
스코프란?
스코프 ( scope ) 는 변수의 유효범위를 말한다.
스코프를 사용하는 이유
만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
스코프의 종류
1. 전역스코프
var
var로 선언된 변수, 함수들은 전역변수가 된다.
전역변수 ( Global Variable ) 는 함수 외부에서 선언된 변수 ( 코드의 최상단 스코프 ) 로, 프로그램 전체에서 접근할 수 있는 변수이다.
함수 기준
2. 지역스코프
let, const
let, const로 선언된 변수, 함수들은 지역변수가 된다.
지역변수 ( Local Variable ) 는 함수 내부에서 선언된 변수로, 함수가 실행되면 만들어지고 함수가 종료되면 소멸하는 변수이다. 함수 외부에서는 접근할 수 없다.
{ } 기준
var a = 1; // 전역변수
function result(){
let b = 1; // 지역변수
let a = 2; // 변수가리기
console.log(a);
function inner (){
let c = 3;
}
console.log(c); // reference error
}
result(); // 2
console.log(a); // 1
함수 외부에서 내부는 호출할 수 없다. ( x )
함수 내부에서 외부는 호출할 수 있다. ( o )
var a = '1';
function foo () {
const b = '2';
console.log(a);
}
foo(); // 1 :: 함수 내부에서 외부를 호출함
console.log(b); // reference error :: 함수 외부에서 내부를 호출할 수 없음스코프 체인
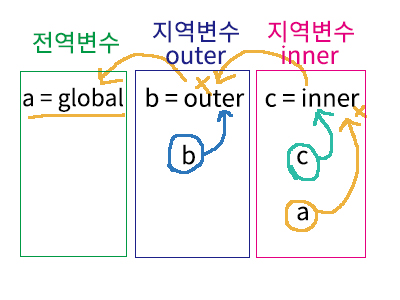
다음을 보면 inner 함수 내부에서 a를 못찾아서 외부로 나가서 찾는다.
참조하려 했는데 없을 때 전역변수까지 계속 검색을 하는 것이 체인 형태의 모양과 닮았다하여 스코프체인 이라고 부른다.
const a = 'global';
function outer () {
const b = 'outer';
function inner () {
const c = 'inner';
console.log(c);
console.log(a);
}
inner();
}
outer();
// c a 인, inner global 출력
// ^ 체인형태
전역변수의 문제점
전역변수는 프로그램 전체에서 접근 할 수 있으므로 코드가 오염이 되기 쉽다.
따라서 전역변수의 무분별한 사용은 위험하다.
전역변수를 반드시 사용해야 할 이유를 찾지 못한다면 가능할수록 지역변수를 사용한다.
변수의 생명주기
변수는 생성되고 소멸되는 생명주기 ( life cycle ) 이 있다.
[ 전역변수의 생명주기 ]
var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다. 이는 전역 변수의 생명 주기가 전역 객체의 생명 주기와 일치한다는 것을 말한다.
[ 지역변수의 생명주기 ]
함수내부에서 선언된 지역변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
따라서 지역변수를 사용하는 이유는 메모리를 효율적으로 쓰기 위해서 사용한다.
전역변수의 문제점
1. 암묵적 결합
전역변수는 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다.
이는 모든 코드가 전역변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다.
변수의 유효범위가 크면클수록 코드의 가독성은 나빠지고 의도치않게 상태가 변경될 수 있는 위험성도 높아진다.
2. 스코프 가장 꼭대기에 존재
전역변수는 스코프 체인 상테에서 가장 종점에 존재한다.
중첩되있을 때 스코프를 계속 타고가야하므로 검색속도가 가장 느리다.
3. 네임스페이스 오염
자바스크립트는 파일이 분리되어 있어도 하나의 전역 스코프를 공유한다.
따라서 다른 파일 내에 동일한 이름으로 명명된 전역변수가 같은 스코프내에 존재 할 경우 예상치못한 결과를 가져올 수 있다.
전역변수의 사용을 억제하는 방법
1. 지역변수 사용
변수의 스코프는 좁으면 좁을수록 좋기때문에, 위에서 말했듯이 전역변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역변수를 사용하는 것이 가장 안전하다.
2. 즉시실행함수로 감싸기
함수 정의와 동시에 호출되는 즉시실행함수는 단 한번만 호출될 수 있다.
모든 코드를 즉시실행함수로 감싸면 모든 변수는 즉시실행함수의 지역변수가 된다.
(function(){
var foo = 10; // 즉시실행함수의 지역변수
});