수 있다는 점에서 선호되는 방식이지만 뒤에서 배울 addEventListener방식을 추천한다.
이벤트 핸들러 프로퍼티 방식은 이벤트에 단 하나의 이벤트 핸들러만을 바인딩 할 수 있다.
<button>click me</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function(){
alert('hello1');
};
btn.onclick = function(){
alert('hello2'); // 실행결과
};
</script>
3. addEventListener 메서드 방식
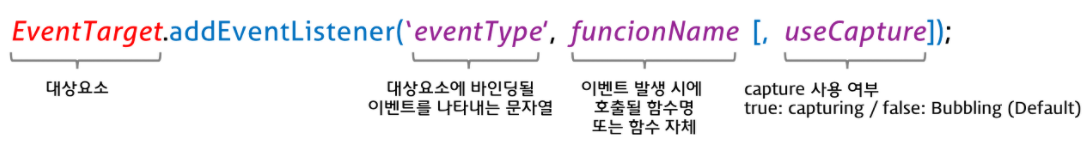
addEventListener메서드를 이용하여 대상 DOM요소애 이벤트를 바인딩하고 해당 이벤트가 발생했을 때 실행될 콜백함수 ( 이벤트핸들러 ) 를 지정한다.

addEventListener 함수 방식은 이전 방식에 비해 더 나은 장점을 갖는다.
- 하나의 이벤트에 대해 하나 이상의 이벤트를 추가할 수 있다.
- 캡처링과 버블링을 지원한다.
- HTML요소 뿐만아니라 모든 DOM요소(HTML,XML,SVG)에 대해 동작한다. 브라우저는 웹문서(HTML,XML,SVG)를 로드한 후, 파싱하여 DOM을 생성한다.
<button>click me</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function(){
alert('hello1');
};
btn.addEventListener('click',function(){
alert('hello2');
});
</script>아까했던 프로퍼티방식에 addEventListener를 추가하면, 순서대로 작동한다.
addEventListener는 프로퍼티에 바인딩한 이벤트에 아무런 영향을 주지 않는다.
이떄 이벤트핸들러는 등록된 순서대로 호출된다.
이벤트 핸들러 제거
removeEventListener메서드를 사용하면 이벤트핸들러를 제거할수있다.
<button>click me</button>
<script>
const btn = document.querySelector('button');
const handleClick = () => alert('hello');
// 이벤트 핸들러 등록
btn.addEventListener('click', handleClick);
// 이벤트 핸들러 제거
btn.removeEventListener('click', handleClick);
</script>이 떄 removeEventListener의 메서드에 전달할 인수와 addEventListener 메서드와 동일해야한다.
ex) 'click', handleClick
