
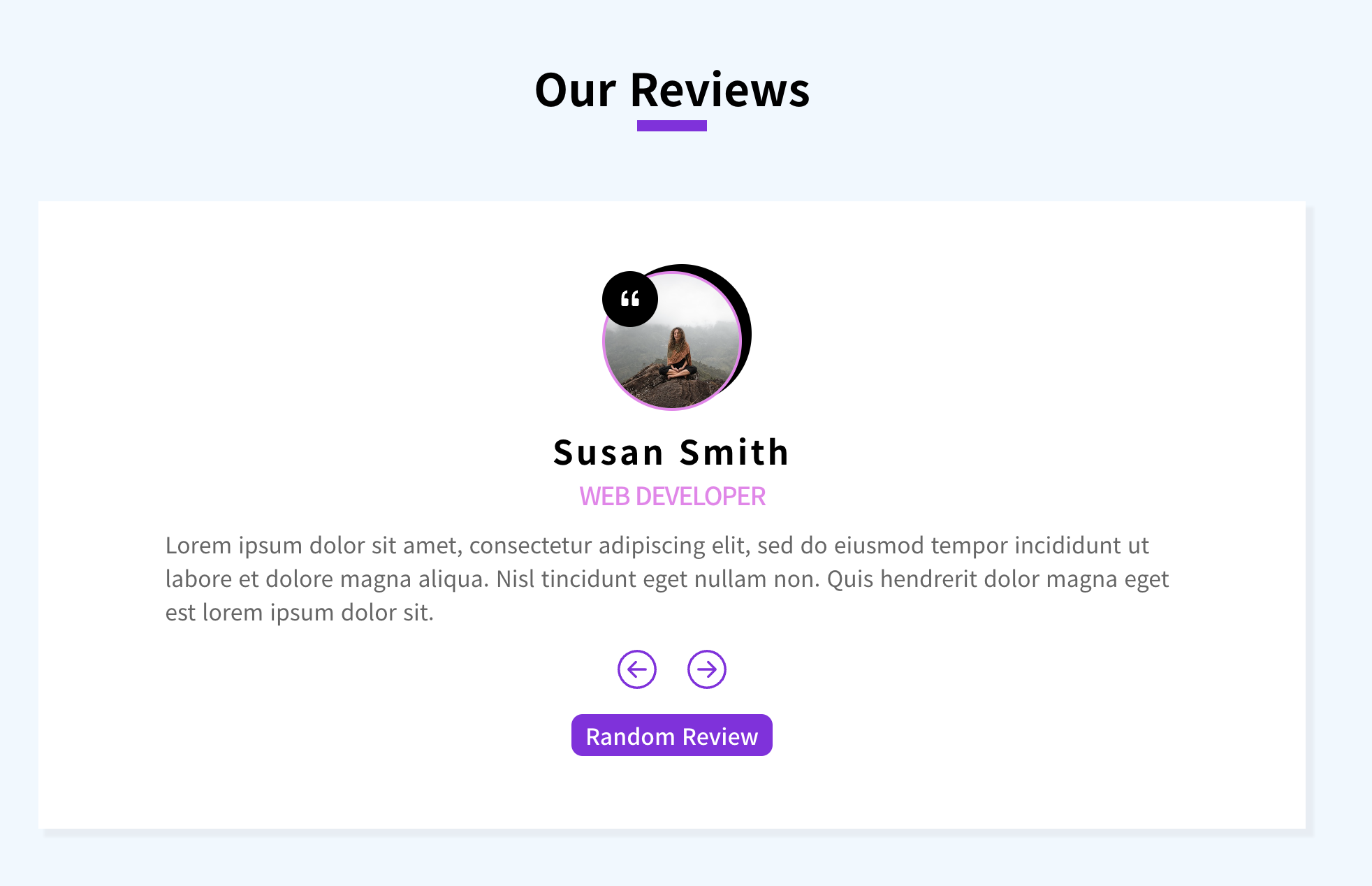
버튼을 누르면 랜덤으로 리뷰를 보여주는 리뷰 캐러셀을 만들어보았다. 물론 앞뒤리뷰도 보는것이 가능하다.
깃허브소스클릭
html
<div class="container">
<h1>our reviews</h1>
<div class="contentsWrapper">
<div class="userImg">
<div class="icon">
<svg
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
class="bi bi-quote"
viewBox="0 0 16 16"
>
<path
d="M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 9 7.558V11a1 1 0 0 0 1 1h2Zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 3 7.558V11a1 1 0 0 0 1 1h2Z"
/>
</svg>
</div>
<div class="imgBox">
<img src="images/1.jpg" alt="" />
</div>
</div>
<p class="userName">susan smith</p>
<p class="userJob">web developer</p>
<div class="userComment">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Nisl
tincidunt eget nullam non. Quis hendrerit dolor magna eget est lorem
ipsum dolor sit.
</p>
</div>
<div class="btnGroup">
<button class="prev">
<svg
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
class="bi bi-arrow-left-circle"
viewBox="0 0 16 16"
>
<path
fill-rule="evenodd"
d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zm-4.5-.5a.5.5 0 0 1 0 1H5.707l2.147 2.146a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 1 1 .708.708L5.707 7.5H11.5z"
/>
</svg>
</button>
<button class="next">
<svg
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
class="bi bi-arrow-right-circle"
viewBox="0 0 16 16"
>
<path
fill-rule="evenodd"
d="M1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8zm15 0A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"
/>
</svg>
</button>
</div>
<button class="random">random review</button>
</div>
</div>css
.container {
width: 100%;
height: 100%;
background-color: aliceblue;
}
h1 {
text-align: center;
text-transform: capitalize;
padding-top: 100px;
}
h1:after {
content: "";
display: block;
width: 50px;
margin: 0 auto;
height: 8px;
background-color: blueviolet;
}
.contentsWrapper {
width: 60%;
/* height: 300px; */
margin: 50px auto;
padding: 50px 0;
background-color: #fff;
box-shadow: 5px 5px 2px 1px rgba(194, 194, 202, 0.2);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.userImg {
width: 100px;
height: 100px;
margin-bottom: 10px;
position: relative;
}
.userImg .icon {
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #000;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
}
.userImg .icon svg {
color: #fff;
width: 20px;
height: 20px;
}
.userImg .imgBox {
width: 100px;
height: 100px;
border: 2px solid violet;
border-radius: 50%;
background-color: #ddd;
box-shadow: 7px -5px 0px;
overflow: hidden;
}
.userImg img {
width: 100%;
height: 100%;
object-fit: cover;
}
.userName {
text-transform: capitalize;
font-weight: bold;
font-size: 24px;
letter-spacing: 2px;
}
.userJob {
font-size: 18px;
font-weight: 500;
color: violet;
text-transform: uppercase;
letter-spacing: -1px;
margin-bottom: 10px;
}
.userComment {
color: #666;
max-width: 80%;
margin-bottom: 10px;
}
.btnGroup {
display: flex;
gap: 10px;
}
.btnGroup button {
background-color: transparent;
border: none;
width: 40px;
height: 40px;
cursor: pointer;
}
.btnGroup button svg {
width: 30px;
height: 30px;
color: blueviolet;
}
.random {
margin-top: 10px;
text-transform: capitalize;
background-color: transparent;
color: blueviolet;
border: 2px solid blueviolet;
border-radius: 10px;
padding: 3px 10px;
transition: 0.5s;
cursor: pointer;
}
.random:hover {
font-weight: 500;
background-color: blueviolet;
color: #fff;
border-color: #fff;
}
js
$(document).ready(function () {
$(function () {
const users = [
{
id: 1,
img: "images/1.jpg",
name: "susan smith",
job: "web developer",
comment:
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nisl tincidunt eget nullam non. Quis hendrerit dolor magna eget est lorem ipsum dolor sit.",
},
{
id: 2,
img: "images/2.jpg",
name: "seung been",
job: "web frontend developer",
comment:
"I will launch a TV restaurant service. But I don't watch TV. I don't even think about watching TV. I have no intention of watching TV in the future. I'm constantly developing right now, but I'm too sleepy. zzZ",
},
{
id: 3,
img: "images/3.jpg",
name: "hyun duck",
job: "web backend developer",
comment:
"My dog's name is Haru. Haru go to kindergarten. So I am tired every morning and evening. But Haru is so cute. Haru is my best friend. Will you be with me for the rest of my life, best friend?",
},
{
id: 4,
img: "images/4.jpg",
name: "so hyun",
job: "web publisher",
comment:
"I haven't studied at all lately. I have a very boring life. But recently, I have a field of study that I am interested in. I enjoy learning JavaScript. I will continue to study in the future. How long will my thoughts never change?",
},
];
const changeImg = document.querySelector(".imgBox img");
const changeName = document.querySelector(".userName");
const changeJob = document.querySelector(".userJob");
const changeComment = document.querySelector(".userComment p");
const prevBtn = document.querySelector(".prev");
const nextBtn = document.querySelector(".next");
const randomBtn = document.querySelector(".random");
let currentItem = 0;
currentHandler(currentItem);
function currentHandler() {
const currentReview = users[currentItem];
changeImg.src = currentReview.img;
changeName.textContent = currentReview.name;
changeJob.textContent = currentReview.job;
changeComment.textContent = currentReview.comment;
}
nextBtn.addEventListener("click", function () {
currentItem++;
if (currentItem > users.length - 1) {
currentItem = 0;
}
currentHandler(currentItem);
});
prevBtn.addEventListener("click", function () {
currentItem--;
if (currentItem < 0) {
currentItem = users.length - 1;
}
currentHandler(currentItem);
});
randomBtn.addEventListener("click", function () {
const randomNumber = Math.floor(Math.random() * users.length);
currentItem = randomNumber;
currentHandler(currentItem);
});
});
});
