html은 뼈대, css 는 꾸미기!
이번 포스팅에서는 전체적인 간단한 흐름 위주.
다음 포스팅에서는 html에서의 click event, input, button 등을 다룰 예정!
간단한 css 문법은 따로 다루지 않을 예정:)
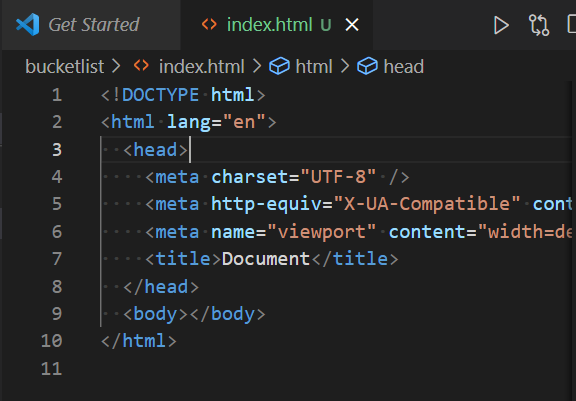
1. index.html
-
배포 시 꼭 필요한 파일!
-
html을 작성하면 자동완성으로 html:5가 뜨게 됨.
-
html:5 클릭시 기본 스크립트 생성.

- head : 우리 눈에 보이지 않지만 필요한 친구들
ex) 구글 검색 엔진이 내 사이트를 가져가려 하는데 어떻게 최적화 할지 - body : 뼈대. 우리 눈에 보이는 창 부분
- head : 우리 눈에 보이지 않지만 필요한 친구들
-
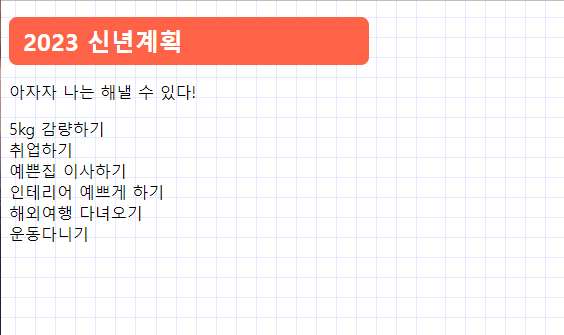
title을 변경하면?
<title>2023년 버킷리스트</title>
-
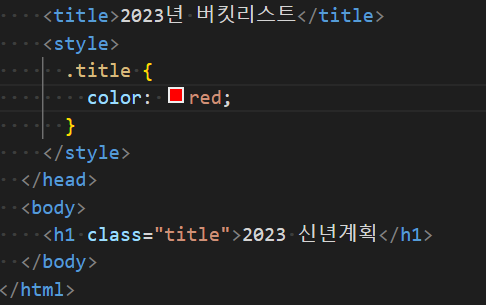
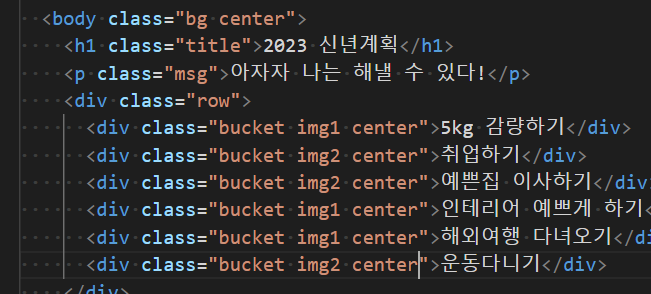
꾸미기 위해 명찰 붙여주기
class="className"
-
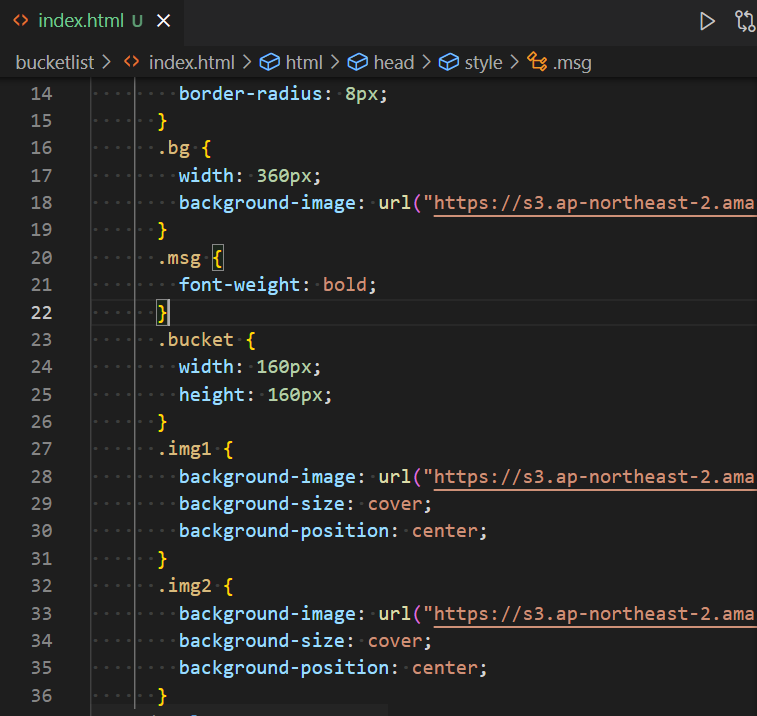
style은 head안에 넣어줌.
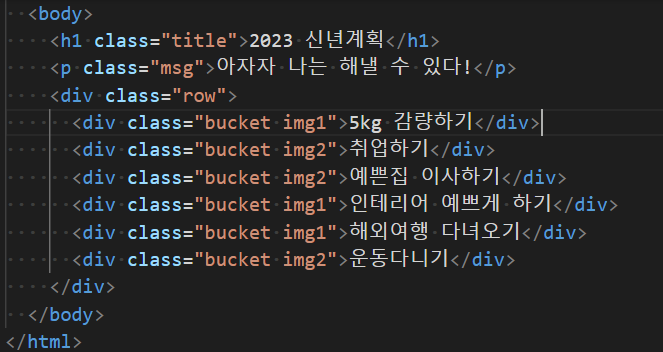
- h태그 : 제목. - p태그 : 문단. - div태그 : 박스.
-
꾸미기
- padding: 여백.
- 첫 번째 숫자 : 위, 아래
- 두 번째 숫자 : 양 옆
- 제목 꾸미기

- 내용 꾸미기

- padding: 여백.
-
지금까지의 css 코드

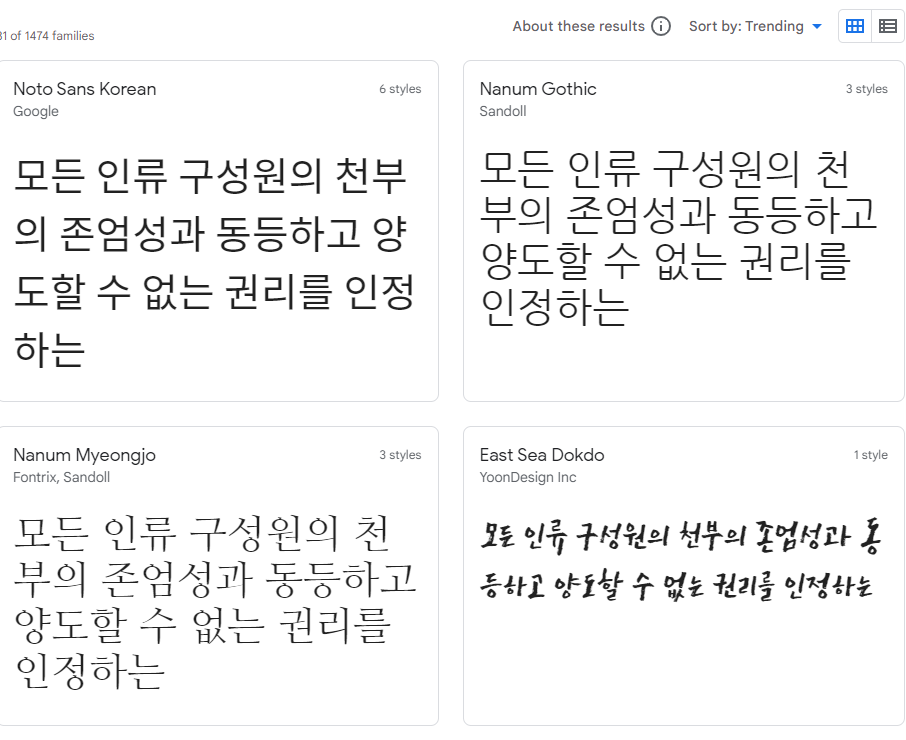
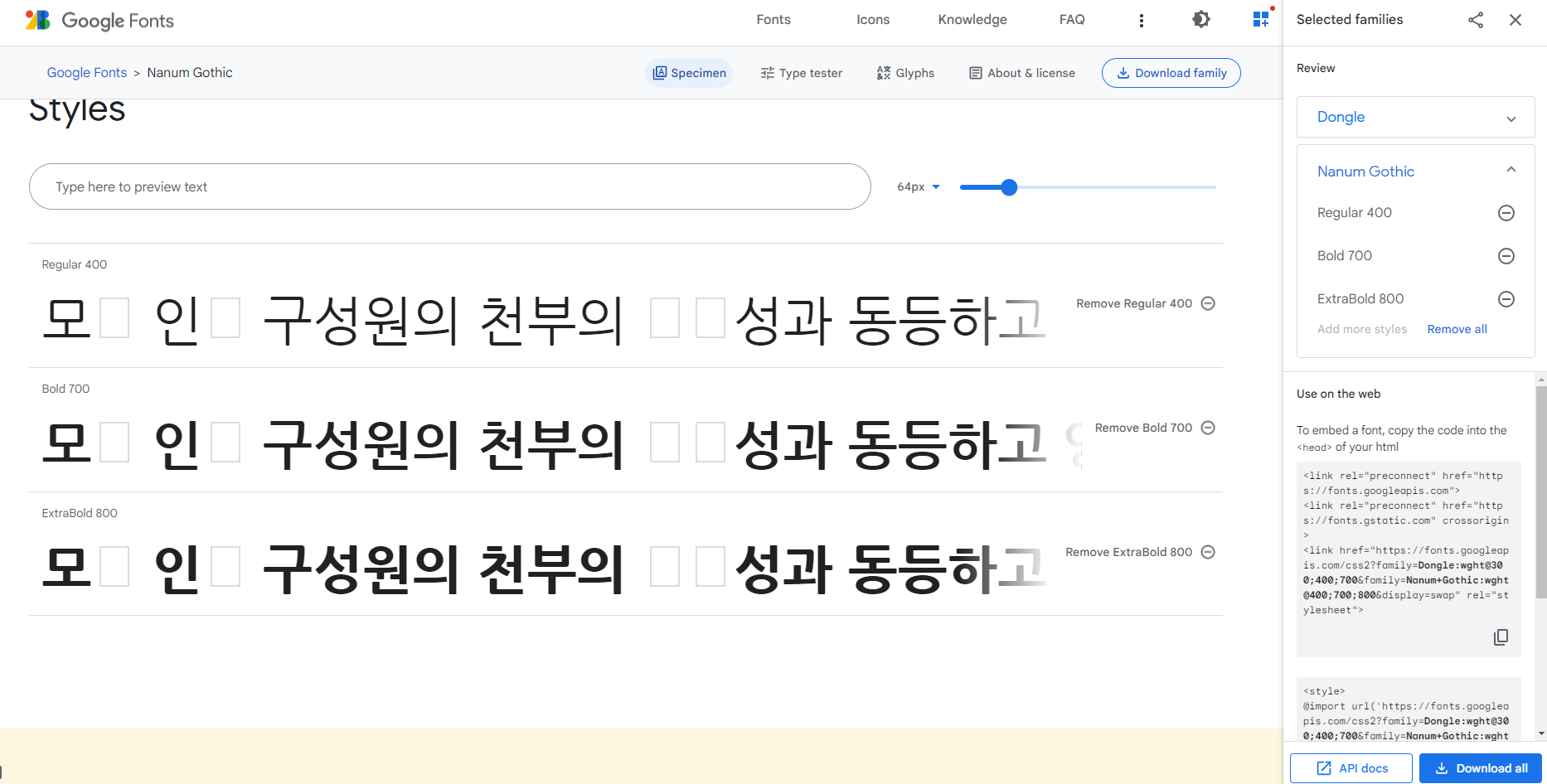
2. 구글 웹 폰트 사용하기
-
site : https://fonts.google.com/?subset=korean¬o.script=Kore

다양한 폰트 중 원하는 폰트 클릭!

오른쪽에서 원하는 폰트 크기 + 누르면 옆에 Add에 저장됨.
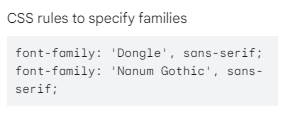
그러면 밑에 use on the web에 코드를 이용해 적용할 수 있음!!
style 밑에 사이트 style부분 @import 따와서 복붙하기
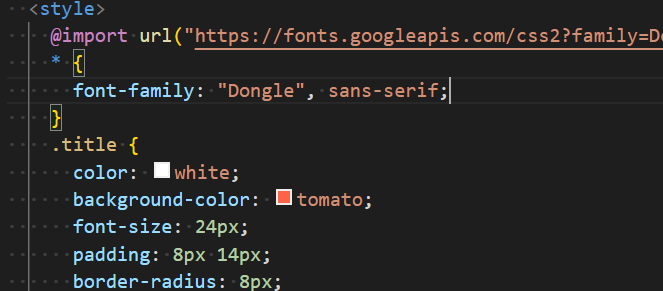
전체에 적용하기 위해 * {} 를 사용하는데, 여기 안에는 바로전에 복붙한거 밑에 있는

이 부분을 넣어주면 끝! -
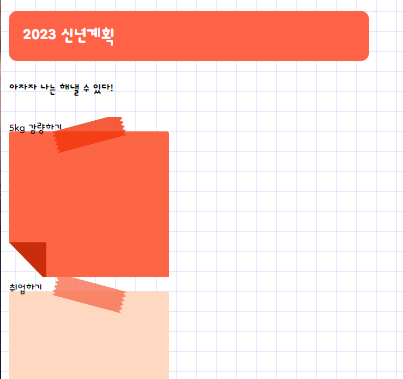
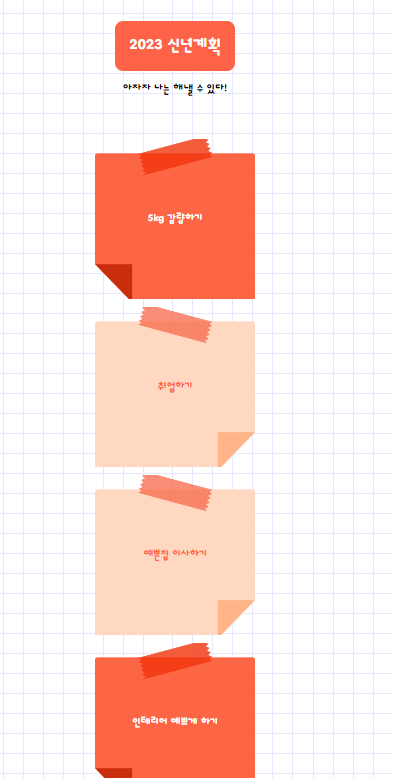
글씨 적용하기

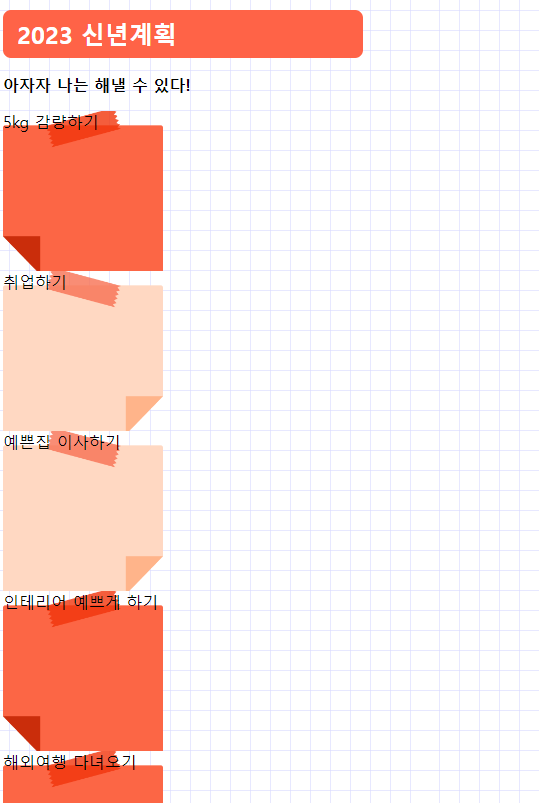
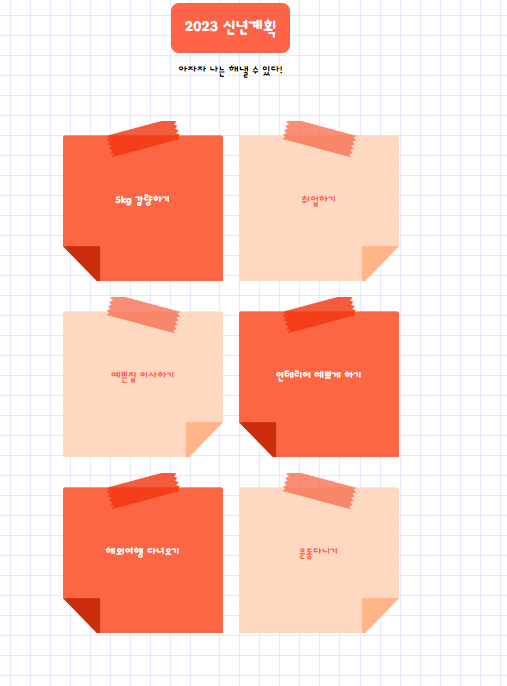
3. center 만들기


- 2개씩 묶기
<div class="row flex-row wrap">

- 최종 이미지

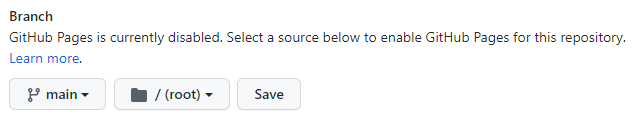
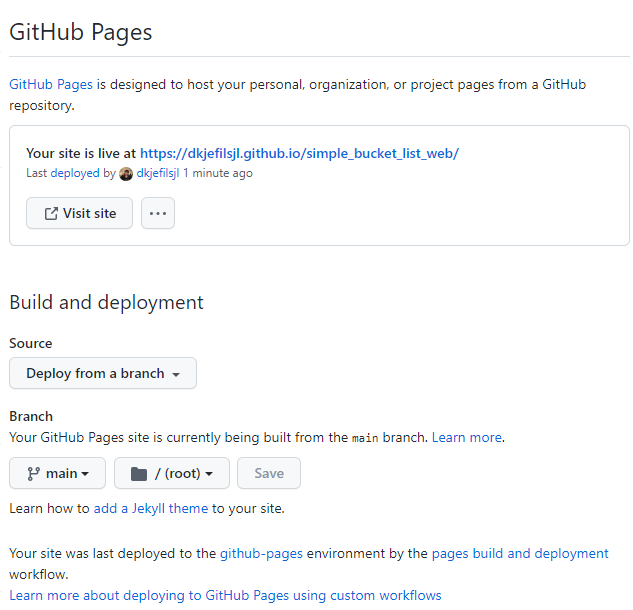
4. 배포하기

- 조금 기다리면 상단에 주소가 생성됨.

- 해당 링크를 클릭하면 모두가 들어가 볼 수 있음.
5. 결과물 보기 -> Click
디자인 출처 : 스파르타 코딩