그리고 이벤트 핸들러 안에서는 state 출력 안되는데 왜 이벤트 핸들러 밖에서는 state 출력이 돼?
( 코드 순서 영향 X )
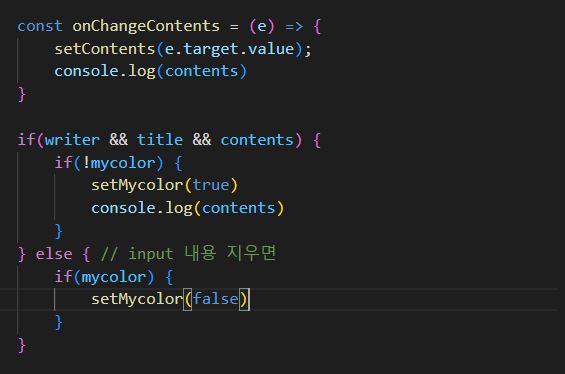
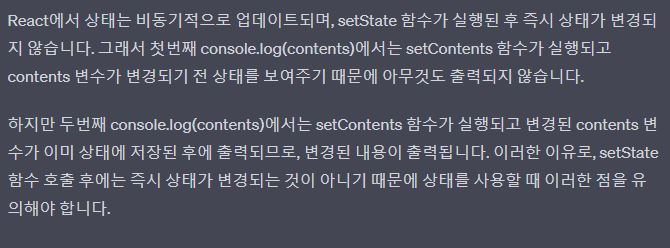
setContents(e.target.value) & console.log(contents) 에서
상태 ( State ) 는 비동기적으로 업데이트 ( contents ) → 바로 결과 반영 X → 아직 contents는 비어있음
setContents(e.target.value) & console.log(contents) 동시에 실행됨
그 후에 console.log(contents)는 무조건 함수가 끝난뒤에 결과 반영 O ()
만약, 상태 ( contnets ) 가 동기로 업데이트된다면
setState(e.target.value) 작업을 기다린 후에 console.log(contents) 실행 → 결과 반영 O
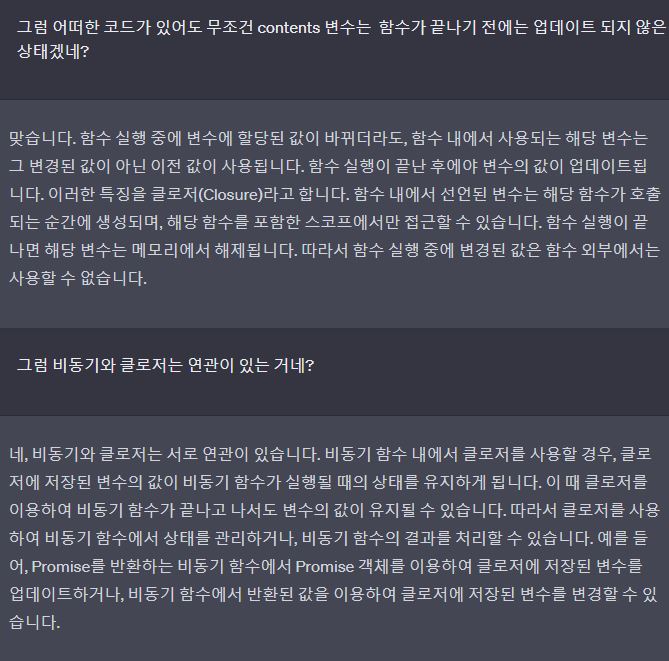
우선 함수가 끝나기 전에는 무조건 contents값이 업데이트 되지 않았다
함수가 끝나야지만(끝나면 렌더링) conents값이 업데이트 된다
if 조건문은 핸들링처럼 외부 자극으로 인해 변화하는게 아니므로
나도 모르게 (자동) 리렌더링 되서 바로 적용되는 구조다.
만약 if 조건문이 핸들링 안에 있다면 자동 리렌더링 되지 않기 때문에
if문이 있는 핸들링조건을 충족하는 조건을 외부에서 다시 한번 더 줌으로써 적용시켜 준다.
핸들링 안에서 state에 값을 주는 행동이 비동기이기 때문에
바로 조건문이 실행되지 않는다. (조건문에서는 무조건 false)
→ 핸들링 함수가 끝나면 리렌더링되면서 조건문이 true로 바뀜
→ 대신에 핸들링 함수를 외부에서 실행 시켜주어야지만 조건문을 실행할 수 있음function useState(initialValue) {
// 현재 상태 값을 state 변수에 저장
let state = initialValue;
// setState 함수는 클로저 역할을 하며, 새로운 상태 값을 받아 state 변수에 할당
function setState(newState) {
state = newState;
// 컴포넌트를 다시 렌더링하는 로직 (React 내부에서 처리)
render();
}
// 상태 값과 setState 함수를 배열로 반환
return [state, setState];
}
위는 useState hook의 의사 코드
state 상태가 업데이트 되면 위 코드가 실행된다
그 다음에 render()로 인해서 컴포넌트를 렌더링함으로써
컴포넌트 함수가 전체적으로 다시 실행됨왜 렌더링하면 함수가 전체적으로 다시 실행돼?
바로 렌더링하면서 바로 보여주는게 더 좋아보이기 때문에
state의 값을 업데이트 하면서 실행해야 할 함수를 같이 실행시켜주자