
컴포넌트 (Components)
리액트는 컴포넌트기반의 구조다.
모든페이지가 컴포넌트로 구성되어있고, 컴포넌트도 여러개의 컴포넌트로 이루어져있다.
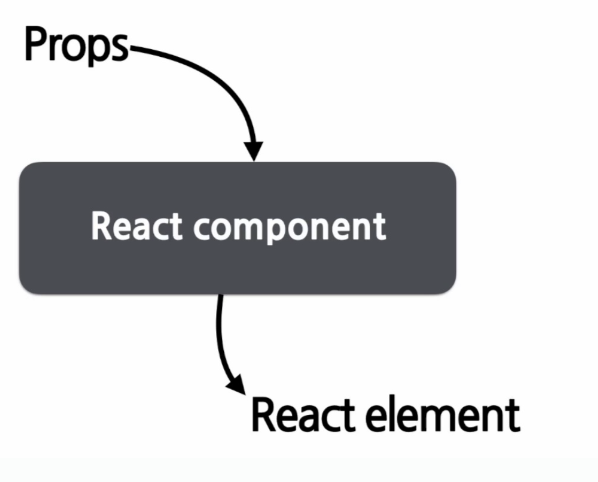
컴포넌트는 props를 받아서 그에맞는 react element를 생성하여 반환해주는것이다.

- 컴포넌트의 이름은 항상 대문자로 시작해야한다.
컴포넌트 렌더링을 하려면, 컴포넌트를 통해 엘리먼트를 만들어서 엘리먼트를 실제로 사용자에게 보여지게 한다.
함수 컴포넌트 vs 클래스 컴포넌트
리액트에서 컴포넌트는 크게 클래스컴포넌트와 함수컴포넌트로 나눈다.
초기에는 클래스컴포넌트를 사용했으나 불편하다는 의견이 많아 최근에는 함수컴포넌트를 개선에서 주로 사용한다.
함수컴포넌트를 개선하다가 만든것이 hook이다. (나중에배울거임)
// 함수컴포넌트 : 간단한코드가 장점이다.
const Welcome = (props) => {
return <h1>안녕, {props.name}</h1>;
}
/* 클래스컴포넌트 : React.Component를 상속받아서 만든다.
(React.Component를 상속받아 Welcome을 만들었으므로 결과적으로 리액트컴포넌트를 만든것이된다.)
*/
class Welcome extends React.Component {
render(){
return <h1>안녕, {this.props.name}</h1>
}
}props
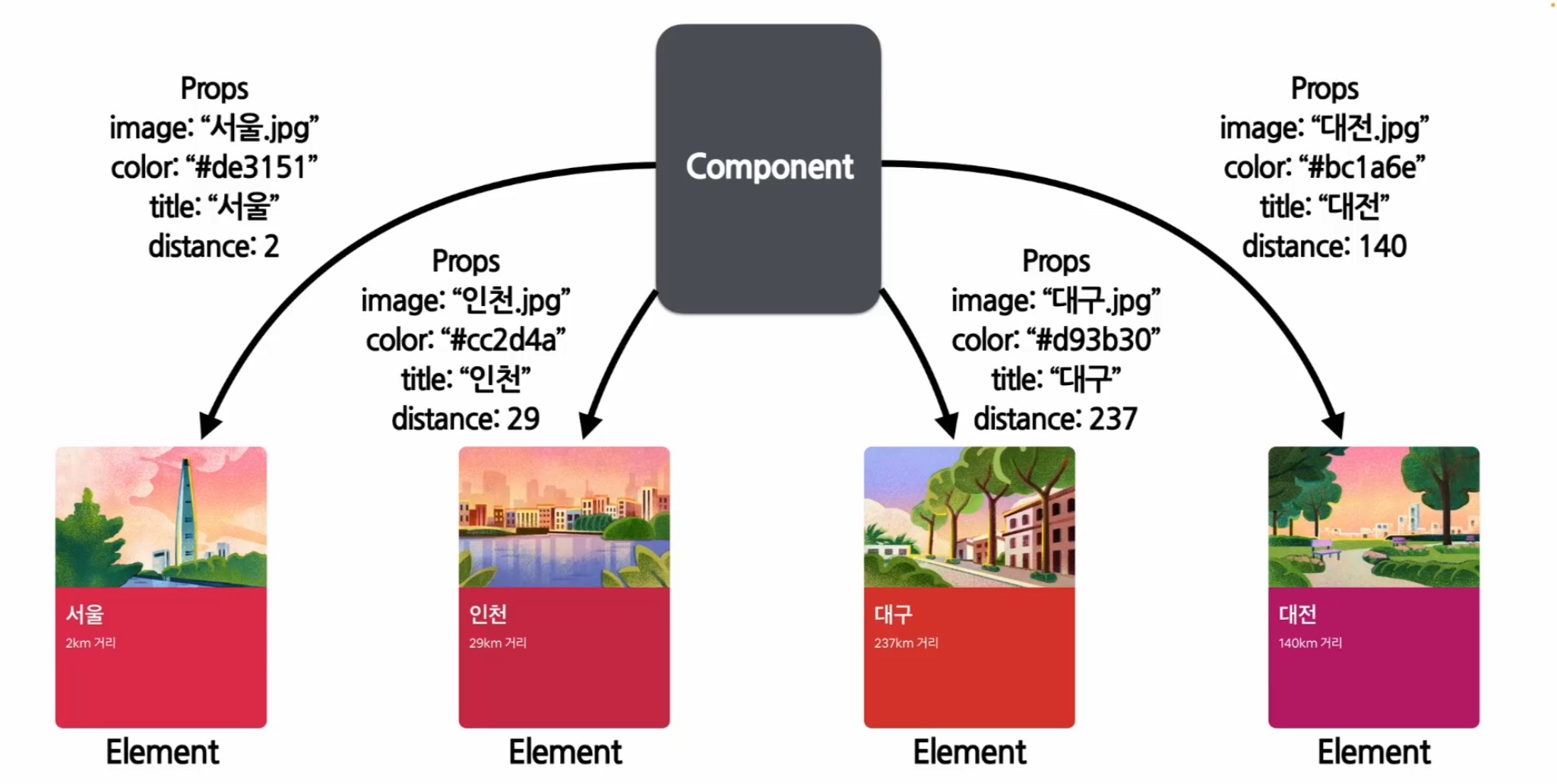
props는 property의 약자로 컴포넌트의 속성이다.
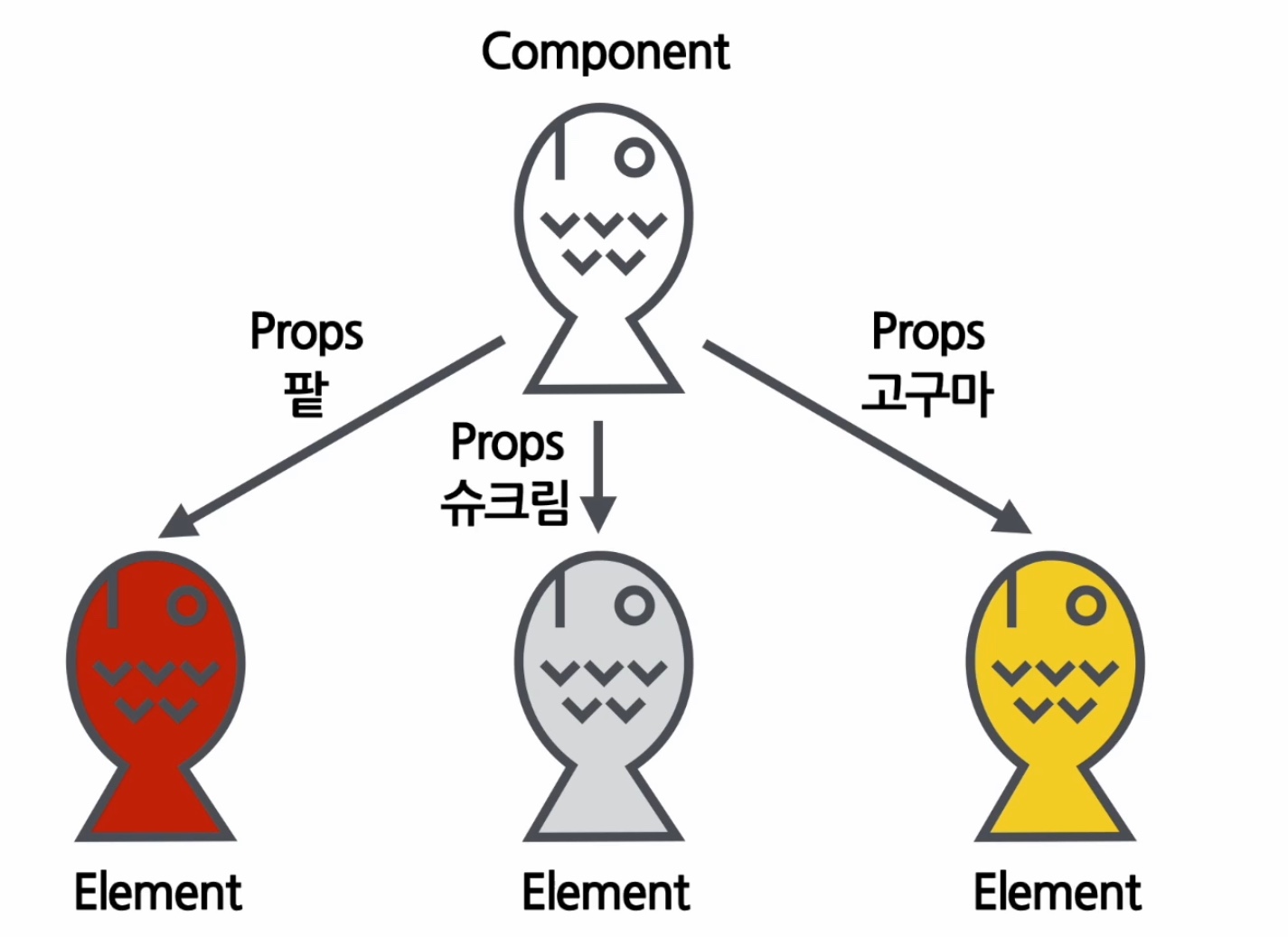
붕어빵 틀(컴포넌트)은 붕어빵(react element)을 찍어내지만 그 안의 내용물(props)은 다르다.


props특징
1. Read-Only
"읽을수만 있다" 는 말은 "값을 변경 할수없다"는 말과 같다.
props의 값은 리액트 컴포넌트가 엘리먼트를 생성하기위해 사용하는값이다. 그런데 엘리먼트를 생성하고있는데 바뀌면 안되지않은가? 라는것과 같다.
그렇다면 다른 props로 엘리먼트를 생성하려면 어떻게 해야할까?
새로운 값을 컴포넌트에 전달하여 새로운 엘리먼트를 생성해야한다. 이 과정에서 엘리먼트가 다시 렌더링되는것이다.
모든 리액트 컴포넌트는 props를 직접 바꿀수없고, 같은 props에 대해서는 항상 같은 결과(엘리먼트)를 보여줘야한다.(반환해아한다)
props 사용법
props는 앞에서 컴포넌트에 전달할 자바스크립트 객체라고 설명했다.
그렇더면 컴포넌트에 props를 어떻게 전달해야할까?
function App(props){
return(
<Profile
name="소현"
introduction="안녕하세요 소현입니다."
viewCount={1500}// 문자열이외에는 '{}' 로 감싼다.
header={ // 중괄호를 사용해서 컴포넌트안에 props로 컴포넌트도 넣을수있다.
<Header title="헤더입니다" />
}
/>
)
}컴포넌트에, 키와 값의 쌍으로 props를 넣을 수 있다.
name, introduction, viewCount 라는 props를 넣었다.
props에 값을 넣을때는 문자열이외에 정수,변수,다른컴포넌트가 들어갈때 {}로 감싸야한다.
이렇게 하면 이 3가지의 props가 모두 Profile의 props로 전달되며, props는 다음과같은 자바스크립트객체가된다.
{
name : "소현",
introduction : "안녕하세요 소현입니다."
viewCount : 1500
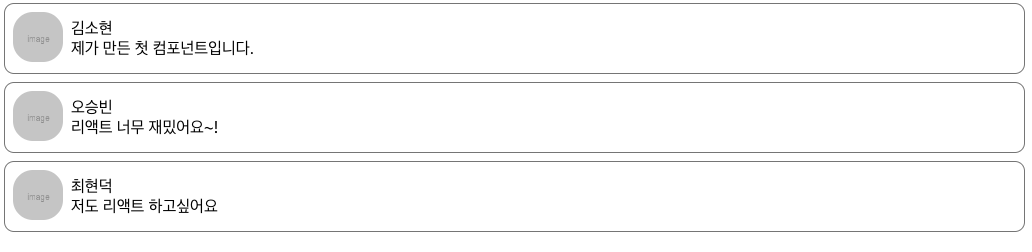
}props를 사용하는 컴포넌트 만들어보기

commentList.jsx
import React from "react";
import Comment from "./Comment";
const CommentList = (props) => {
const user = [
{ id: 1, name: "김소현", comment: "제가 만든 첫 컴포넌트입니다." },
{ id: 2, name: "오승빈", comment: "리액트 너무 재밌어요~!" },
{ id: 3, name: "최현덕", comment: "저도 리액트 하고싶어요" },
];
return (
<div>
{user.map((item) => (
<Comment name={item.name} comment={item.comment} />
))}
</div>
);
};
export default CommentList;
comment.jsx
import React from "react";
import Comment from "./Comment";
const CommentList = (props) => {
const user = [
{ id: 1, name: "김소현", comment: "제가 만든 첫 컴포넌트입니다." },
{ id: 2, name: "오승빈", comment: "리액트 너무 재밌어요~!" },
{ id: 3, name: "최현덕", comment: "저도 리액트 하고싶어요" },
];
return (
<div>
{user.map((item) => (
<Comment name={item.name} comment={item.comment} />
))}
</div>
);
};
export default CommentList;
