
일급 객체 ( First-class object ) 란?
다음과 같은 조건을 만족하는 객체를 일급 객체라고 한다.
1. 무명의 리터럴로 생성할 수 있다.
2. 변수에 저장할 수 있다.
3. 함수의 매개변수에 전달할 수 있다. = 콜백함수를 쓸 수 있다.
4. 함수의 반환값으로 사용할 수 있다. = 고차함수 형태를 띌 수 있다.
--> 자바스크립트의 함수는 일급객체다
따라서 함수가 일급객체이기 때문에 할 수 있는 것은 콜백(callback)함수와 고차함수(Higher order function)를 사용할 수 있다.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
const increase = function (num){
return ++num;
}
const decrease = function (num){
return --num;
}
// 2. 함수는 변수에 저장할 수 있다.
const predicates = { increase, decrease };
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function counter(predicate){
let num = 0;
return function(){
num = predicate(num);
return num;
}
}
함수 객체의 프로퍼티
함수는 객체다. 따라서 함수도 프로퍼티를 가질 수 있다.
브라우저 콘솔에서 console.dir 메서드를 사용하면 함수 객체의 데이터를 들여다 볼 수 있다.
또한 함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를 확인하고 싶다면 Object.getOwnPropertyDescriptors를 사용한다.
function square (number) {
return number * number;
}
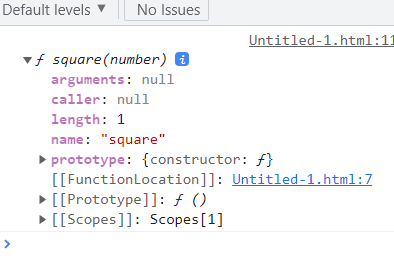
console.dir(square);
console.log(Object.getOwnPropertyDescriptors(square));
// {length: {…}, name: {…}, arguments: {…}, caller: {…}, prototype: {…}}
^ console.dir 로 확인한 모습
arguments, caller, length, name, prototype 프로퍼티는 모든 함수 객체의 데이터 프로퍼티다.
1. arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체다.
arguments 객체는 순회가능한 배열 형태로 인자 정보를 담고있지만 실제 배열이 아닌 유사 배열 객체 이다.
유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다.
또한 arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만 ES3부터 표준에서 폐지되었으므로 ( 현재 비표준 ), 사용을 권장하지 않는다.
--> 따라서 arguments 프로퍼티대신에 rest pararmeter를 쓴다.
2. caller 프로퍼티
함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티다.
사용하지말고 참고로만 알아두자.
3. length 프로퍼티
함수 객체의 length 프로퍼티는 매개변수의 개수를 가리킨다.
function foo(){}
console.log(foo.length); // 0
function foo2(x,y){
return x * y;
}
console.log(foo2.length); // 24. name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다.
var nameFunction = function foo (){};
console.log(nameFunction.name); // foo5. prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 객체, 즉 constructor만이 소유하는 프로퍼티다.
일반객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function(){}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // false