
조건부렌더링이란 어떠한 조건에 따라서 렌더링이 달라지는것이다.
truthy : true는 아니지만 true로 여겨지는값
true {} [] number
falsy : false는 아니지만 false로 여겨지는값false 0 '' null undefined NaN
Element Variables
엘리먼트변수
element를 변수처럼 저장해서 사용하는것
// 로그인버튼
function Login (props) {
return (
<button onClick={props.onClick}>로그인</button>
)
}
// 로그아웃버튼
function Logout (props) {
return (
<button onClick={props.onClick}>로그아웃</button>
)
}function LoginControl(props){
const [isLoggedIn,setIsLoggedIn] = useState(false);
const handleLoginClick = () => {
setIsLoggedIn(true);
}
const handleLogoutClick = () => {
setIsLoggedIn(false);
}
let button;
// isLoggendIn에 따라 변수에 컴포넌트를 선택적으로 대입하여 return하여
if(isLoggedIn){
button = <Loggout onClick={handleLogoutClick} />;
} else {
button = <Login onClick={handleLoginClick} />;
}
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
{button} // 실제로 렌더링되게 했다.
</div>
)
}LoginControl 컴포넌트는 로그인 여부에따라 앞에 두개의 컴포넌트를 선택적으로 보여주게 된다.
isLoggendIn에 따라 변수에 컴포넌트를 선택적으로 대입하여 return하여 실제로 렌더링되게 했다.
이처럼 엘리먼트를 변수처럼 저장해서 사용하는것을 엘리먼트변수라고 한다.
Inline Condition
조건문을 코드 안에 집어넣는것
InlineIf : if문을 필요한곳에 직접 집어넣어 사용 조건 && true
Inline If-Else : if else문을 필요한곳에 직접 넣어 사용 조건 ? true : false
아는부분이라 빠르게넘어감 슝슝
컴포넌트 렌더링 막기
특전 컴포넌트를 렌더링하고싶지않을경우 null 을 리턴하면 렌더링되지않는다.
컴포넌트 생명주기에 전혀 영향을 미치지않는다.
function WarningBanner(props){
// props.warning이 true인경우 출력하고 false인경우 아무것도 나타나지않게 했다.
if(!props.warning){
return null;
}
return (
<p>경고!</p>
)
}조건부렌더링 실행해보기


ToolBar.jsx
import React from "react";
const ToolBar = (props) => {
const { isLoggedIn, onClickLogin, onClickLogout } = props;
return (
<div style={styles.wrapper}>
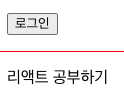
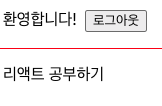
{isLoggedIn && <span style={styles.greeting}>환영합니다!</span>}
{isLoggedIn ? (
<button onClick={onClickLogout}>로그아웃</button>
) : (
<button onClick={onClickLogin}>로그인</button>
)}
</div>
);
};
const styles = {
wrapper: {
padding: 16,
display: "flex",
flexDirection: "row",
borderBottom: "1px solid red",
},
greeting: {
marginRight: 8,
},
};
export default ToolBar;
RendingPage.jsx
import React, { useState } from "react";
import ToolBar from "./ToolBar";
const RendingPage = (props) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const onClickLogin = () => {
setIsLoggedIn(true);
};
const onClickLogout = () => {
setIsLoggedIn(false);
};
return (
<div>
<ToolBar
isLoggedIn={isLoggedIn}
onClickLogin={onClickLogin}
onClickLogout={onClickLogout}
></ToolBar>
<div style={{ padding: 16 }}>리액트 공부하기</div>
</div>
);
};
export default RendingPage;
