우선 기존에 있던 프론트 saga부분을 고쳐줬다.
[ front ]
sagas > user.js
function signUpAPI(data) {
return axios.post("http://localhost:3065/user", data);
}
function* signUp(action) {
try {
const result = yield call(signUpAPI, action.data);
console.log(result);
yield put({
type: SIGN_UP_SUCCESS,
});
} catch (err) {
yield put({
type: SIGN_UP_FAILURE,
error: err.response.data,
});
}
}기존 백엔드서버에도 user라는 라우터를 추가해주자.
[ backend ]
app.js
const userRouter = require("./routes/user");
// 프론트에서 보낸 데이터를 req.body에 넣어주기위해 이 두가지 작성. (routes의 req.body사용하기위해, get,post등보다 위에 적어야함 *위치중요)
app.use(express.json()); // 프론트의 json을 req.body에 넣어줌
app.use(express.urlencoded({ extended: true })); // form데이터는 urlencoded방식으로 넘어와서 넣어줌
app.use("/user", userRouter);routes > user.js
const express = require("express");
const bcypt = require("bcrypt");
const { User } = require("../models");
const router = express.Router();
router.post("/", async (req, res) => {
try {
const exUser = await User.findOne({
where: {
email: req.body.email,
},
});
if (exUser) {
return res.status(403).send("이미 사용중인 아이디입니다");
}
const hashedPassword = await bcypt.hash(req.body.password, 12); // 암호화된 비밀번호 'npm i bcypt', 뒤의 12은 10-13사이의 숫자를 넣으며 높을수록 암호화가 쎄짐. 보통 10 or 12
await User.create({
email: req.body.email,
nickname: req.body.nickname,
password: hashedPassword,
});
res.status(201).send("ok");
} catch (error) {
console.log(error);
next(error); // 에러를 next에 보내주면 브라우저에 에러가뜸 500
}
});
module.exports = router;
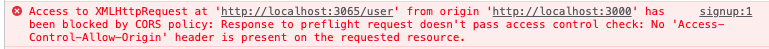
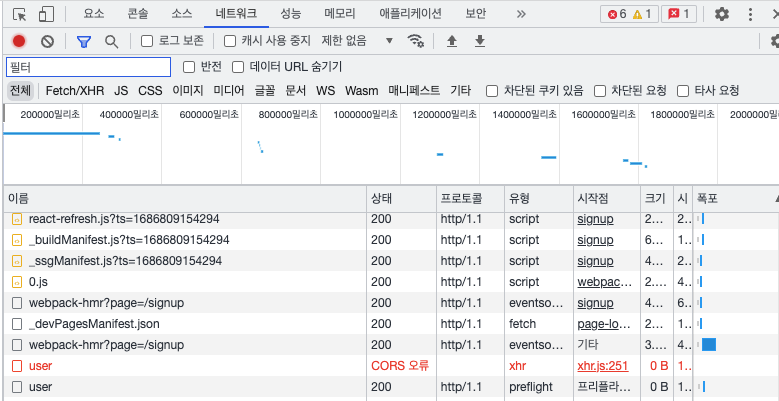
다 작성하고 회원가입을 눌렀더니 CORS 에러가 떴다.


No 'Access-Control-Allow-Origin' header is present on the requested resource.
헤더에 'Access-Control-Allow-Origin'이 없단다.
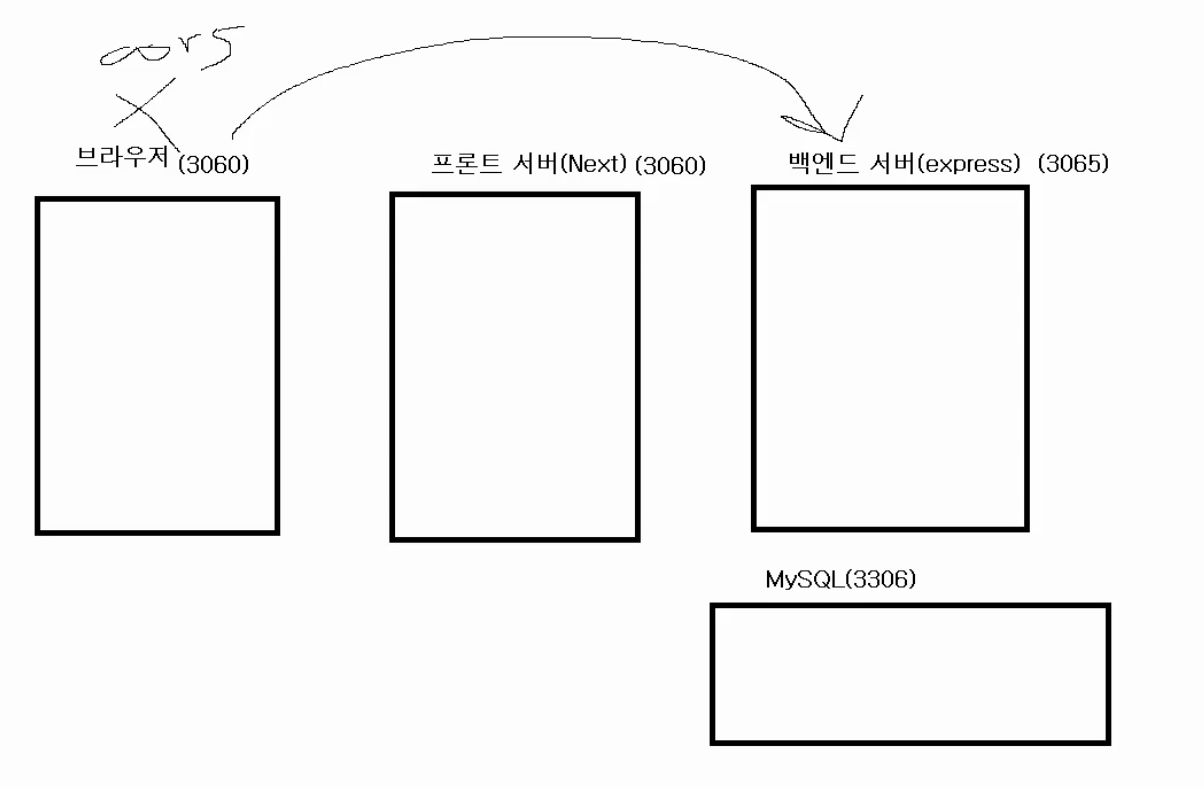
이게먼소리냐면 브라우저는 포트가 3060인데 백엔드서버는 3065니깐 포트번호가 달라서 브라우저에서 차단한것임
서버에서 서버로 요청할때는 CORS 문제가 안생기는데, (프론트->백엔드)
브라우저가 다른도메인에 요청할때는 CORS문제가 생긴다.(브라우저->백엔드)
이를 이용해서 브라우저가 프론트에 요청하게해서 해결해보자
proxy: cors를 피해가는방법, 브라우저 ->프론트->백엔드->프론트->브라우저

CORS해결
[백엔드]
npm i cors
app.js 에추가
const cors = require("cors");
// 모든 파일에 대하여 cors허용
app.use(cors({ origin: "http://localhost:3000", credentials: true }));
// * (전체파일)대신 보낸곳의 주소가 자동으로 들어가서 편리함
app.use(cors({origin:true}));
// 프론트에서 보낸 데이터를 req.body에 넣어주기위해 이 두가지 작성.
app.use(express.json());
app.use(express.urlencoded({ extended: true }));[프론트]
최상단 (app또는 saga)에
import axios from 'axios';
axios.defaults.withCredentials = true;