📜 CS 특강
:: ✍ HTTP | HTTPS
:: IP주소 (Internet Potocol Address)
- 인터넷에 연결되어 있는 모든 장치들 (컴퓨터, 서버장치, 스마트폰 ...)을 식별할 수 있도록 각각의 장비에게 부여되는 고유주소
- 즉, 인터넷에 연결된 모든 컴퓨터는 IP를 가짐
- 현재 가장 보편화 되어 있는 IP버전 : IPv4
- 하지만 확장성과 용량면에서 한계가 있어 대체할 버전이 IPv6임
IPv4 VS IPv6
구분 IPv4 IPv6 주소 길이 32bit 128bit 표시 방법 4개 부분에 8bit씩 10진수로 표시
ex) 202.30.64.228개 부분에 16bit씩 16진수로 표시
ex) 2001:0203:abcd:ffff:0000:0000주소 개수 256 256 256 * 256 = 약 43억개 약 43억 43억 43억 * 43억개
:: 도메인 네임 시스템 (DNS, Domain Name System)
- IP주소를 사람들이 이해하기 쉽게 문자로 표현한 것
컴퓨터는 IP주소로 서로의 위치를 확인하고 통신하지만,
도메인 네임은 식별할 수 없음
∴ IP주소에 도메인 네임을 할당하고 이를 관리하는 시스템을 DNS라고 함
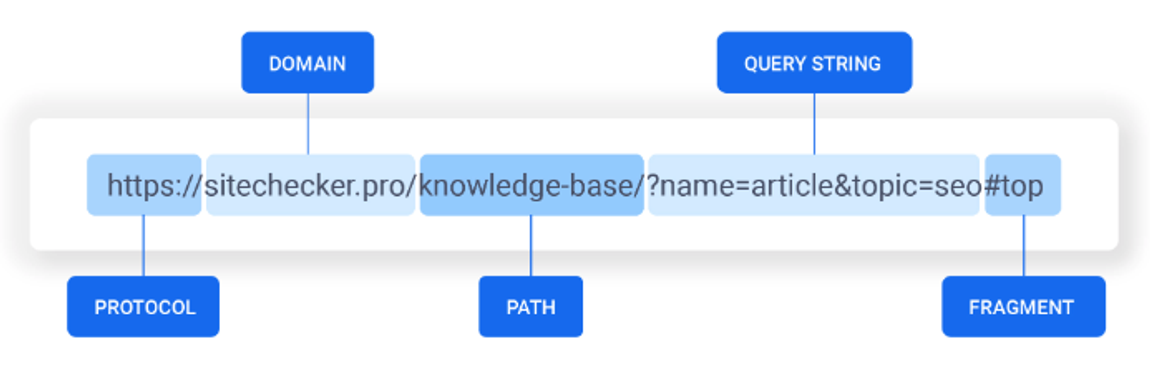
도메인은 웹페이지 URL에 포함됨
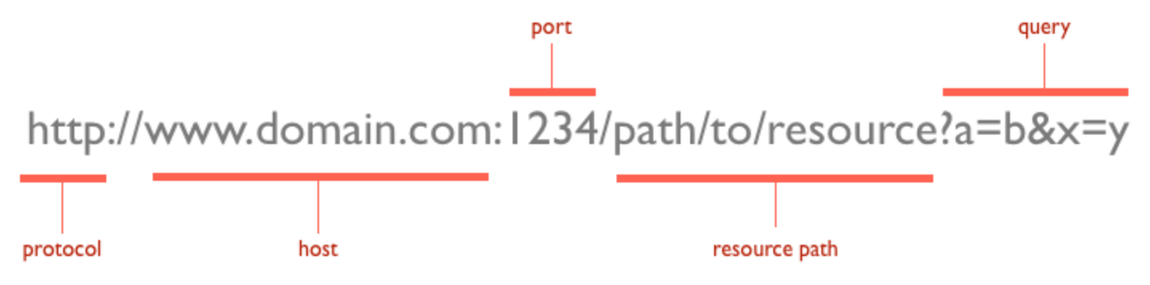
:: 포트(port)
- 직역하면 "항구"
- 운영체제 통신에서의 종단점
- IP Address를 통해 목적지 호스트까지 도달 후 어떤 프로세스에서 데이터 받을 것인지 알아야 하는데 이때 쓰이는 것이 Port Number
구분 포트 범위 설명 잘 알려진 포트
(well-known port)1 ~ 1023 공식적으로 지정되어 있는 것도 있고 아닌 것도 있음
이미 알려져 있는 것들이 많은 구간
대표적으로 80(http), 443(https)등록된 포트 (registered port) 1024 ~ 49151 사용자가 직접 등록해서 사용할 수 있는 포트 동적 포트 (dynamic port) 49152 ~ 65535 매번 접속할 때마다 포트번호가 변경되며,
인터넷이나 시스템에서 사용할 때 동적으로 할당하는 포트
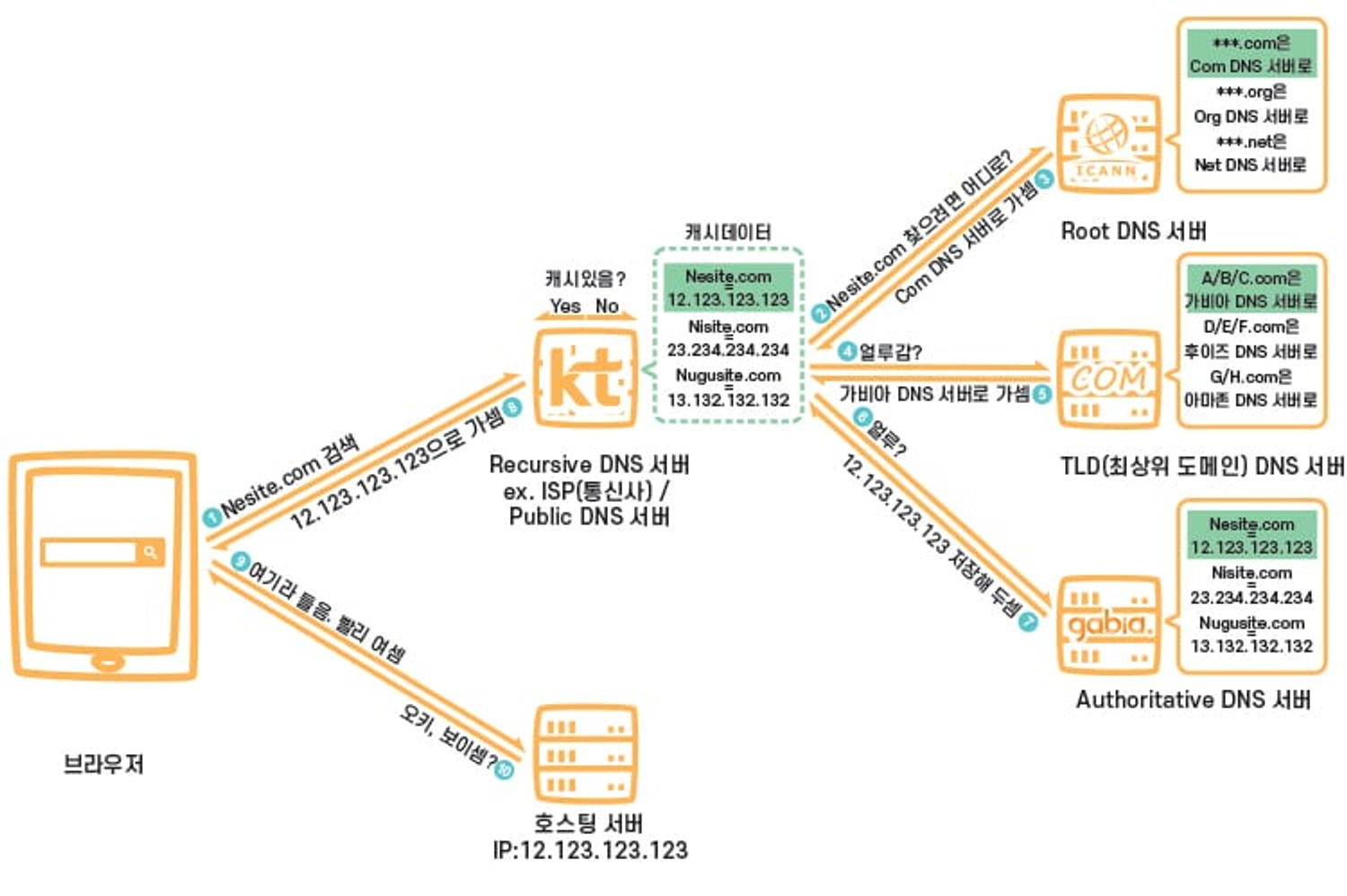
:: DNS서버가 IP 정보 보내는 방법
:: 회선 통신 / 패킷 통신
- 먼 옛날 사용하던 회선 교환 (Circuit Switching)방식
회선의 트래픽이나 이동 효율을 전혀 고려하지 않은 채 미리 정하는 방식
데이터를 전송하는 시점의 트래픽, 혼잡도 등의 요인에 따라 효율이 달라짐
그래서 이러한 비효율성 및 단점들을 개선하기 위해 새로운 통신방식 등장
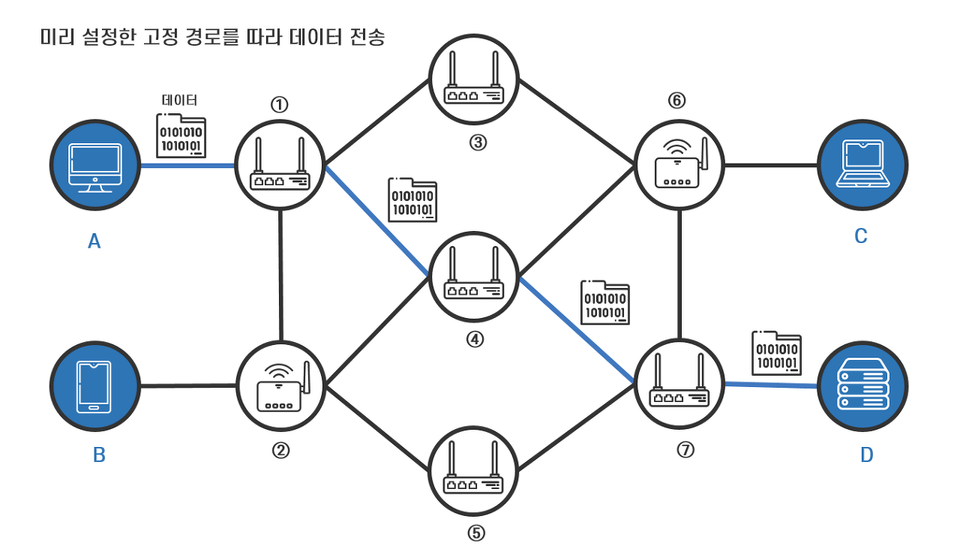
패킷 교환 (Packet Switching) 방식 등장
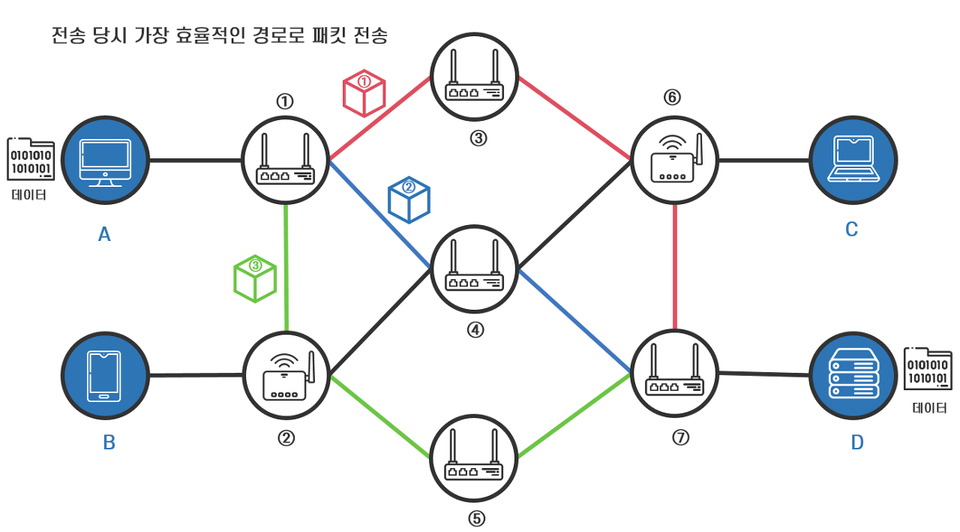
미리 이동 경로를 정하지 않고, 데이터를 패킷이라는 작은 단위로 나눠 전송하는 방식
전송될 데이터는 네트워크를 통해 전송되기 전에 패킷으로 쪼개어지고,
각 패킷에 고유번호가 지정되어 있어서 네트워크를 거쳐 최종 수신지에 도착했을 때 번호가 순서대로 결합되어 원래 데이터로 완성회선 통신과는 다르게, 각 패킷은 전송 당시 가장 효율적인 경로 설정하여 최종 목적지까지 이동함
패킷을 작게 나누는 이유는 커다란 데이터가 네트워크 대역폭을 너무 많이 차지(점유)하면 다른 패킷 흐름을 막을 위험이 있기 때문
:: TCP / IP
IP
- 패킷들을 가장 효율적인 방법으로 최종 목적지로 전송하기 위해 필요한 프로토콜
- 패킷 전달 여부를 보장하지 않고, 순서도 보장 안함
TCP
- 패킷을 안전하게 전달해주는 전송 프로토콜
- IP위에서 동작
- 데이터 전달 보장하고 순서도 보장 ( 안전성 ↑ )
- 흐름제어
- 송신측과 수신측의 데이터 처리 속도 차이 해결하기 위한 기법
- 혼잡제어
- 송신측의 데이터 전달과 네트워크의 데이터 처리 속도 차이를 해결하기 위한 기법
- TCP handshake
- 3-way handshake
- 두 종단 간 정확한 데이터 전송을 보장하기 위해 연결 설정하는 과정
- 연결!
- 4-way handshake
- 두 종단 간 데이터 전송 끝낸 후 연결 설정 헤제하는 과정
- 해제!
TCP / IP
- IP + TCP = 인터넷 프로토콜 + 전송 제어 프로토콜
- TCP 기반으로 한 (신뢰성 통신하는) HTTP, FTS, SMTP 등 수 많은 프로토콜들이 IP 위에서 동작
- 이렇게 IP 위에서 동작하기에 묶어서 TCP / IP 라고 함
- 결국 효율적으로 빠르게 (IP) 보내면서 안전하게 (TCP) 전달해주려는 목적
:: ✍ HTTP (Hyper Text Transfer Protocol)
클라이언트와 서버 간의 자원을 교환하기 위한 TCP / IP 기반 통신 프로토콜 (규약, 약속)
특징
- 단방향성
- 서버가 먼저 등답을 보낼 수 없고 클라이언트가 요정을 보내야만 응답 가능
- 비연결성 (connectionless)
- 클라이언트 요청으로 서버와 연결된 후, 요청에 대한 응답의 데이터를 전송하면 연결 종료
- 따라서 실시간 통신 할 수 없음 (실시간 채팅 안됨)
- 영희가 보낸 채팅을 철수가 보려면 서버를 계속 찔러봐야 알 수 있음
문제점
- HTTP는 평문 통신이기 때문에 도청에 취약
- 통신 상대가 검증된 상대인지 확인하지 않기 때문에 위장이 가능
- 완전성을 증명할 수 없기 때문에 변조 가능
- 해킹에 취약
도청, 변조, 위장 등 해킹에 취약한 문제점을 해결하기 위해 HTTPS 등장
- HTTPS : 데이터를 암호화
채팅같은 실시간 통신이 필요한 서비스는 어떻게 사용해서 통신하는가?
- 웹소켓(web socket) 사용
- 웹소켓은 TCP 기반의 통신 프로토콜
- 데이터 전송 끝나고 연결 해제가 아닌 양방향 통신이 가능
- 웹소켓 이전
- HTTP 가지고 폴링 (polling), 롱폴링 (long-polling), 스트리밍 (streaming) 등의 실시간 통신처럼 ㅂ일 수 있게끔 하는 방식 사용
아직 웹소켓 지원되지 않는 환경에서는 롱폴링 등의 방식으로 HTTP 활용해서 실시간 통신처럼 동작
현재 전세계적으로 가장 많이 사용하는 것은 HTTP/1 (HTTP 버전 1.1)
:: HTTP 메소드 ( Method )
- 클라이언트가 웹 서버에게 요청의 목적이나 종류를 알리는 수단
주요 메소드 5가지
- GET
- 리소스 조회할 때 사용
- 서버에 전달하고 싶은 데이터는 query를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수는 있지만, 지원하지 않는 곳이 많아서 권장 X
- POST
- 리소스 생성할 때 사용
- 서버에 전달하고 싶은 데이터는 메시지 바디를 통해 전달
- PUT
- 리소스가 있으면 대체하고 리소스가 없으면 생성
- 즉, 데이터를 덮어씀
- PATCH
- PUT과 마찬가지로 리소스 수정할 때 사용
- PUT과 다른 점은 리소스 일부만 변경할 때 사용
- DELETE
- 리소스 제거할 때 사용
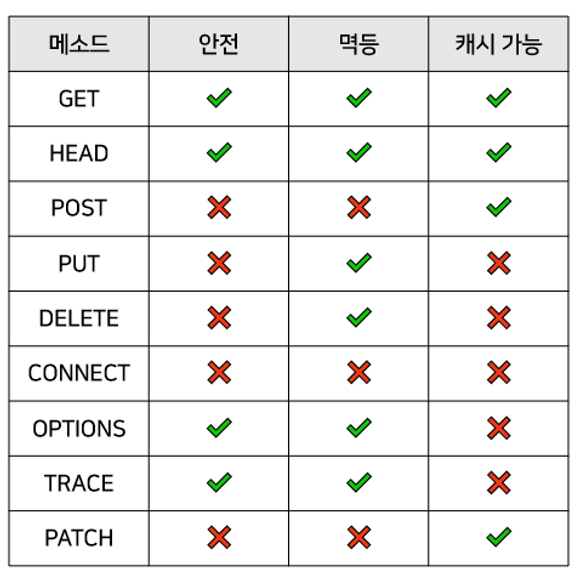
메소드 속성
- 안전 (Safe Method)
- 계속 호출해도 리소스 변경하지 않는 특성
- 멱등 (Idempotent Methods)
- 동일한 요청을 여러 번 보내도 한 번 보내는 것과 똑같은 결과를 갖는 것
- Get, PUT, DELETE 멱등 O
- POST, PATCH 멱등 X
- 캐시가능 (Cacheable Methods)
- 응답 결과를 서버에 캐시 해서 사용해도 되는 메소드
- GET, HEAD, POST, PATCH 캐시 가능하지만, 구현이 어려움
- 실제로는 GET, HEAD만 캐싱에 쓰임
:: HTTP 상태코드 (Status code)
- 클라이언트가 보낸 요청의 처리 상태를 응답에 알려주기 위한 정보
종류
1xx (Informational)
- 요청이 수신되어 처리중
2xx (Successful)
- 요청 정상 처리
- 200 OK : 요청 성공
- 201 Created : 요청 성공해서 새로운 리소스가 생성됨
- 202 Accepted : 요청이 접수되었으나 처리가 완료되지 않았음
- 204 No Content : 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음
3xx (Redirection)
- 요청을 완료하려면 추가 행동이 필요 (보통 리다이렉션처리)
- 300 요청을 받으면 자동으로 웹브라우저가 새로고침 (비밀번호 재설정 페이지 같은 것)
- 301 Moved Permanently : 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음
- 302 Found : 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음
- 303 See Other : 리다이렉트시 요청 메서드가 GET으로 변경
- 304 Not Modified : 캐시를 목적으로 사용
- 307 Temporary Redirect : 리다이렉트시 요청 메서드와 본문 유지(요청 메서드를 변경하면 안된다.)
- 308 Permanent Redirect : 리다이렉트시 요청 메서드와 본문 유지(처음 POST를 보내면 리다이렉트도 POST 유지)
4xx (Client Error)
- 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행할 수 없음
- 400 Bad Request : 클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
- 401 Unauthorized : 클라이언트가 해당 리소스에 대한 인증이 필요함
- 403 Forbidden : 서버가 요청을 이해했지만 승인을 거부함
- 404 Not Found : 요청 리소스를 찾을 수 없음
5xx (Server Error)
- 서버 오류, 서버가 정상 요청을 처리하지 못함
- 500 Internal Server Error : 서버 문제로 오류 발생, 애매하면 500 오류
- 502 Bad Gateway: 게이트웨이(서로 다른 프로토콜을 연결해주는 장치)가 잘못된 프로토콜을 연결하거나, 어느쪽 프로토콜에 문제가 있어 통신이 제대로 되지 않은 상황
- 503 Service Unavailable : 서비스 이용 불가
HTTP메소드나 상태코드, 그리고 REST 같은 것들은 가이드라인에 불과 그래서 지키지 않는다고 해서 프로그램 작동이 안되거나, 런타임에러 등 발생 X But, 그로 인해 발생하는 사이드 이펙트들을 생각해보면 되도록이면 지켜주는 것이 좋음 표준 인터페이스는 존재하는 이유가 있그 때문
:: HTTP 통신흐름
브라우저에 www.naver.com을 치면 어떤일이 일어나나요?
- 웹 브라우저에 www.naver.com 입력.
- 사용자가 입력한 URL 주소 중 도메인 네임 부분을 DNS 서버에 검색하고, DNS서버에서 해당 도메인 네임에 해당하는 IP주소를 찾아온다.
- HTTP 프로토콜을 사용하여 페이지 URL정보와 찾아온 IP주소를 포함하는 HTTP 요청 메세지를 생성하고, 생성된 HTTP 요청 메세지는 TCP 프로토콜을 사용하여 인터넷 망을 통해 해당 IP주소의 컴퓨터로 전송된다.
- HTTP 요청 메세지를 받은 컴퓨터(서버)는 웹 페이지 URL 정보 중 PATH와 HTTP Method에 맞는 액션을 취한다. (여기서는 naver 페이지를 띄우기 위해 필요한 html 등의 리소스를 찾을 것이다.)
- 생성된 응답 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메세지로 만들어지고 TCP 프로토콜을 사용하여 인터넷 망을 통해 요청했던 컴퓨터(클라이언트)로 전송된다.
- 도착한 HTTP 응답 메세지는 웹 브라우저에 의해 브라우저 렌더링 과정을 거쳐 화면에 출력되어 사용자가 볼 수 있게 된다.
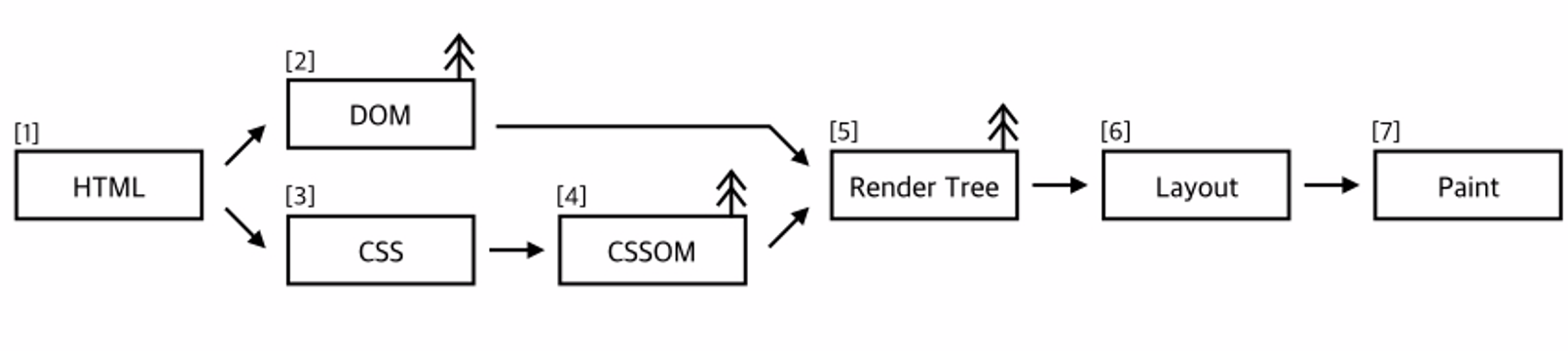
브라우저 렌더링 과정

1 ~ 4. HTML 파일과 CSS 파일을 파싱해서 DOM Tree, CSSOM Tree를 만든다. (Parsing)
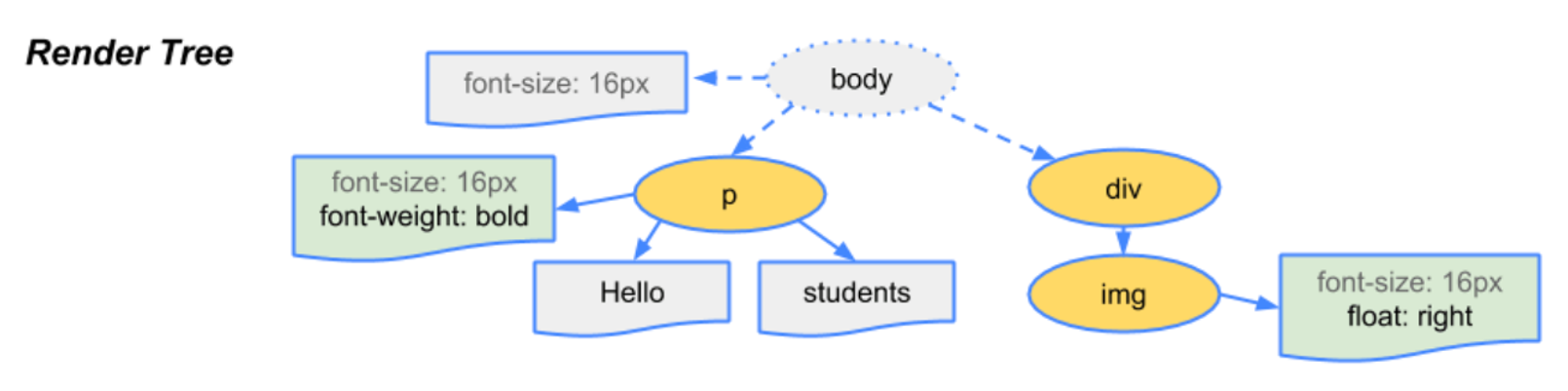
5. 두 Tree를 결합하여 Rendering Tree*를 만든다. (Style)
6. Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
7. 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
8. 레이어를 합성하여 실제 화면에 나타낸다. (Composite)
DOM Tree, CSSOM Tree, Render Tree
:: ✍ HTTPS
- HTTP(HyperText Transfer Protocol)의 보안(Secured)버전
- SSL/TLS 프로토콜을 사용해 HTTP를 암호화하여 주고 받을 때 쓰는 통신 프로토콜
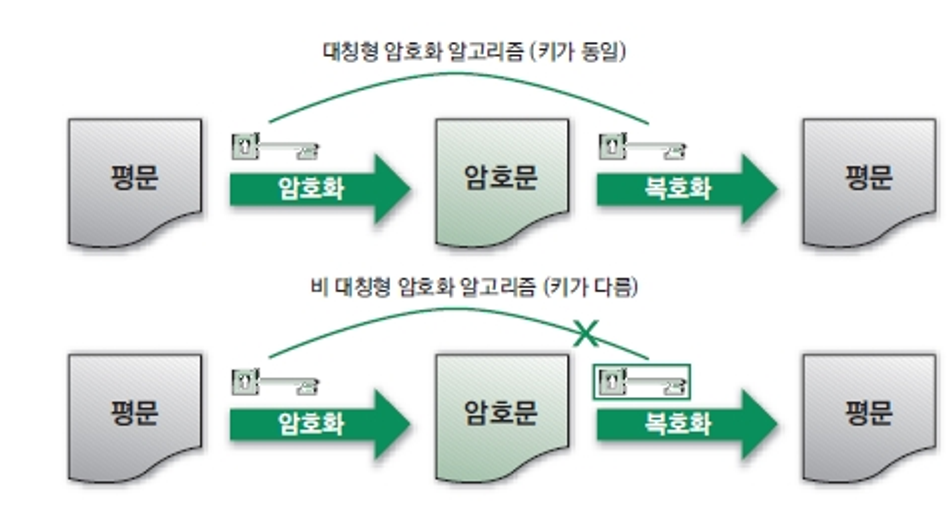
대칭키, 비대칭키 암호화 방식
- 대칭키 방식
- 암호화 및 복호화에 드는 비용이 적지만,
- 키를 상대방과 함께 사용해야하기 때문에 전달하기가 쉽지 않다는 단점
- 비대칭키 방식
- 수학적인 공식으로부터 만들어진 한 쌍의 두 개의 키로 구성
- 하나는 외부에 공개하여 공개 키로 사용하고 다른 하나는 공개하지 않고 개인 키사용
- 공개 키로 데이터를 암호화하면 반드시 개인 키로만 복호화 가능
- 개인 키로 데이터를 암호화하면 공개 키로만 복호화 할 수 있음
- 보안성이 뛰어나다는 장점이 있지만,
- 구현하기가 어렵고 암호화 및 복호화 속도가 느리다는 단점
- 주로 전자서명과 메세지 송신에 사용
- 전자 서명
- 내 공개키로 암호화된 것을 나만 가지고 있는 개인키로 복호화함으로써 내가 맞다는 것을 증명할 수 있음
- 메세지 송신
- 상대방의 공개키로 암호화하여 보내면 개인키를 갖고 있는 상대방만 복호화할 수 있기 때문에 안전하게 보낼 수 있음
:: SSL/TLS Handshake
-
서비스를 서빙하는 서버가 CA로부터 CA 인증서를 발급받는다. [인증서 기간 만료까지 1회성]
-
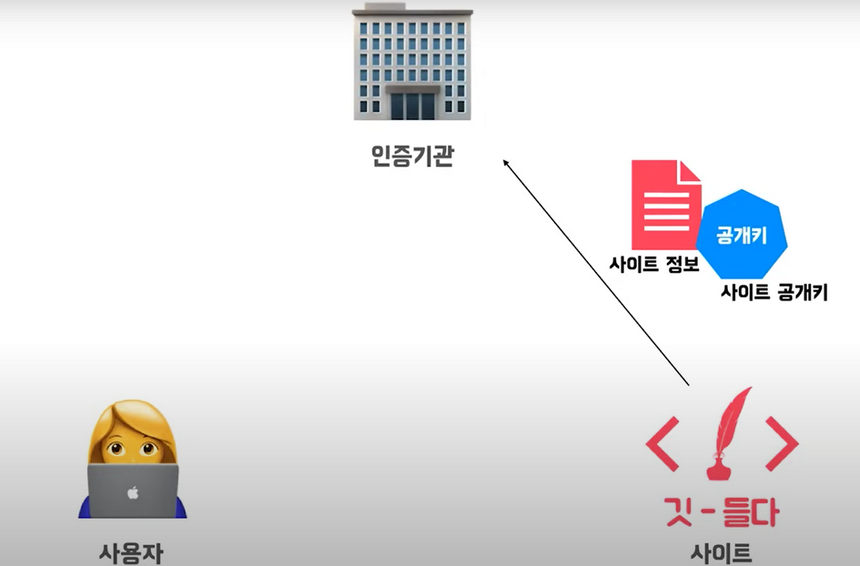
서비스를 서빙하는 서버는 CA에 자신의 도메인 정보와 서버 측 공개 키를 보낸다.

-
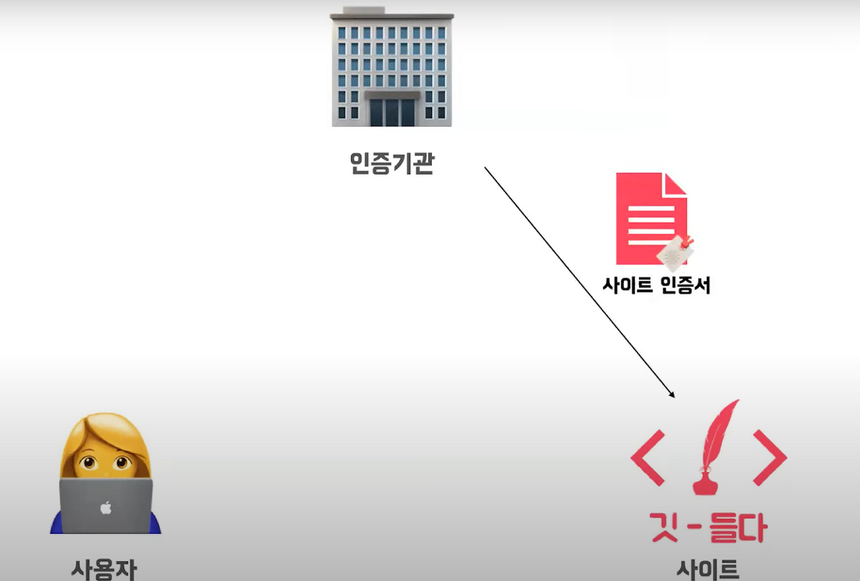
인증기관은 받은 두 데이터를 자신의 개인키로 암호화한 CA 인증서를 서버로 보낸다.

- 브라우저에서 도메인을 쳐서 요청을 보내 클라이언트(브라우저)와 서버가 TCP 연결을 맺는다.
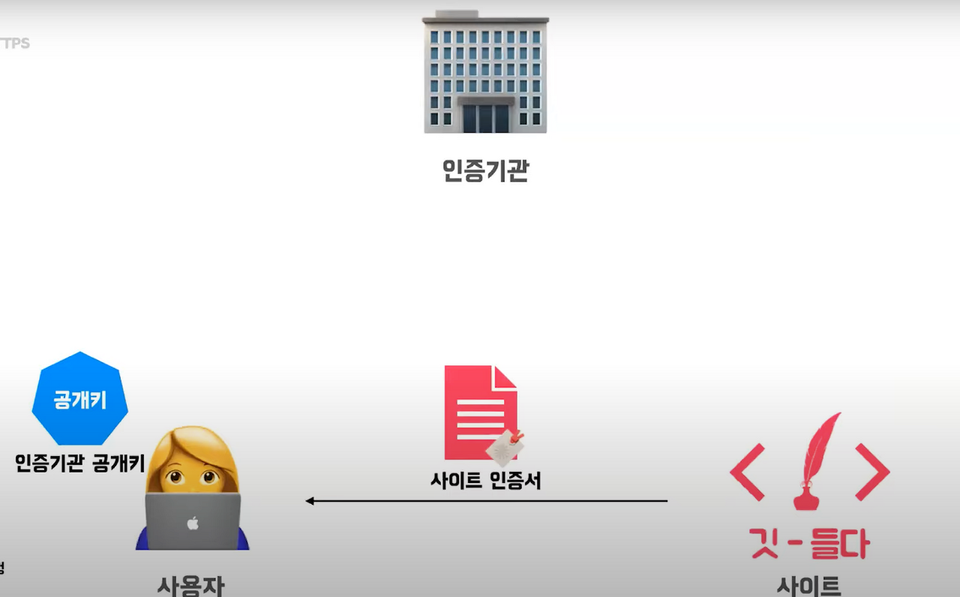
- 서버는 브라우저가 보내준 Cipher Suite 중 하나를 고르고, 자신의 SSL/TLS 프로토콜 버전을 브라우저에게 알리면서, 서버 자신의 도메인에 대한 CA 인증서를 보낸다.

- 브라우저는 브라우저에 내장된 CA의 공개 키를 이용하여 CA 인증서를 복호화하여 인증서가 유효한지 검증한 후, 서버 측의 공개 키를 얻는다.

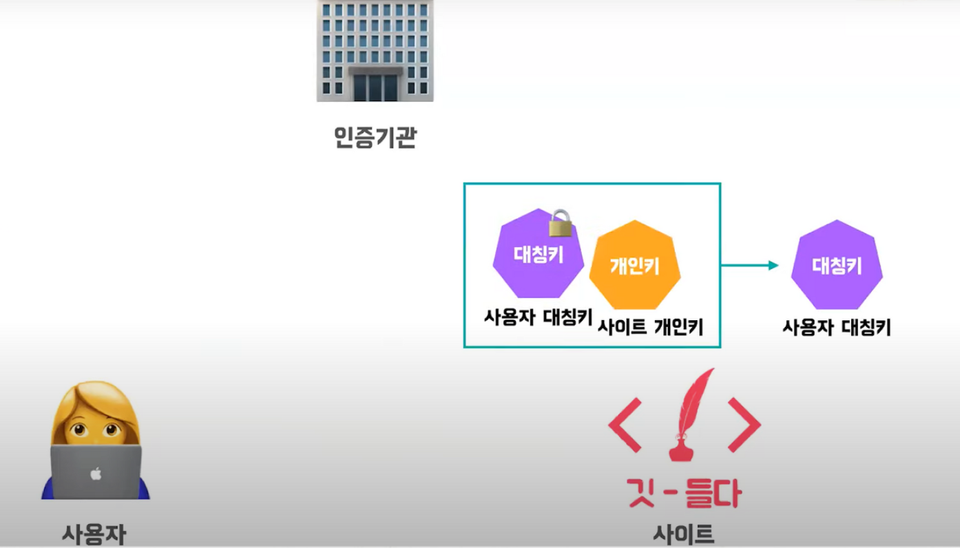
- 브라우저는 앞으로 서버와 통신하는데 있어 암호화를 위해 사용할 대칭 키를 만들고, 그 대칭 키를 사이트 공개 키로 암호화하여 서버로 보낸다.

- 서버는 자신의 개인 키를 사용하여 암호화된 것을 복호화하여 사용자 대칭 키를 얻어 낸다.

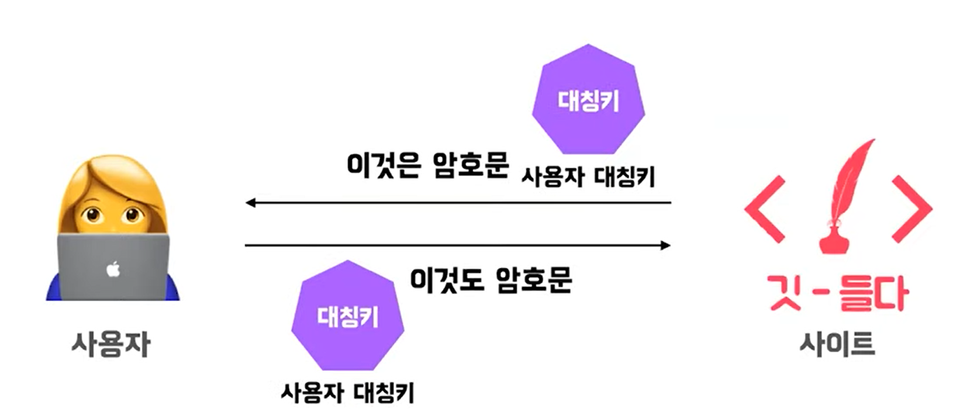
- 이렇게 얻은 대칭 키를 활용하여 서버와 클라이언트가 서로 데이터를 안전하게 암/복호화 하면서 통신할 수 있게 된다.

:: ✍ 정리
- HTTP : 클라이언트와 서버 간의 자원을 교환하기 위한 TCP/IP 기반 통신 프로토콜
- HTTPS : SSL/TLS 프로토콜을 사용해 HTTP를 암호화하여 주고 받을 때 쓰는 통신 프로토콜
- 웹 부라우저에 www.naver.com 을 치면 어떤일이 일어나는가?
- 웹 브라우저에 www.naver.com 입력.
- 사용자가 입력한 URL 주소 중 도메인 네임 부분을 DNS 서버에 검색하고, DNS서버에서 해당 도메인 네임에 해당하는 IP주소를 찾아온다.
- HTTP 프로토콜을 사용하여 페이지 URL정보와 찾아온 IP주소를 포함하는 HTTP 요청 메세지를 생성하고, 생성된 HTTP 요청 메세지는 TCP 프로토콜을 사용하여 인터넷 망을 통해 해당 IP주소의 컴퓨터로 전송된다.
- HTTP 요청 메세지를 받은 컴퓨터(서버)는 웹 페이지 URL 정보 중 PATH와 HTTP Method에 맞는 액션을 취한다. (여기서는 naver 페이지를 띄우기 위해 필요한 html 등의 리소스를 찾을 것이다.)
- 생성된 응답 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메세지로 만들어지고 TCP 프로토콜을 사용하여 인터넷 망을 통해 요청했던 컴퓨터(클라이언트)로 전송된다.
- 도착한 HTTP 응답 메세지는 웹 브라우저에 의해 브라우저 렌더링 과정을 거쳐 화면에 출력되어 사용자가 볼 수 있게 된다.