
기본 코드 이해하기 3.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My First Flutter App'),
),
body: Center(
child: Column(
children: [Text('Hello'), Text('Text'), Text('Widget!')],
),
),
);
}
}
MyHomePage()
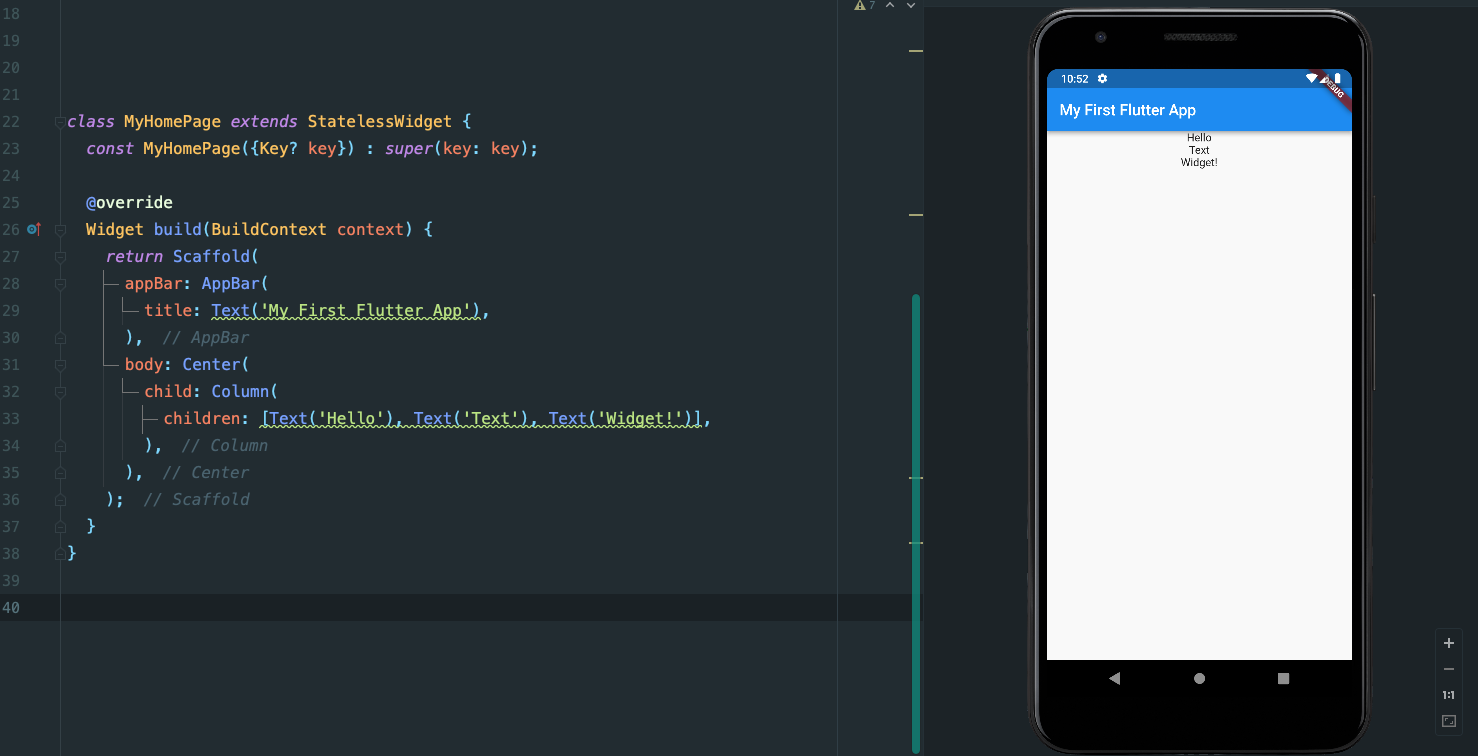
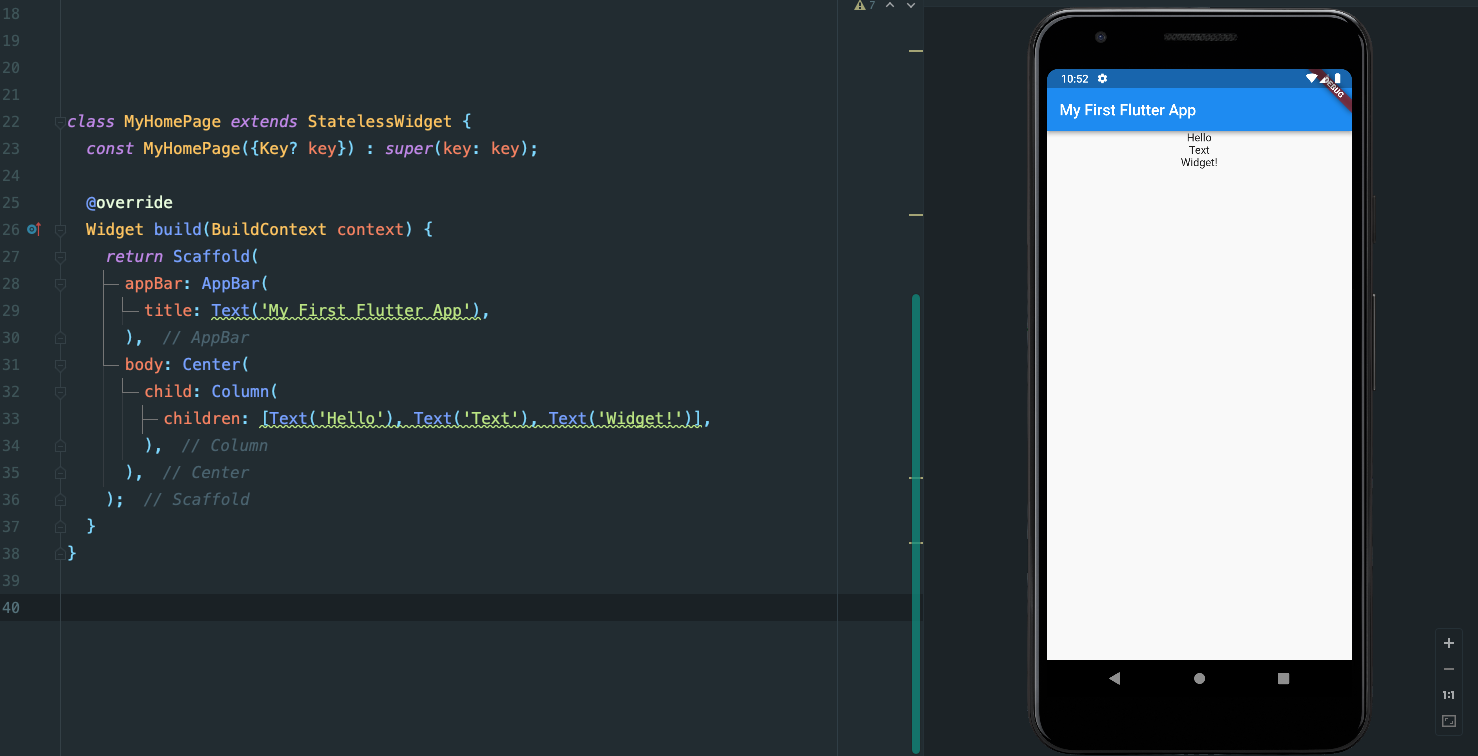
지난 시간에 이어서 MyHomePage() 위젯에 대해서 작성을 추가적으로 진행해 보았다.
MyHomePage() 위젯 역시도 앞선 MyApp() 위젯과 같이 플러터 프레임워크에서 제공하는 기본 위젯이 아니기에 앱을 개발할 때 스스로 직접 정의하고 작성해야 하는 커스텀 위젯 (Custom widget)이며 마찬가지로 반드시 위젯의 이름이 MyHomePage() 위젯일 필요는 없다.
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('My First Flutter App'),
),
body: Center(
child: Column(
children: [Text('Hello'), Text('Text'), Text('Widget!')],
),
),
);
}
}커스텀 위젯을 만들기에 앞서 사전에 StatelessWidget으로 위젯을 생성할 것인지 StatefulWidget으로 위젯을 생성할 것인지를 생각해 보아야 한다.
StatelessWidget의 경우 어떠한 실시간 데이터도 저장하지 않으며 모양이나 상태를 변화시키거나 유발시키는 Value 값을 가지지 않아 상태가 없는 정적인 위젯이며 StatefulWidget은 사용자의 상호 작용(interaction)에 따라서 모양이나 상태가 변하거나 바뀌는 위젯을 말한다.
만일 MyHomePage() 위젯 내에 무언가 데이터를 받거나, Checkbox, Radio 버튼처럼 터치했을 때 모양이 변하는 요소가 하나라도 있다면 StatefulWidget 으로 생성하는 것이 적합하며 만일 별도 데이터를 저장하지 않거나 모양이나 상태가 변화하지 않는 정적인 상태로 간단한 텍스트만 보여주는 위젯이라면 StatelessWidget으로 생성하는 것이 적합하다.
이번에 작성한 MyHomePage() 위젯의 경우 간단한 문자들만 출력되는 앱을 표현하고자 한 것으로 StatelessWidget을 통해서 커스텀 위젯을 생성해 보았다.

Scaffold()
Scaffold는 영어사전에서 검색하여 살펴보면 명사로 '발판', '골격', '단두대' 등으로 사용되며 동사로 사용될 때에는 '발판을 설치하다' 라는 뜻으로 사용된다. 또한 교육학에서는 학습자의 현재 시점에서 가능하지 않은 영역에서 실제로 도달하고자 하는 영역으로 나아갈 수 있도록 발판을 마련해주는 의미로 사용되며, 더 나아가 생물학에서는 Scaffold proteins라고하는 스캐폴드 단백질 이라는 것이 있는데 매일 수백만 번 분열하는 인체의 세포가 본연의 정체성을 유지하기 위해 모세포가 완전한 유전정보를 자식세포에 안정적으로 전달하는 역할을 수행한다고 한다.
따라서 이러한 정보들을 가지고 Scaffold라는 단어를 추상적으로 다가가 본다면, 플러터에서 Scaffold 위젯이란 개발자가 작성한 위젯들을 앱 화면상에 표현하기 위해 기본 토대를 제공하고 전달하는 역할을 수행한다고 이해할 수 있다.
Implements the basic Material Design visual layout structure.
기본 머티리얼 디자인 시각적 레이아웃 구조를 구현합니다.
https://api.flutter.dev/flutter/material/Scaffold-class.html
그렇다면 이러한 Scaffold() 위젯을 사용하지 않고 바로 Text()위젯을 사용한다면 어떻게 될까?
정말 시각적 레이아웃 구조를 구현하지 못하고, 개발자가 작성한 위젯들을 앱 화면상에 제대로 표현하지 못할까?
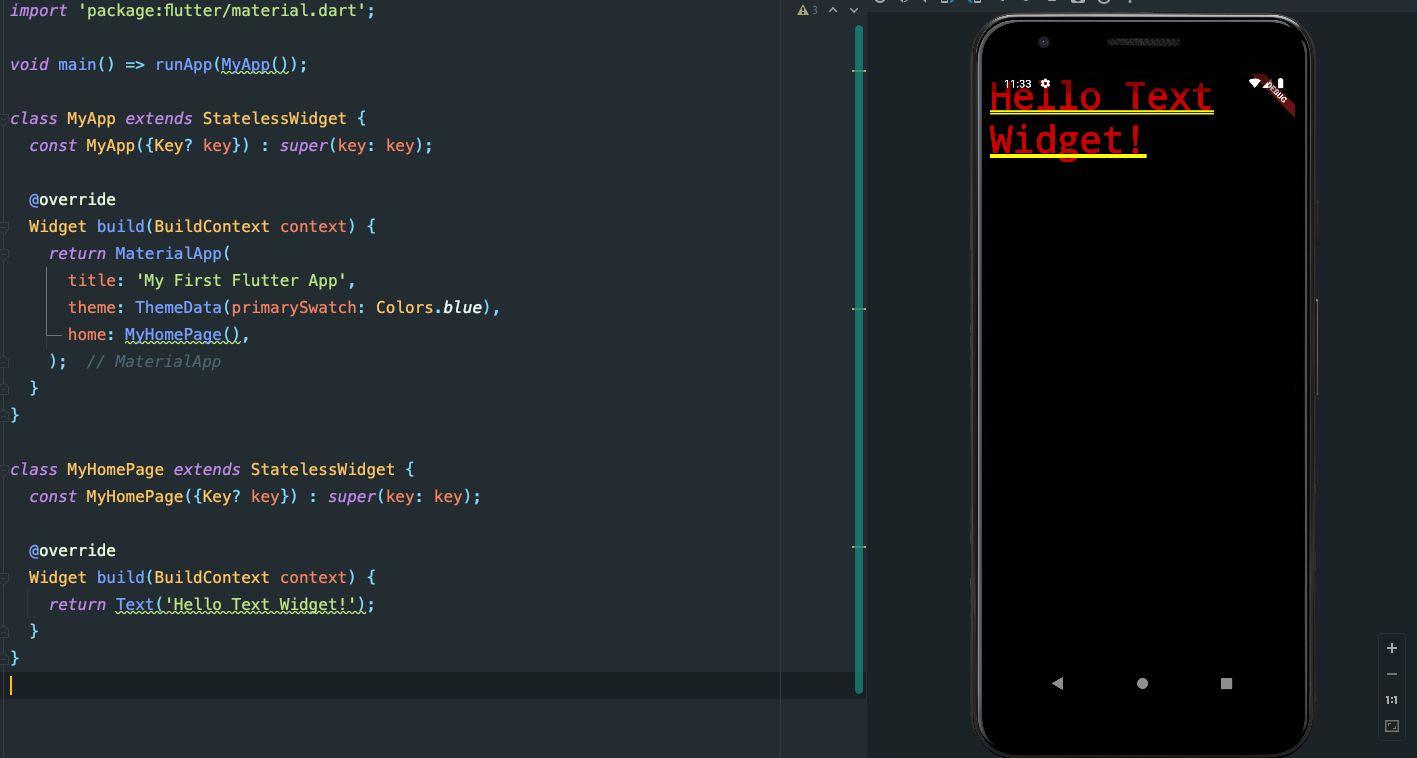
그래서 Scaffold() 위젯을 사용하지 않고 아래의 코드를 통해 그 결과를 확인해 보았다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'My First Flutter App',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Text('Hello Text Widget!');
}
}- Scaffold() 위젯을 사용하지 않고서 Text() 위젯을 직접 사용하였을 때의 결과

앞선 설명에서 처럼 시각적 레이아웃 구조 즉, 개발자가 작성한 위젯을 앱 화면상에 표현하기 위해 기본 토대를 제공받지 못하여 Text() 위젯을 통해 표현한 'Hello Text Widget!' 이라는 문자가 붉은색 글씨와 노란색 밑줄과 함께 표현되는 것을 알 수 있다. 한마디로 Scaffold() 위젯을 사용하지 않아 시각적 레이아웃이 구현되지 않은 상태에서 Text()위젯이 그려졌다는 것을 알 수 있다.
이와 같은 사실은 앞서 살펴보았던 MaterialApp() 위젯을 설명해주는 공식 링크를 통해서도 확인이 가능한데
Why is my app's text red with yellow underlines?
Text widgets that lack a Material ancestor will be rendered with an ugly red/yellow text style.
https://api.flutter.dev/flutter/material/MaterialApp-class.html

Scaffold() 위젯이 존재하지 않아 보기 흉한 빨간색/노란색 텍스트 스타일로 렌더링된다고 이야기 한다.
따라서 Text() 위젯을 사용하기 까지의 과정을 다시 한번 정리해보면 다음과 같다.
- 우리는 Flutter 프레임워크에 포함된 모든 기본 위젯과 Material 디자인 테마 요소들을 사용하기 위해서 import 'package:flutter/material.dart'; 구문을 통해 Material 라이브러리를 import 했고
- dart 언어의 특성상 main() 함수를 통해 프로그램이 시작하는 프로그램의 '시작점', '진입점'을 생성 했으며
- 앱을 실행하기 위해 최상위 함수인 runApp() 함수를 호출.
- runApp() 함수는 위젯을 아규먼트로 받는 함수로 앱의 실행을 위해 MyApp()이라는 위젯을 전달.
- MyApp() 커스텀 위젯 내의 Material() 위젯을 통해 플러터 프레임워크가 제공하는 모든 기본 위젯과 디자인 테마를 본격적으로 사용할 준비.
- Text() 위젯과 같은 기본 위젯들이 렌더링, 그려질 수 있도록 토대를 제공하는 Scaffold() 위젯을 작성.
- 최종적으로 Text() 위젯의 사용.
AppBar(), Center(), Column(), Text() 위젯
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: appBar: AppBar(
title: Text('My First Flutter App'),
),
body: Center(
child: Column(
children: [Text('Hello'), Text('Text'), Text('Widget!')],
),
),
);
}
}
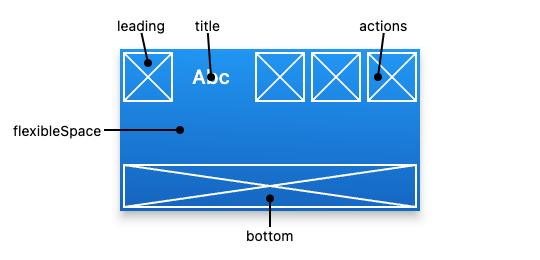
AppBar()

앱의 상단의 위치하는 Bar를 구성하는 위젯.
https://api.flutter.dev/flutter/material/AppBar-class.html
Center()
Center() 위젯이 감싸고 있는 자식 위젯들을 중앙에 배치하는 레이아웃 위젯.
https://api.flutter.dev/flutter/widgets/Center-class.html
Column()
Column() 위젯이 감싸고 있는 자식 위젯들을 수직 배열로 표시하는 레이아웃 위젯.
https://api.flutter.dev/flutter/widgets/Column-class.html
Text()
텍스트 및 문자열을 표시하기 위한 위젯.
https://api.flutter.dev/flutter/widgets/Text-class.html
